Reduce unused JavaScript in WordPress

Most WordPress site owners will see the recommendation to “reduce unused Javascript” when they run a PageSpeed test.

The technically complete solution is out of reach for most site owners, but there is an effective shortcut solution for reducing unused JavaScript on your WordPress site that I share below.
Table of Contents
What does “reduce unused JavaScript” mean?
JavaScript (JS) is a type of code used on website mostly for interactive elements like sliders, animations etc. Compared to CSS or images, it is much more resource intensive so it takes longer to process when your page is loading. It’s especially bad for mobile performance.
For best performance, you should aim to have as little JavaScript as possible on your site.
Loading JavaScript that isn’t even used on the page is a waste of resources and processing power, and that’s what this PageSpeed recommendation is getting at.
Find the Unused JavaScript on your site
To deal with this you have to find out which plugins or features on your site are loading the unused code. Fortunately, PageSpeed does this for you.
Before digging into this, if you are using any optimization plugin that minifies or otherwise modifies the filenames on your site, you should deactivate it first. You need to be able to see the original, unmodified URL to see what the source of the JavaScript is.
After doing that, run the PageSpeed test for a page on your site.
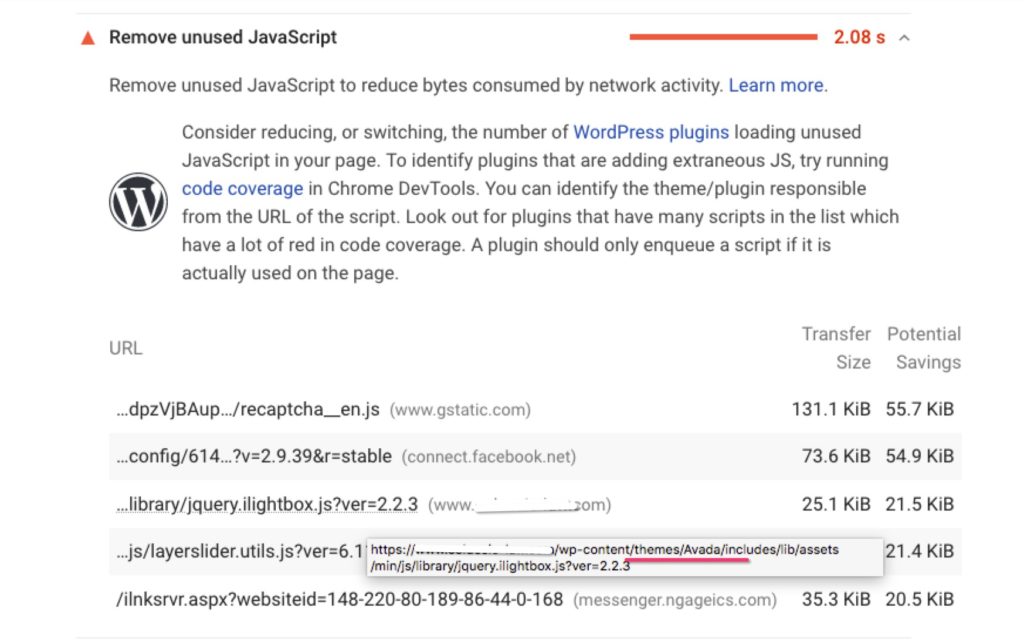
Click on the recommendation for Reduce unused JavaScript. There you will find a list of files:

Mouse over any filename to reveal the full URL so you can see if it’s loaded by your theme or a plugin.
There’s 2 types of unused JavaScript:
Files that are completely unused.
Check the Potential Savings (the amount of unused code) compared to the Transfer Size (the overall size of the file) . If they are the same it means the entire file is unused and you can remove it from the page (see below).
Parts of files that are unused.
If the savings is less than the transfer size it means part of the file is being used but not all of it. This is common on WordPress sites. For example, your theme may load a JS file which contains code for both a slider and a video player. If you only use the slider on a page, the code for the video player is unused and unnecessary to load.
But unless you are a developer custom-coding every part of your site, you won’t truly be able to fix this. There aren’t any automated solutions for site owners (yet), but the shortcut solution below will help you.
How to Remove Unused JavaScript on WordPress sites
- Audit your site’s features and remove anything you don’t really need.
Removal is the best optimization 🙂.
That means auditing the list of files PageSpeed gave you and deciding if you really need that feature or plugin on your site. You have to weigh the value it brings to your visitors or your business, against the negative performance impact it’s having.
If you want to quickly check which features of your site rely on JavaScript, you can temporarily disable JavaScript in your browser and see how the site displays.
- Remove unused files with Asset CleanUp or Perfmatters
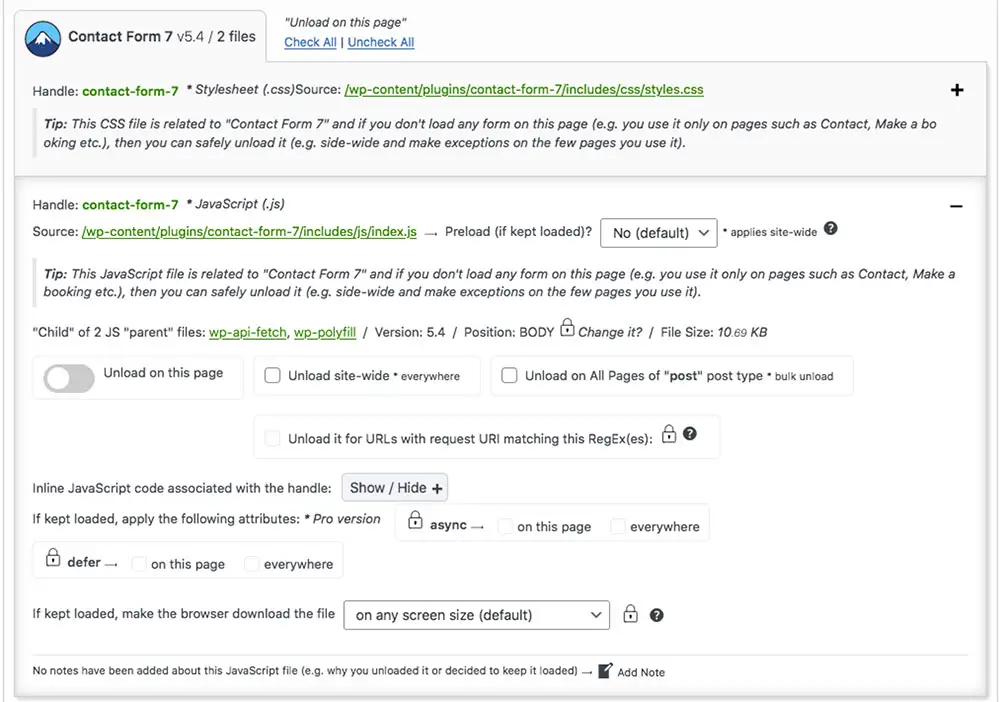
While it’s bad practice for plugin developers to load all of their files on every page of your site, even if not used, it happens – Contact Form 7 is an example of a plugin that does this. In such cases, plugins like Asset CleanUp and Perfmatters are very helpful. You can use either of these plugins to prevent entire files loading on pages where they are not needed at all.
I personally use the pro version of Asset CleanUp because it has an additional feature where you can target files specifically to be removed on mobile but not desktop (or vice versa). This is helpful when you’re creating custom mobile pages.
For any page on your site you can choose to prevent specific files from loading, and you can set global conditions to, for example, prevent them loading on all posts, or other specific content types. This will have additional benefits such as reducing the overall page size.

- Developers – Create modular code that loads only when needed
If you are writing a theme or a plugin, don’t put all your code in one giant JavaScript file that loads everywhere. Try to load only the specific code that’s needed in any context. This is the only true way to satisfy the Remove Unused JavaScript warning.
The shortcut solution: Delay JavaScript Execution
Delaying the execution of JavaScript is realistically the only way to have a big impact on this recommendation and potentially remove it.
You can use WP Rocket , WP Meteor or Flying Scripts for this.
I call this a shortcut solution (although it’s completely valid in the eyes of Google) because technically this doesn’t actually remove any JavaScript from your site. It just delays it from running until the visitor interacts with the page.
When PageSpeed runs a test, it can’t interact with the page therefore the JavaScript never loads, PageSpeed can’t detect it, so it will give you a great PageSpeed score.
Without those pesky JS files to load and process, the initial view of the page should load faster for the visitor…. as long as the elements in view aren’t dependent on JavaScript!
This optimization technique and the subsequent PageSpeed score might give you a bit of a “rose-colored” view of your site’s performance. You have to keep in mind that all the JavaScript will still eventually load for your actual visitors and they will still suffer if it’s very slow, so removal is still the best optimization. You should always test your site on mobile and desktop to check what the actual user experience is like, regardless of PageSpeed score.
Overall it’s still preferable to have a site that simply does not rely on that much JavaScript at all.
User experience consequences of delaying JavaScript
As mentioned above, if the elements “above the fold” on your site rely on JavaScript to display and function, they won’t be available until there is some interaction on the page.
This shouldn’t be a problem in most cases. Usually people will try and scroll immediately, or their mouse is already over the screen, so they won’t notice anything.
But, let’s say you have a big slider at the top, or your navigation menu doesn’t work without JavaScript, you might be looking at blank space before any interaction.
Now you have to make a choice if you want to exclude those elements and damage your PageSpeed score in the process.
Of course, ideally you would build your site in a way that does not rely on so much JavaScript. Some page builders like Elementor are ridiculously dependent on JavaScript. And the more “fancy” elements you add, like sliders, animations etc, the more you will notice this. So if there are a lot of display issues when delaying your JavaScript, consider replacing those elements with simpler ones.
Reduce Unused JavaScript using WP Rocket
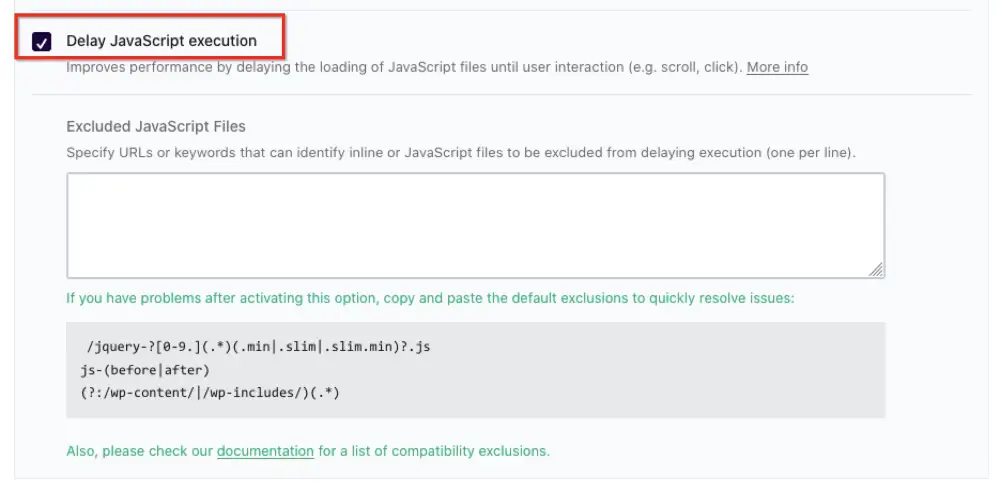
WP Rocket is a premium caching and optimization plugin. To deal with the reduce unused JavaScript recommendation, all you have to do is enable the feature Delay JavaScript Execution, on the File Optimization tab:

This will automatically delay all JavaScript on your site for the best performance results. If you have any issues, check their guide for commonly used exclusions.
Reduce Unused JavaScript using Flying Scripts
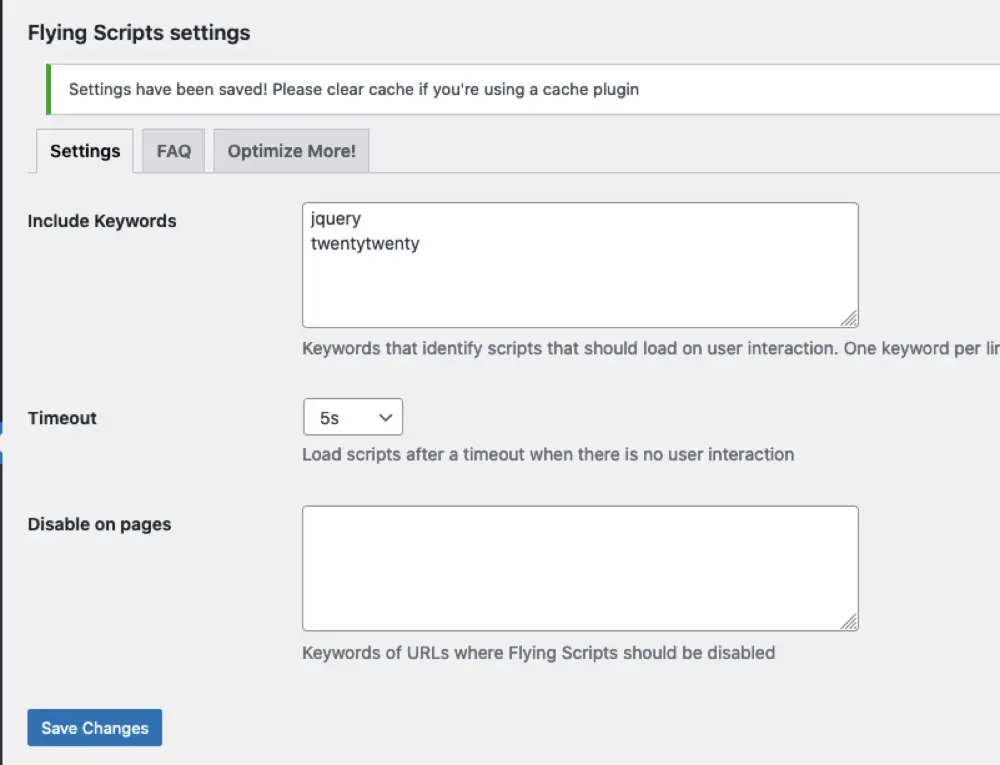
Flying Scripts is a free plugin. It works in the opposite way to WP Rocket. Whereas WP Rocket delays everything, and you only exclude what you don’t want delayed, with Flying Scripts you have to tell it what to delay. So this will require a bit more work from the user’s side to get the best performance.

The timeout setting is like a fallback which will execute all JavaScript after that time even if there is no interaction. This could help prevent errors or things breaking, but sometimes impacts GTMetrix results.
Reduce Unused JavaScript using WP Meteor
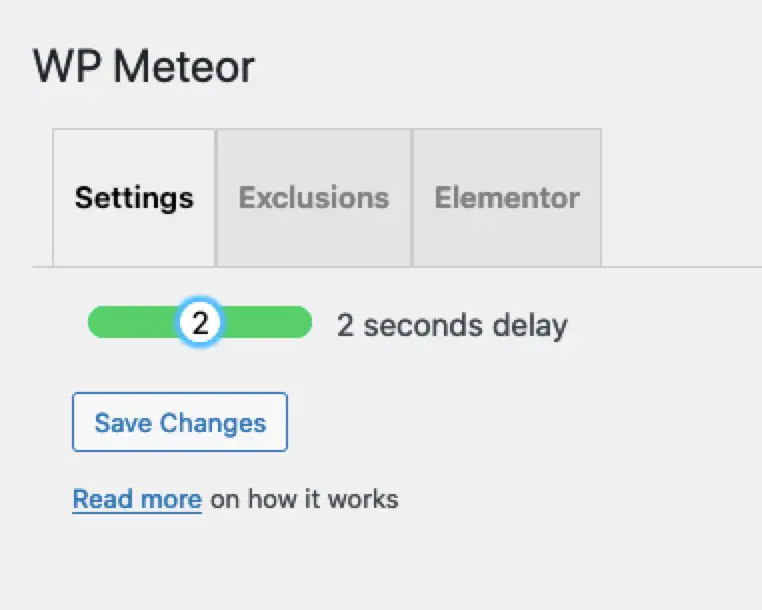
WP Meteor is a simple and free plugin that applies a timed delay to all your JavaScript. You just choose the length of the delay and if there is no user interaction before that, everything will be loaded.

Other JavaScript optimizations
While these don’t directly address the Reduce unused JavaScript warning, you should always cover your bases and have these fundamental optimizations in place. They can be done with most caching/optimization style plugins.
- Minification
- Compression with Brotli or GZIP
- Deferring
Optional: Rocket Loader from Cloudflare
This is a feature available with a free Cloudflare account. It doesn’t remove any JavaScript but helps it load faster so it can still improve your overall PageSpeed score. It can be hit or miss though – it could cause JavaScript errors which are hard to resolve. In that case, just turn it off. But if it works without issue, it will speed up your site. Rocket Loader is not needed if you are already using a plugin to delay the JavaScript on your site.