Best Way To Add Blank Lines & Space In WordPress Editor

If you’ve used WordPress even just a little bit, you’ve probably come up against the fact that it’s really hard to add extra space into the editor. You can only hit “return” a couple of times before it starts eating those extra line spaces you’re trying to create.
So if you want to create extra empty space in your page or post – anything beyond a paragraph break or two, you’ve probably pulled your hair out. This guide will show you the reliable ways to work with spacing in WordPress.
Table of Contents
Adding a blank or empty line in WordPress
Hitting the Enter or Return key in the WordPress editor will create a new paragraph. This will leave a blank line before starting a new line.
If you don’t want to skip a line, you can use a line break instead. To do that, hold down the Shift key while pressing Enter/Return. This will start a new line without making a new paragraph.
Add a line break in a WordPress list
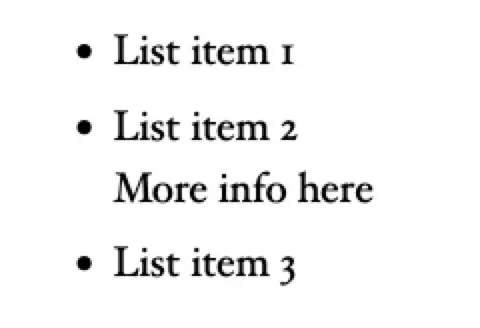
If you hit Enter while in a list, you will create a new bullet point. If you don’t want to do that, but just have a line break within the same list item (see item 2 in the screenshot below), hold down Shift and press Enter.

How to add space between letters in WordPress
To add spacing between letters in the Block Editor:
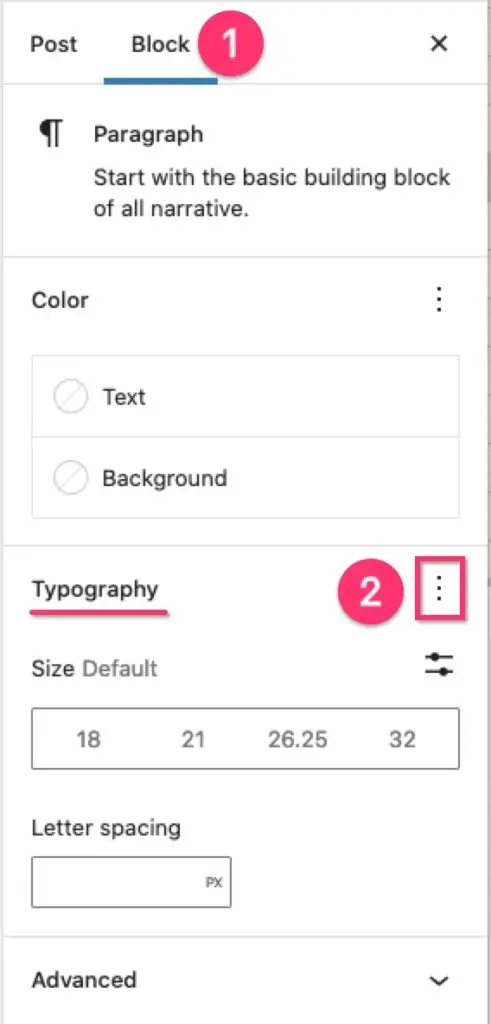
- Click on the text you want to change. In the right panel, make sure the Block options are showing.
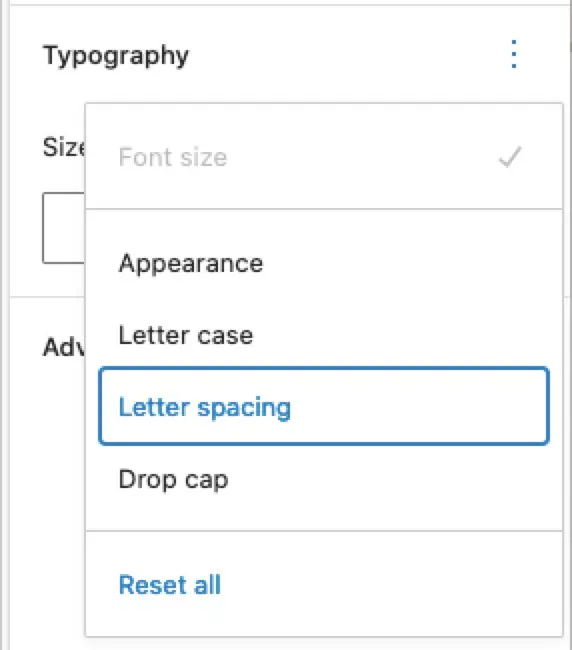
- Click the 3 dots next to Typography
- Click letter spacing
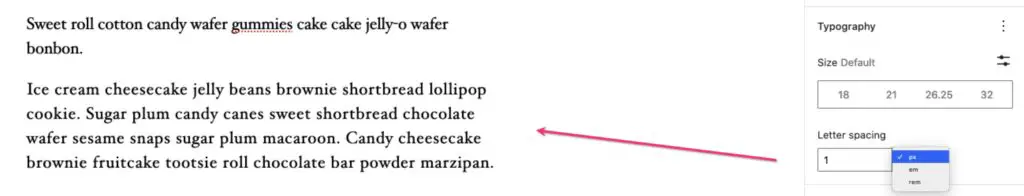
- Choose the unit of spacing and set the value.
Note that this applies to all the text in the block.



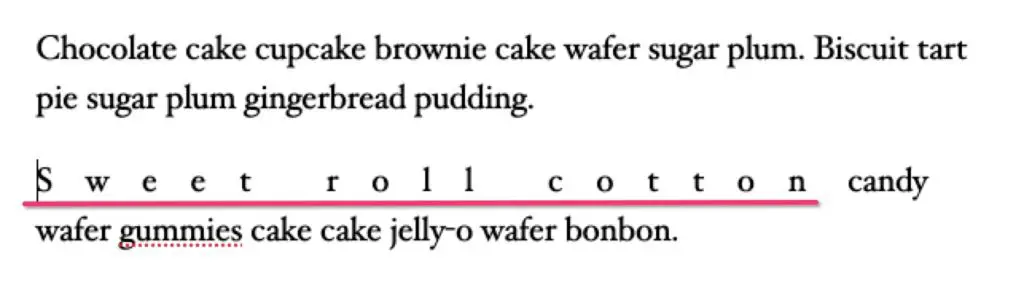
If you want to apply the spacing to specific words within the block, you have to edit the HTML directly.
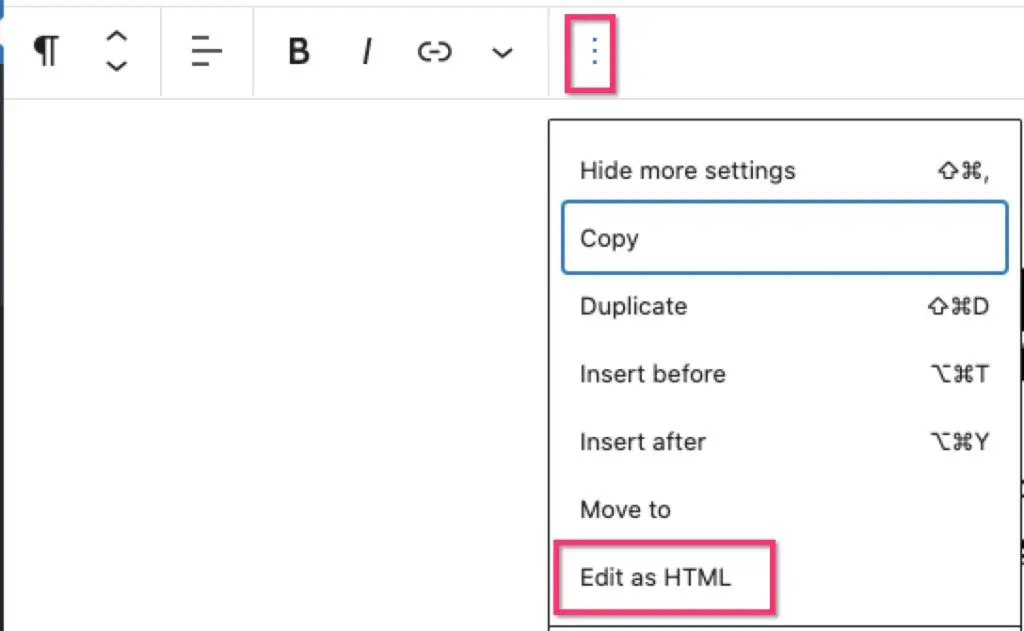
- Select the block that contains the text
- In the top toolbar, click the 3 dots and select Edit as HTML
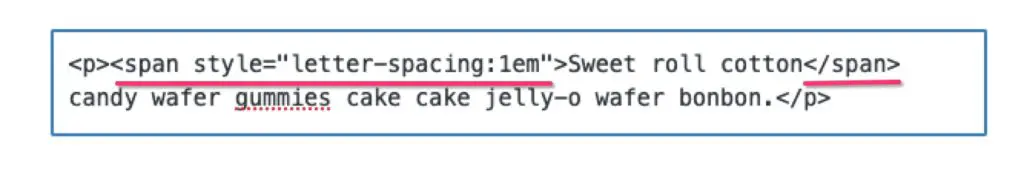
- The code we will add is: <span
style="letter-spacing:1em"> Your text here</span> - Look for the text you want to change. Immediately before it, paste:
<span style="letter-spacing:1em"> - After the text you want to change, paste
</span>– this closes the style and ends the spacing. - When you are done editing the HTML, click the 3 dots again and select Edit Visually.



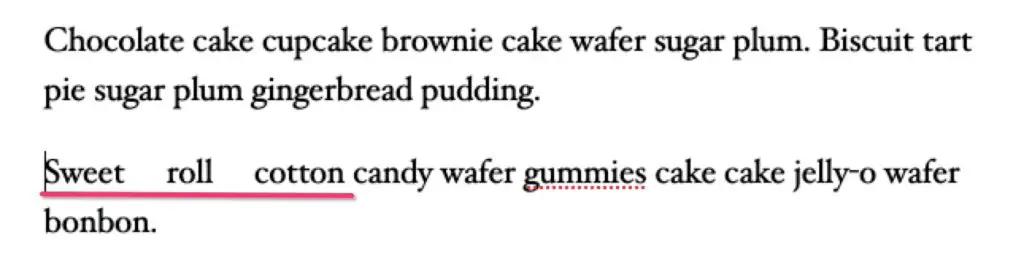
How to add space between words in WordPress
There isn’t a way to do this without editing the HTML (that I have found). Possibly some plugins that extend the editor might have this feature, but since it probabbly shouldn’t be used much, adding one of those plugins just for this, would be overkill.
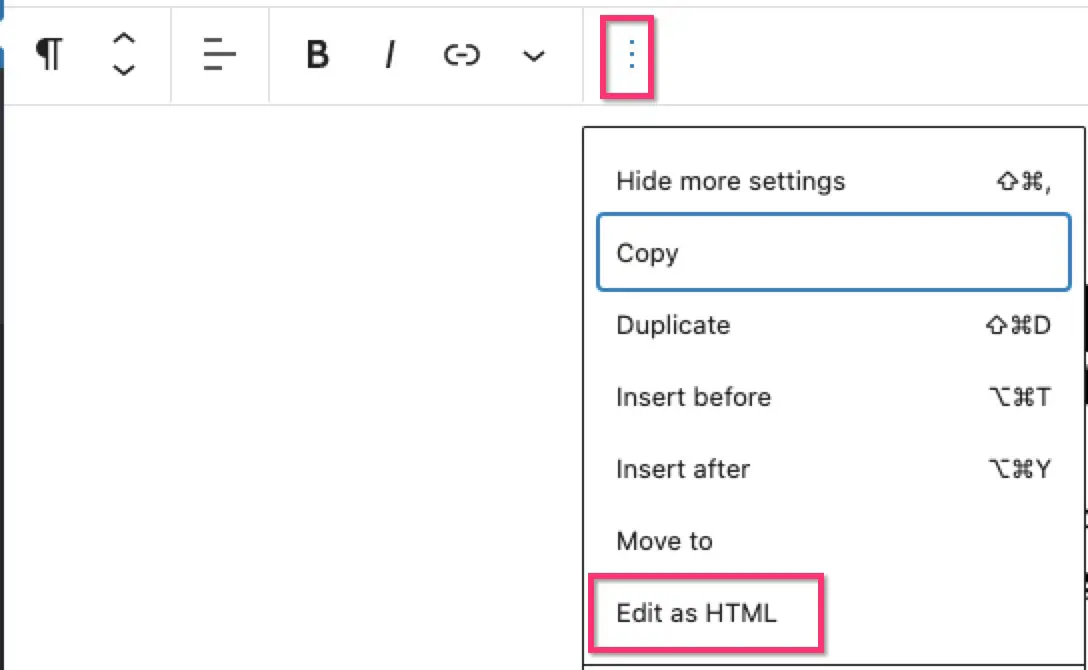
- Select the block that contains the text
- In the top toolbar, click the 3 dots and select Edit as HTML
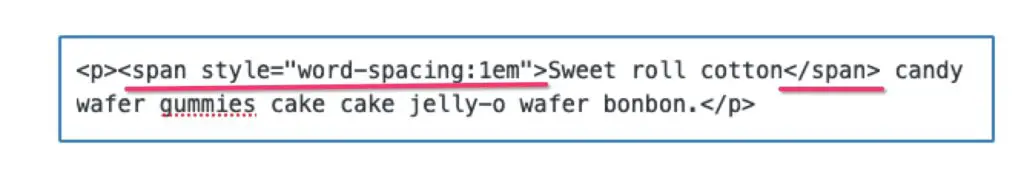
- The code we will add is: <span
style="word-spacing:1em"> Your text here</span> - Look for the text you want to change. Immediately before it, paste:
<span style="word-spacing:1em"> - After the text you want to change, paste
</span>– this closes the style and ends the spacing. - When you are done editing the HTML, click the 3 dots again and select Edit Visually.



How to add spacing between blocks in Gutenberg / block editor
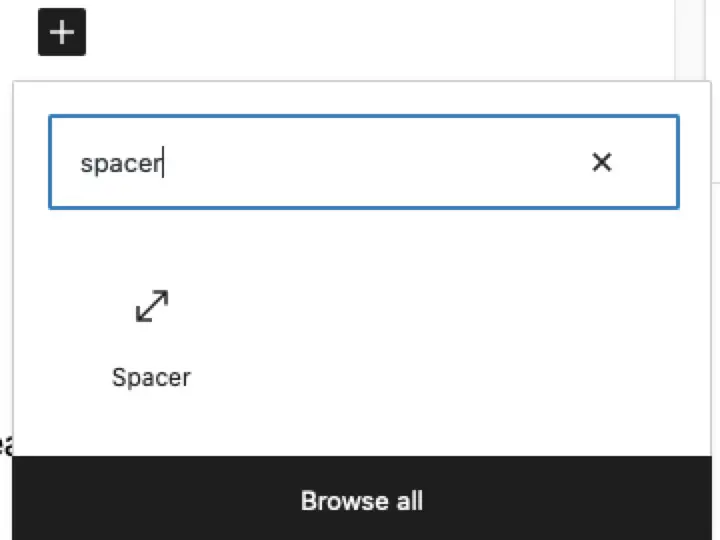
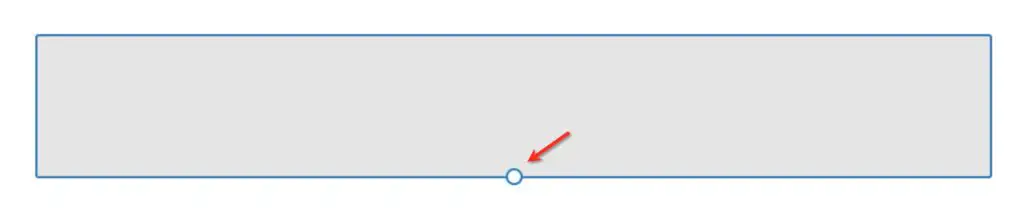
The Block editor makes it quite easy to add vertical space between blocks. There is a block called Spacer which is there by default.
Simply add it and then choose how much space you want to add.
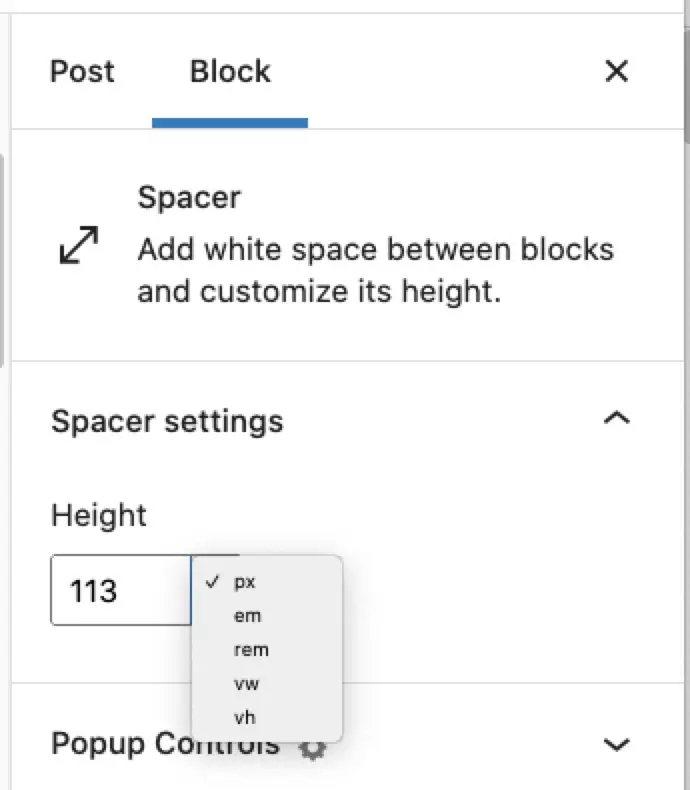
You can choose any of the following units to set the space in:
- px – pixels
- em
- rem
- vh
- vw
For full explanations of these units, please see this guide.
Pixels is the simplest and one we are all mostly familiar with. The problem is that this won’t scale with different device sizes. For example, if you add 200 pixels of space, it may look fine on desktop, but may be too much for mobile.
So using one of the other relative units may be a better choice.
You can also click on the block and drag the edges to expand or reduce the size of the block.



Adding space in the Classic Editor
There’s several workarounds you can use if you happen to know HTML but that horrifies many non-techie WordPress users. Well the best way I have now found is an awesomely simple and to-the-point plugin called Spacer.
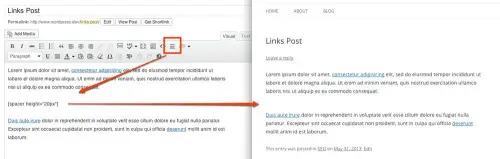
Spacer places an icon on your toolbar. You click it once and it inserts a shortcode which by default gives you 20 pixels of empty space but it’s really easy to change that number to fit your needs (click the image below to check it out). No more futzing with HTML or tearing your hair out!!





I have fought this battle for years and never figured it out and this plugin solved the problem immediatly! Thank you!
My issue is with Blank spaces but not for images. If you’ve ever looked at music with Guitar chords in it you’ll see that there is a row above the lyrics with the chords showing about the appropriate word. I’ve yet to figure out how to do that.
How can I edit the code in square brackets so that the spacer does not apply to mobile?
It causes real design problems by having a huge space on mobile.
Hey Lucy,
Great find! What a little gem this plugin is turning out to be.
I always prefer to use CSS whenever possible to control spacing issues but I've found a couple of situations where the CSS was just so darn tricky and frustrating and Spacer saved the day.
Thanks for the review — you no doubt saved me a lot of headachces with this one!
Hi! Thanks for posting this great plugin. Question, is there a solution for a horizontal space? I need a space in between my horizontally placed images. Thanks
Hi Jade
I think you will find both these articles useful: https://webtrainingwheels.com/missing-wordpress-3-…
https://webtrainingwheels.com/image-positioning-sp…
Thanks
Nice article and thanks for the tips Lucy! I would definitely try this into my wordpress having twenty thirteen theme.
The front page of the responsive theme has a space above the three widgets at the bottom can I use that space to place a banner?
I'm so excited to read this, Lucy, I can't wait to give it a try. I hate that I can't get space between my bulleted or numbered lists and I'm so hoping that this solves my problem.
Thanks for the tip!
Ree ~ I blog at EscapingDodge.com
Hi Ree – this plugin could probably help, but it sounds like a better fix would be to adjust the CSS of your theme, so that the extra space was automatically applied to all your lists, and you wouldn't have to do it manually every time.
Hey, I was just coming back to let you know that it worked great. The only problem is that the code shows up when you copy/paste into MailChimp. I'll have to figure out how to change the CSS to eliminate that problem.
Thanks, Lucy!
Ree
Hi Ree – thanks for the feedback. What you are seeing in MailChimp is expected. WordPress shortcodes ONLY work in WordPress. If you paste it anywhere else, it will just show the shortcode. That's going to be true of ANY WordPress shortcode. Spacing inside a MailChimp newsletter is a separate issue that you should deal with using the MailChimp editing tools.
I find editing in WordPress very frustrating. Trying to just put in a signle space or move images where you want them can be an exercsie in futility. Have you done an article on how to place things into a post in the way you want without WordPress doing what it wants? Does that mean I need to learn code? I joined a bloghop and actually placed some code in the right space and got rid of some Returns. Iwas very proud. Do I need to learn code to place photos and text where I want them?
Hi Sandra – I'd have to see exactly what you're trying to do. Most likely you just need to use the image alignment feature properly and understand how that works.