Preconnect to Required Origins in WordPress

Preconnect to required origins is a PageSpeed recommendation that you may see if your site loads files from external domains. It can be satisfied by adding either preconnect or dns-prefetch directives to your page.
preconnect and dns-prefetch are types of “resource hints” which are used to try and speed up the loading of files hosted on 3rd party domains.
Resource hints are small pieces of HTML that are added to the page, to communicate to the browser to start specific tasks as soon as possible.
This is what resource hints look like in the HTML of a page:
<link rel='dns-prefetch' href='//fonts.googleapis.com' />
<link href='https://fonts.gstatic.com' crossorigin rel='preconnect' />Code language: HTML, XML (xml)Don’t get this confused with preload, another type of resource hint, which is used for specific files.
In this article I’ll explain the difference between preconnect and prefetch, which you should use, and how to add these to your site.
Table of Contents
Benefits of preconnect and prefetch
There is a performance cost when you use content hosted on a domain outside of your main domain.
The browser has to go through a multi-step process to connect to that external domain, which takes time. If you use assets from several other domains, the impact is amplified further.
Per Google’s documentation:
Establishing connections often involves significant time in slow networks, particularly when it comes to secure connections, as it may involve DNS lookups, redirects, and several round trips to the final server that handles the user’s request.
https://developer.chrome.com/docs/lighthouse/performance/uses-rel-preconnect
Using preconnect or prefetch gets that process started earlier, so that downloading the actual file will be quicker when it’s time to do that. It’s like unlocking the door of your house so your visitor can walk right in when they arrive.
Examples of content commonly fetched from 3rd parties include social media widgets, ad scripts from networks like Google Adsense and Mediavine, streaming videos etc
I would classify preconnecting and prefetching as micro-optimizations.
That is, it’s a best practice to use these hints, but you won’t notice a huge difference in performance or loading time. This change alone will not really impact the overall PageSpeed score.
For that reason, resource hints are not the first step to take when optimizing your page (managing your JavaScript and reducing unused CSS are better places to start). But, they are pretty easy to implement, so you may as well utilize them.
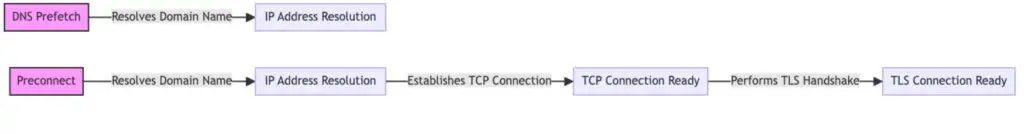
What’s the difference between preconnect and prefetch?
DNS prefetch performs the DNS lookup only, whereas preconnect also performs the next couple of steps in the process.

This makes preconnect a bit more expensive to use and should be used sparingly.
DNS prefetch can be used more liberally.
Which domains should you preconnect to?
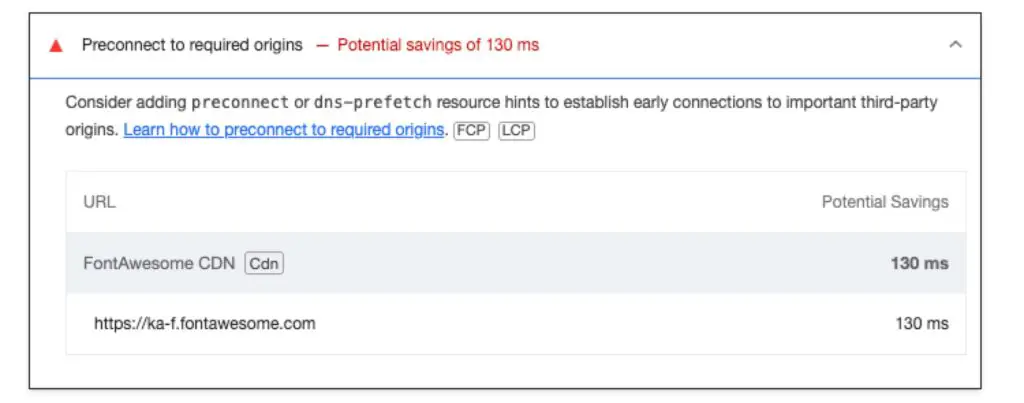
Running a Lighthouse or PageSpeed report will inform you about domains you could consider preconnecting to.

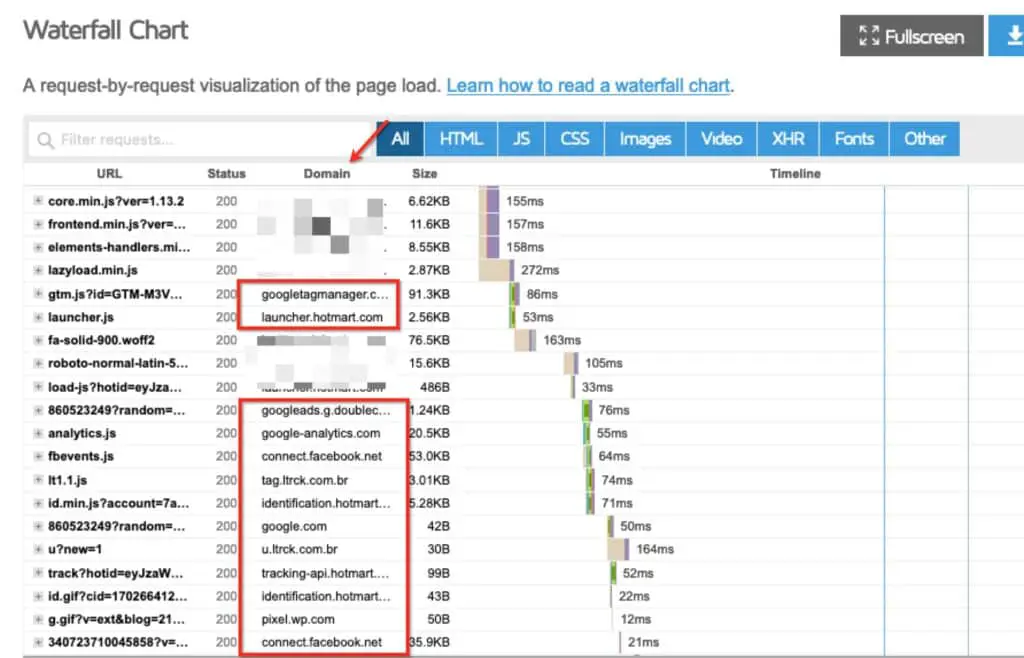
You could also run a GT Metrix report, go the Waterfall tab, check the Domain column and look for domains listed there which are not yours.

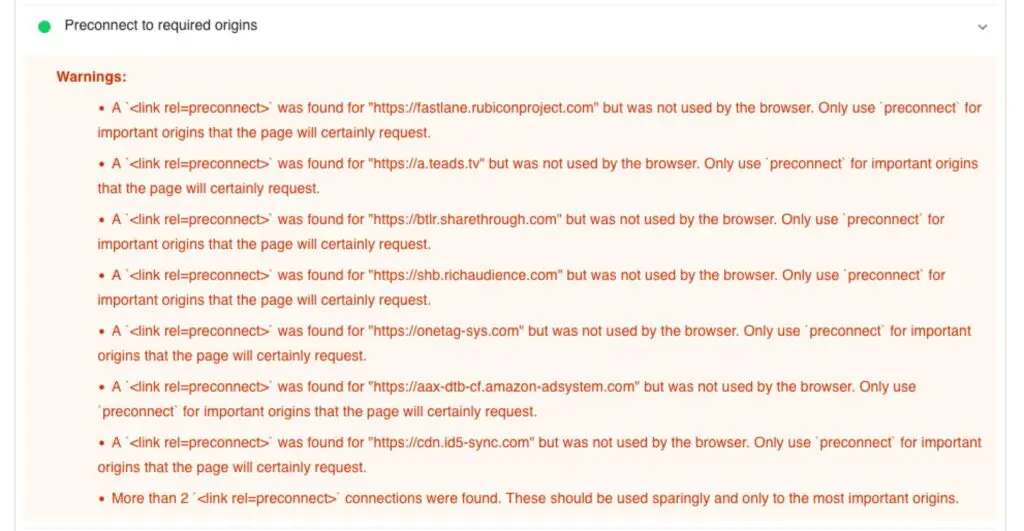
Even if the recommendation is not showing up in PageSpeed, it’s worth scrolling to the “Passed” section to make sure you aren’t using it incorrectly. There it will show warnings for unnecessary preconnects:

There are 2 guidelines to keep in mind, according to PageSpeed:
- Don’t preconnect to more than 2 domains.
- Preconnects should only be for resources definitely used within 10 seconds, otherwise the connection is closed and it was essentially a waste.
So your strategy should be:
Use preconnect for the 2 most important external resources and prefetch for the rest.
- “Most important” is defined as what’s more critical to the display of your webpage. If you have a social widget or externally hosted streaming video above the fold, you’d want to preconnect that.
- If you are unsure, DNS prefetch is the safer choice.
How to add Preconnect and DNS Prefetch on your site
It’s possible some browser hints are being automatically added to your site by WordPress itself, or by themes and plugins:
By default, wp_resource_hints() prints hints for s.w.org (the WordPress.org CDN) and for all scripts and styles which are enqueued from external hosts.
https://make.wordpress.org/core/2016/07/06/resource-hints-in-4-6/
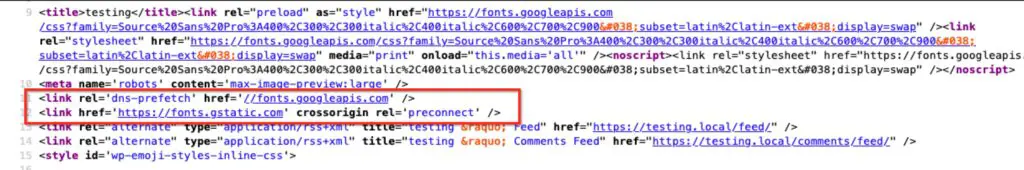
So it would be a good idea to check the HTML of your site to see if that’s the case.
- Go to View Page Source in your browser
- Search for
preconnectand thendns-prefetch

Besides that, several optimization plugins allow you to add these browser hints, or you can manually add them yourself.
Should you use “crossorigin”?
You will see in some cases the ability to add crossorigin to the preconnect directive. Whether to use it or no can be a bit confusing. If the resource that will be used requires CORS, which webfonts do, then crossorigin should be used.
For more info, please read: “preconnect resource hint and the crossorigin attribute“
WP Rocket
WP Rocket is a premium-only caching and optimization plugin. It automatically added browser hints in some cases:
- If you have enabled the CDN function, a
preconnect(withprefetchfallback) is automatically added for your CDN domain. Preconnectfor Google Fonts is handled automatically
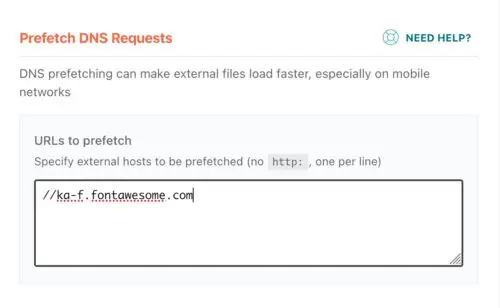
You can manually add dns-prefetch hints:
- Go to the Preload tab and scroll down to Prefetch DNS Requests
- Enter the domain without the protocol, like this:
//example.com - Save the settings

Perfmatters
Perfmatters is a premium-only optimization plugin (no caching) which offers options for both prefetch and preconnect.
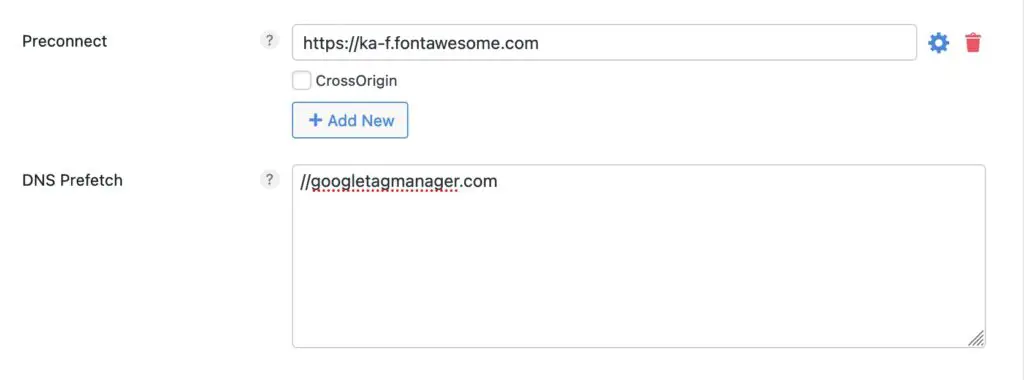
- Go to Settings → Perfmatters → Preloading
- There are fields for both Preconnect and DNS Prefetch
- For Preconnect enter the domain name including the protocol. For DNS Prefetch enter only the domain preceded by
//:

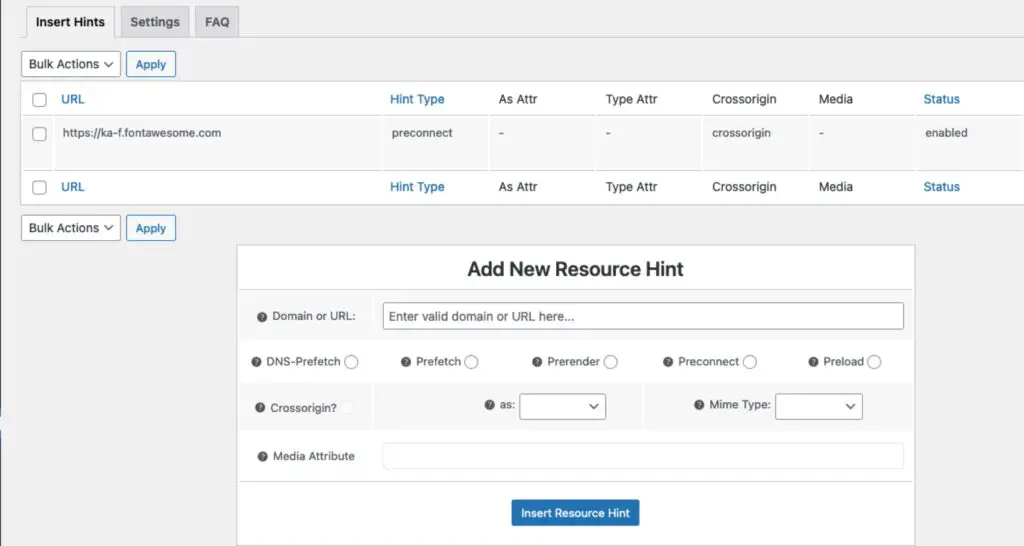
Pre* Party Resource Hints plugin
Pre Party Resource Hints is a free plugin available on WordPress.org. This could be useful if you’re not already using another optimization plugin.
You can use it to add other resource hints like preload and prerender in addition to prefetch and preconnect.

It also has a very useful feature to automatically preconnect external resources it detects:

Due to the slightly more advanced settings, I’d only recommend this plugin for intermediate/advanced site owners.
Add prefetch and preconnect manually
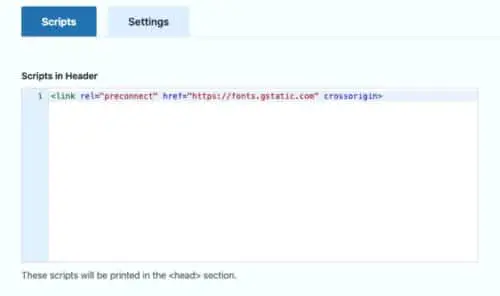
If you want to add the code yourself, you can install a plugin like WP Headers and Footers and use the Scripts in Header field to add it.
Here are the elements you have to include:
- Open the tag with <link
- Specify the type of hint with
rel=and then eitherdns-prefetchorpreconnect, e,g,:rel='dns-prefetch' - Use
href=to specify the domain. Use the full domain including http or https for preconnect. For prefetch remove http and use the format://domain.com
For example:href='//fonts.googleapis.com' - Close the tag with
/>
Here’s an example of a DNS Prefetch:
<link rel='dns-prefetch' href='//fonts.googleapis.com' />Code language: HTML, XML (xml)And an example of a preconnect:
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>Code language: HTML, XML (xml)Notes:
- You will see either double quotes or single quotes used in examples across the web. Either way is fine.
- The
relcan appear at the start or end of the tag, it doesn’t matter. Both the following are valid:
<link rel='preconnect' href='https://wikipedia.org' >
<link href="https://google.com" rel="preconnect">Code language: HTML, XML (xml)How to check if your hints are working
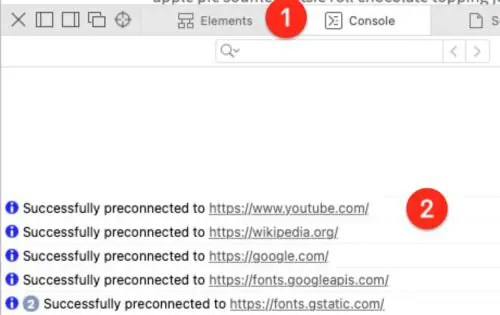
In Safari, the Console outputs messages to let you know if the hints are successful:

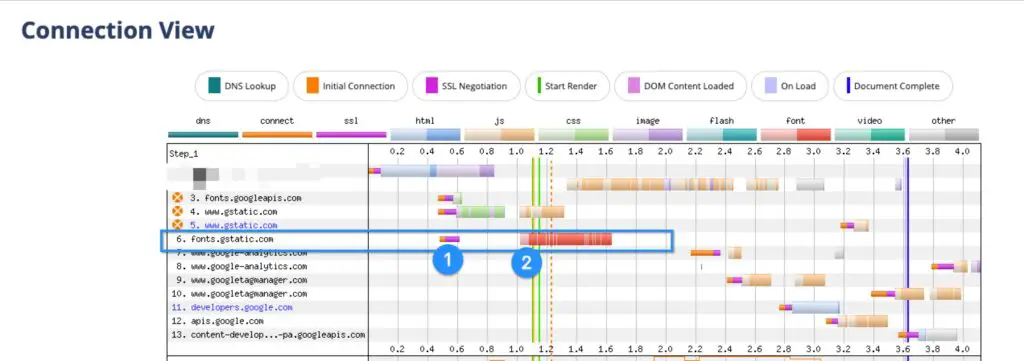
You can also use a tool like WebPageTest.org which shows you a Connection view. Here you should be able to see the download of the hinted asset occurring in 2 parts.
- The preconnect/prefetch phase which should happen early
- The downloading phase a little later, when the file is actually used.
Look at line 6 below. The first part of the connection and SSL negotiation happens early in the process, then there is a gap until the file is actually needed and downloaded.

If you are just getting started with optimzing your page, I’d recommend handling these higher priority recommendations first: Reduce Unused CSS in WordPress, Reduce unused JavaScript in WordPress, How to avoid enormous network payloads in WordPress.