How to avoid enormous network payloads in WordPress

If you are using Google PageSpeed Insights to test your WordPress site, you’ll see this “avoid enormous network payloads” warning if the total size of your page is more than 1.6MB. You may also see this referred to as page size or page weight.
It sounds technical, but this is actually one of the recommendations that you as the site owner have the most control over. Unlike some PageSpeed recommendations, you can fix this one!
Table of Contents
What is a “network payload”?
The network refers to the connection between your visitor’s browser and the server where your site is hosted.
The payload is all the files that make up your site – fonts, images, CSS files, JavaScript files etc – which have to be downloaded from the server to the browser. Each one has a filesize in KBs (Kilobytes) or even MBs (Megabytes). The total file size of all the resources for the page is the payload for your site.
large network payloads cost users real money and are highly correlated with long load times
Web.dev
This means, the larger the payload, the bigger your page size – the longer your page will take to load.
I would say that 1.6MB is still too large, especially if you want your page to be fast on mobile, and especially if you’re not on top notch hosting, which many WordPress site owners are not.
A safer target would be 1MB.
How to reduce the network payload of your WordPress site
There are 2 parts to this:
- Content optimizations
- Technical/code optimizations
Content Optimizations
This is a per-page, not a per-site metric. Some general optimizations, like minification, GZIP etc will be applied across your whole site, but some pages will need individual tweaking based on their specific content.
It doesn’t matter if you are using fast theme – you can ruin that for any given page by adding too much heavy content:
- Images
- Sliders
- Videos
- Fonts
- Plugins
- Third party embedded widgets
So you have to review the content on a given page and either:
- Remove some content
- Or find lightweight replacements
You may feel that this is a compromise of the design or content of your site, but the chances are that your page contains a lot of unnecessary elements from your visitor’s point of view.
Fancy effects, animations, sliders etc are usually over-valued by site owners whereas most visitors just want the information they came for. They don’t necessarily care about the “frills”, especially if they are creating a slow user experience.
Focusing on a specific purpose for each page, with a page weight “budget” of 1MB, will help you improve not only Pagespeed, but also user experience, and therefore likely conversions and overall effectiveness.
I also recommend you read my post What’s Making Our Sites Slow, We Are for an in-depth look at the most common mistakes site owners make in this area.
Find the low hanging fruit
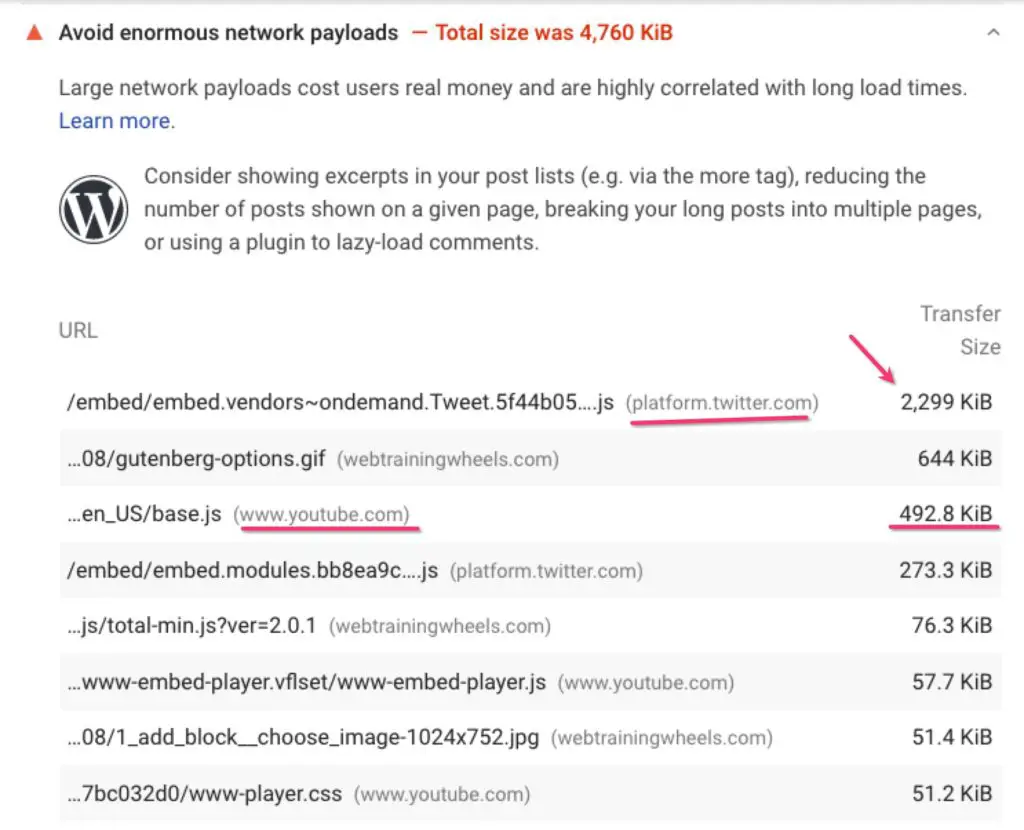
To get started, make sure you expand the PageSpeed recommendation since it will show you the biggest contributors to the page size:

This essentially gives you a to-do list for the page and shows you where to focus your efforts.
For example, in the screenshot above you can see what a dead weight the JavaScript file for one embedded Tweet is!! Replacing the embed with a simple screenshot of the Tweet instead, will save me more than 2MB! That’s a huge win.
And that will not only impact the page size, but other PageSpeed audits related to main-thread work, JavaScript execution time, total blocking time and more.
I recommend you check your most important pages and see how you can optimize them.
Tips for reducing page size
- Place your lightest content at the top of the page and your heaviest below the fold. The top of the page has to load the fastest for Core Web Vitals and user experience so it cannot be Lazyloaded. Heavy sliders, images, embeds etc should be placed lower down so they can be lazyloaded and won’t impact the performance metrics.
- Reduce the number of images and videos on your page
On most sites, images are one of the biggest contributors to page size. Review the number of images on your page and see if they are all really necessary. - Make sure your images are sized correctly.
Don’t download huge stock images and upload them as-is to your WordPress site. You don’t need high resolution images and you should select the size that is closest to how it will be displayed on your page. Here’s a more detailed guide about correct image sizing.
- Reduce the number of featured items
Usually featured items, whether posts, products etc, each come with a thumbnail image. So if you have 20 featured items you could be automatically adding 20 images to your page. - Reduce the number of items in any sliders/carousels/galleries
Definitely don’t have more than one of these on a page, and if you “must” have one, limit the number of items in it to 3. - Remove social widgets, like embedded feeds from Twitter, Facebook, Instagram and Pinterest. Or, place them only on certain pages, but not every page.
- Replace embedded content like Tweets with screenshots instead
- Replace social sharing buttons with lightweight ones
Scriptless Social Sharing is a good plugin for this purpose. - Reduce the number of ads on your page
- Reduce the number of fonts that you use
Code/technical optimization techniques that reduce page size
Once you’ve done your due diligence to manually trim the content fat of your pages, then it’s time to apply broader optimization techniques to fine-tune the page size.
Image optimization
Optimize and compress all your images. There are numerous image optimization plugins and services available, such as Imagify, Smush and others.
LazyLoad images and iframes
LazyLoad-ing images means that they only load when the user scrolls to see them. So they won’t contribute to the initial loading time of your page. However, you shouldn’t LazyLoad any hero or featured image that is already in the viewport.
Remove JavaScript, delay the rest
JavaScript is one of your biggest enemies when it comes to performance. So you should remove as much of it as you can. Anything that remains you should delay so that it doesn’t impact your PageSpeed score. See our in-depth guide about reducing unused JavaScript.
Reduce unused CSS
On most sites CSS is not a huge contributor to page size. But you should still have as little as possible. Performance plugins like WP Rocket and Perfmatters will help you remove the unused parts.
Gzip/Brotli compression
This is a fundamental optimization that will compress CSS, JavaScript and other files to reduce the download size. This should be applied by default by your webhost. It doesn’t matter if you use GZIP or Brotli, these are just different ways to do the same thing.
Caching and optimization plugins
These kinds of plugins will be able to give you the following features which will help reduce file sizes, or mitigate the impact:
- Examples: WP Rocket, Flying Scripts, Autoptimize
- Minification of CSS and JavaScript files
- GZIP compression
- LazyLoad for images and videos
- Delay JavaScript execution
- CSS optimization
Note that both LazyLoad and Delaying JavaScript are in some ways “tricks” that help you get a better PageSpeed score. As soon as the visitor starts interacting with the page, those scripts will load and the visitor will still be negatively impacted by their loading and processing time.
LazyLoad will only load images as they are needed, but if you haven’t optimized the images, or there’s a lot of them, it will still negatively impact your visitor. Some users pay for internet bandwidth and your site will still cost them, even if you have a high PageSpeed score.
To drive this point home, I highly recommend reading Caspar Hübinger’s post about the very real world impacts of page size, reaching far beyond your PageSpeed score.
That’s why removing content is always a better all-around strategy.
Clean-up plugins
These kinds of plugins allow you to prevent themes and plugins loading CSS and JS files where they are not needed. A few examples:
Does a CDN help you reduce the network payload?
No. Undoubtedly there are benefits to using a CDN. But it won’t impact your PageSpeed score and it won’t reduce the size of your page.
Going through these steps to trim down your pages will not only help improve the “avoid enormous network payload” warning, but will inevitably have a positive impact on other PageSpeed recommendations.



