How to Preload Key Requests in WordPress

Preload key requests is an “opportunity” that you may see recommended by PageSpeed.

Table of Contents
What triggers this message?
PageSpeed will show you this message when there are necessary files to render (display) your page which are referred to 3 levels deep in your code.
In short that means the end file is requested by another file and is not found directly within the HTML (i.e. if you go to View > Page Source you won’t see the file there).

On WordPress sites this message shows up most commonly for webfont files (like Font Awesome and more), declared using @font-face, but in theory could be any asset, like an image, or a CSS file.
How is preloading beneficial?
To give you a simple demonstration of why this is recommended, imagine you are ordering a drink at a bar. You tell the bartender which cocktail you want. Of course, it has several ingredients. The most efficient way for the bartender to make this would be if all the ingredients were available in front of him at the bar.
But your drink requires a special kind of fruit which is not at the bar. The bartender starts making your drink and when he gets to the part that requires the fruit, he realizes he doesn’t have it. He asks a colleague to go to the kitchen and retrieve the fruit. Your cocktail won’t be complete until the colleague comes back with that fruit, so you have to wait with your unfinished cocktail in front of you. That’s a bit inefficient and frustrating.
What if the bartender, upon hearing which cocktail you wanted, immediately realized he didn’t have the fruit and at that point asked his colleague to go get it? Meanwhile he’s already making your drink. The colleague comes back in the nick of time to place the fruit in your drink and your cocktail is done. Much more efficient!
In this scenario, the fruit is a webfont and in the second example, the bartender “preloaded” the fruit, by requesting it early enough so it would be available when needed, without delay.
Is PageSpeed the only reason I should do this?
The answer is always “no”, PageSpeed should never be the sole reason you do something ;)
As illustrated in the cocktail example, our end goal is to make your site feel faster for your visitors, to give them a better experience. That’s the ultimate reason you should implement any change. PageSpeed is just a tool that can point out a potential issue.
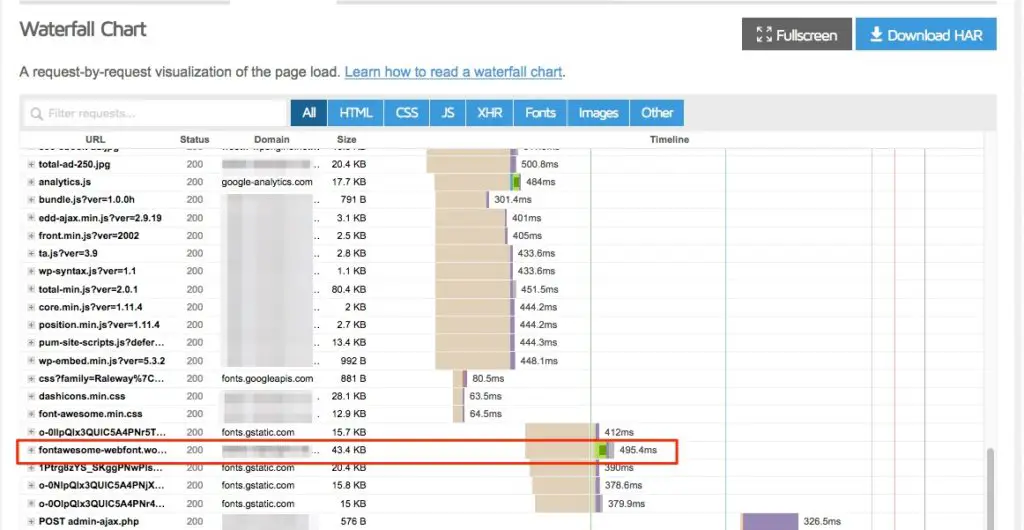
Even if PageSpeed doesn’t point this out, you may notice that some fonts or files on your site take a noticeable amount of time to load. Or you may have noticed this in the waterfall chart for your site, as a file loading really late in the timeline, even though it may be used near the top of the page.

What’s a webfont and why is it slow?
Preloading can be added to any type of file but we often see it with webfonts because they are a bit unique.
All computers come with a pre-installed set of fonts, like Arial and Times New Roman, for example. But to spice up our websites we usually want to use fancier fonts which aren’t installed on every computer, so they have to be downloaded from the internet by the visitor’s browser. These fonts could be used for typical, text-based typography, or they could be icon fonts and used for things like slider navigation arrows, shopping cart icons, social icons etc. Common collections of icon fonts are fontawesome and fontello, for example. You will see them declared in your CSS using @font-face.
Webfonts can be tricky in terms of performance because the browser won’t download a font unless it has read all the HTML, and found an HTML element that matches a rule in a CSS file which requires a webfont. Only at that point does it realize, OK, I need this font, then it downloads it. If that font is being used for critical elements on the page, you want them to show up as fast as possible.
Enter…… preload
Preload is the way that we tell the browser that they are going to need the font, before they have figure that out for themselves. So it can work on downloading it ahead of time. It’s like a fast pass at Disneyland that gets you to the front of the line.
Proceed with caution
Of course, if everyone had a fast pass, that means there would no longer be a benefit since there would still be a line of fast pass owners. Preloading is similar. It tells the browser to prioritize a certain file. That means it’s jumping the line ahead of another file. If you prioritize too many files you can create a bottleneck that delays other important files. So you should only use it sparingly otherwise you’ll create a different problem.
Always check your site for user experience after implementing this technique and ensure it is actually improving things, no matter what PageSpeed says ;)
How to preload key requests in WordPress
To preload a file you must add it with a specific syntax using the link rel=preload tag. This is a special link tag that the browser detects to start downloading the requested file.
The code required to do this is pretty simple. Here are a few ways to go about it.
Manual code
This is the necessary code to add to your site:
<link rel="preload" href="font.woff2" as="font" type="font/woff2" crossorigin>Code language: HTML, XML (xml)
You have to customize one part, which is the value of the href. Instead of “font.woff2”, place the URL or path to your font, with or without the domain name:
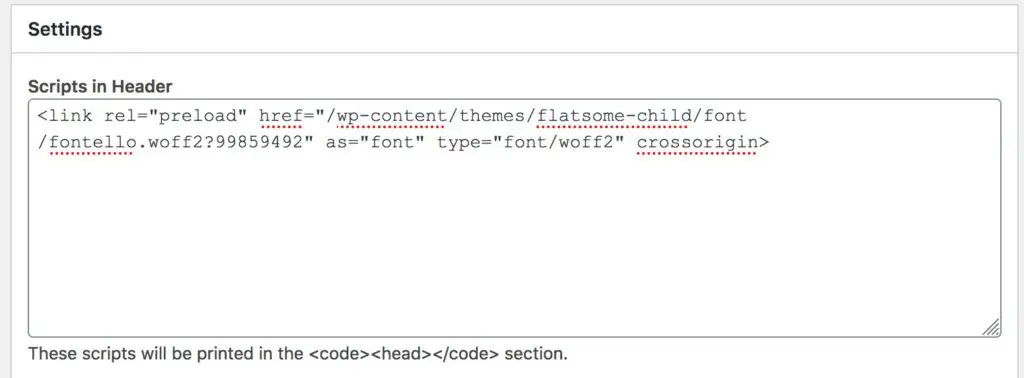
<link rel="preload" href="/wp-content/themes/flatsome-child/fontello.woff2?99859492" as="font" type="font/woff2" crossorigin>Code language: HTML, XML (xml)You could use a plugin like Insert Headers and Footers to do this:

Preloading other types of files
If PageSpeed is flagging another type of file, you have to adjust the code slightly depending on the file type.
Preload Images
<link rel="preload" as="image" href="image.jpg">Code language: HTML, XML (xml)Preload JavaScript
<link rel="preload" as="script" href="javascript-file.js">Code language: HTML, XML (xml)Preload CSS
<link rel="preload" as="style" href="style.css">Code language: HTML, XML (xml)
Plugin solutions for preloading key requests
Preload key requests using Autoptimize
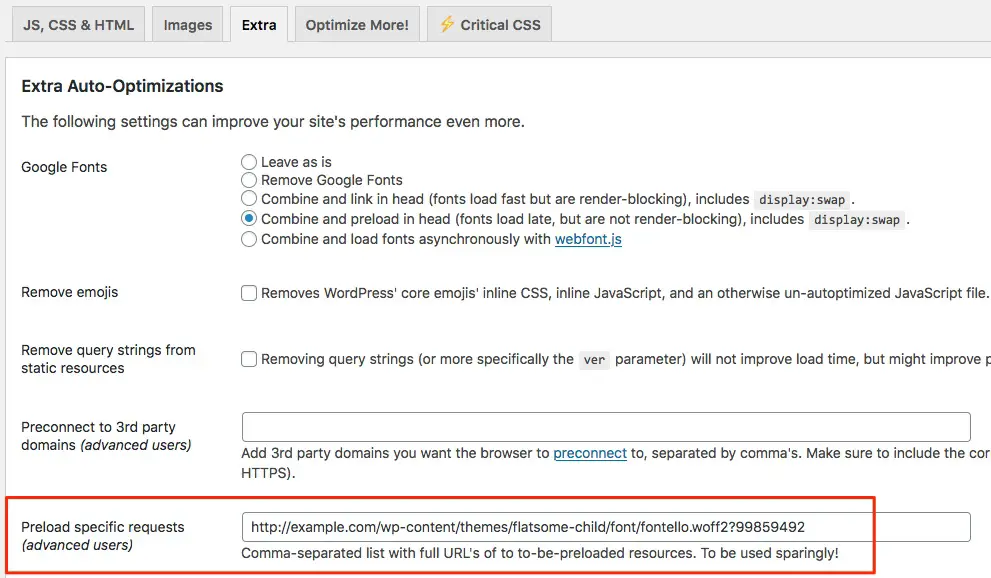
On the Extra tab in Autoptimize you can enter the URLs of any files you want to preload:

Preload fonts using WP Rocket
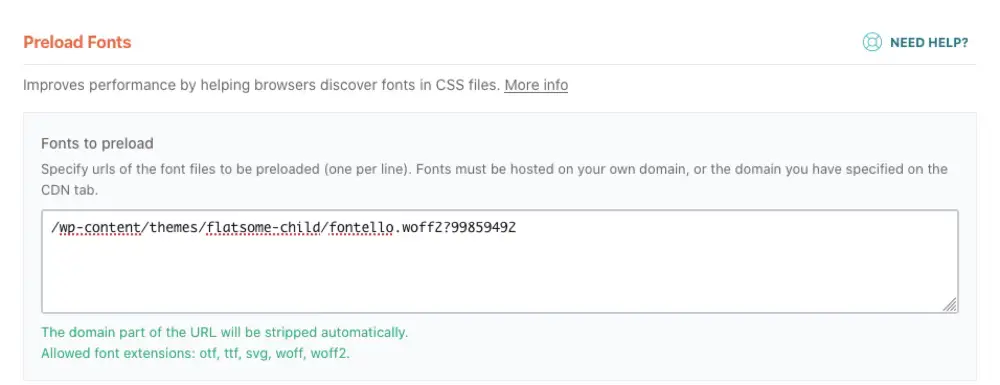
Go to the Preload tab in WP Rocket and look for the Preload Fonts field.
Paste in the fonts that PageSpeed told you to Preload, without your domain name:

WP Rocket already automatically optimizes Google Fonts, so you don’t have to enter them here.
If you are using the Remove Unused CSS feature, your fonts will automatically be preloaded by that feature.
Preloading Google Fonts
Google Fonts are a bit trickier to deal with since they come with 2 parts: a CSS file hosted from one domain, which calls the font files themselves from another domain. Autoptimize offers a setting, shown in the above screenshot, for preloading Google Fonts.
OMGF plugin
Alternatively you can choose to host these files locally instead. That means instead of the hosts living on Google’s own servers, they will be copied to your server and delivered from your domain.
The easiest way to do this is to use the OMGF plugin, which also gives the option of preloading them as well:

If you want to get further into the technical details of this kind of optimization, here are a few recommended articles.
Further reading
- https://calibreapp.com/blog/critical-request
- https://andydavies.me/blog/2019/02/12/preloading-fonts-and-the-puzzle-of-priorities/
- https://www.namehero.com/startup/how-to-make-fonts-non-render-blocking/
- https://web.dev/preload-critical-assets/
Happy preloading!




how to do this for specific url like https://utsukhindi.in/google-drive-backup-kya-hota-hai/
this message is showing in speed insight
Warnings: A preload was found for “https://utsukhindi.in/google-drive-backup-kya-hota-hai/” but was not used by the browser. Check that you are using the `crossorigin` attribute properly.
You can’t use this technique to preload a page, it’s for specific files only.
Wow. This helps a lot. Thanks a lot!!