Google PageSpeed Insights – A Guide for WordPress Users

Table of Contents
- The Lighthouse Rules
- Opportunities
- Reduce server response time
- Preload key requests
- Properly size images
- Optimize images / efficiently encode images
- Serve images in next-gen formats
- Defer off-screen images
- Enable text compression
- Minify resources – JS, CSS
- Preconnect to required origins
- Eliminate render-blocking resources
- Reduce unused CSS
- Avoid multiple page redirects
- Use video formats for animated content
- Reduce the impact of third-party code
- Lazy load third-party resources with facades
- Diagnostics
- Ensure text remains visible during webfont load
- Minimize main-thread work
- Reduce JavaScript execution time
- Serve static assets with an efficient cache policy
- Avoid enormous network payloads
- Avoid excessive DOM size
- Avoid chaining critical requests
- Keep requests count low and transfer sizes small
- Does not use passive listeners to improve scrolling performance
- Image elements do not have explicit width and height
- Preload Largest Contentful Paint image
- Largest Contentful Paint Element
- Avoid large layout shifts
- Avoid long main-thread tasks
- Avoid serving legacy JavaScript to modern browsers
- Avoids document.write()
- Final Word on PageSpeed
Listen, let’s keep it real, PageSpeed Insights is a tool best used by developers. Even with the recent introduction of WordPress-specific, and even plugin-specific messaging, many typical WordPress site owners find PageSpeed too technical and not actionable.
In this guide I’ll try to translate what PageSpeed is talking about and let you know, as a WordPress site owner, which factors you can control, and which you can’t.
The basic principles that PageSpeed Insights is trying to communicate are:
- Keep your pages light and simple.
- Avoid unnecessary fanciness.
- Consider mobile users, particularly those who pay for every byte of data.
The underlying problem
The popularity of WordPress and other content management systems has made it really easy for people with minimal, or no development skills at all, to build overloaded sites that violate all the basic rules of performance. Web pages have become bloated and slow. PageSpeed is trying to remedy this.
For more background on this issue in the context of another Google project, AMP, do yourself a favour and read Caspar Hübinger’s post for his enlightening take on that.
The fact is, if you just build a simple, lightweight page, it will automatically score better, and more importantly, your site will be faster.
The fact is, if you just build a simple, lightweight page, it will automatically score better, and more importantly, your site will be faster. Click To TweetA note about data
I’m writing this article admittedly from my own perspective as someone who lives in a place where data is currently inexpensive. I’m a site owner whose primary audience is in first world countries where data is also cheap and who are overwhelmingly using desktop computers to access my site. I know this because I’ve checked the Analytics for my site.
You can use Google Analytics to find out more about what devices your audiences uses and where they are located. If your visitors rely on mobile devices for internet access and if data is expensive for them, you will need to take some of the recommendations more seriously. I may not worry about removing an extra 20KB of data from my page, but you may have to.
There are also environmental considerations for reducing the amount of data on your page, as pointed out by Raphael in the comments at the end of the article.
What does PageSpeed do?
PageSpeed Insights is powered by Google’s Lighthouse tool, evaluates every website according to a set of rules. The same rules are applied to every website, no matter its audience, content or purpose.
The Lighthouse Rules
For reference, you can find all the Lighthouse rules here.
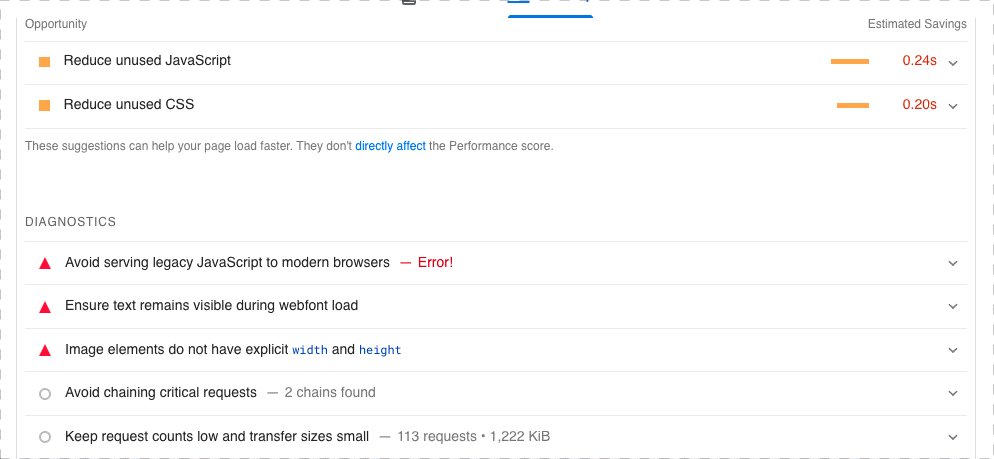
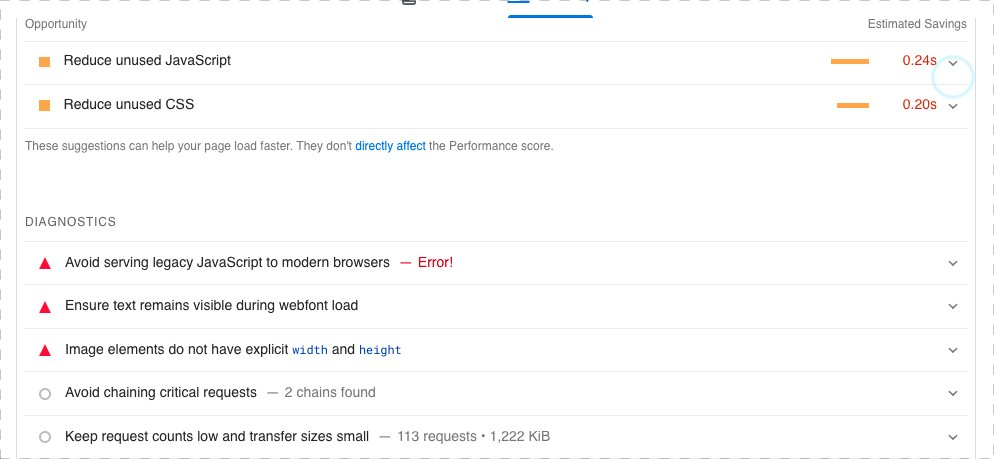
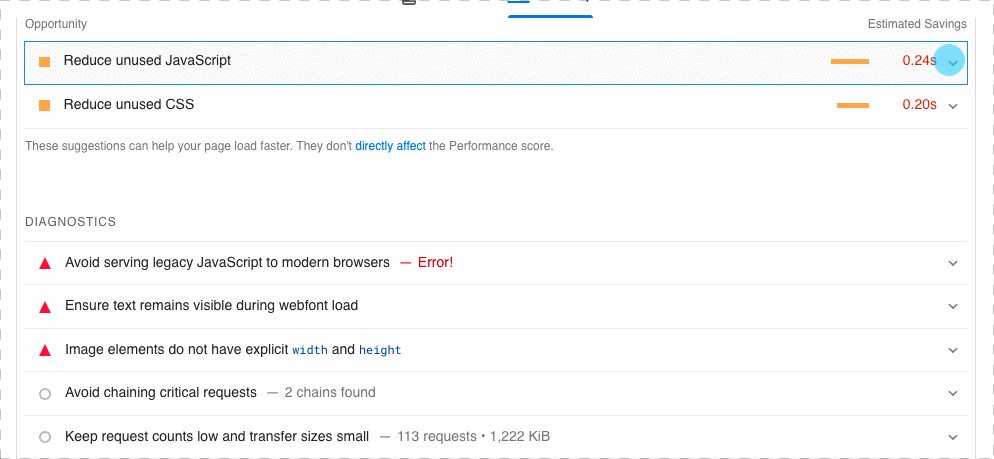
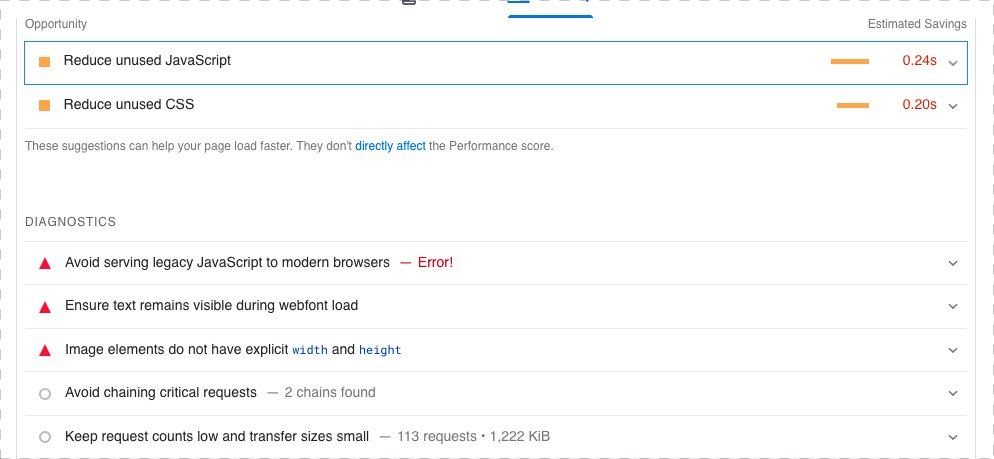
Before we get started, one of the fundamental steps in making sense of the reports is that you must click on the specifics of each message, by clicking the arrow to expand the details. Do not just stop at the score without digging deeper, this won’t help you at all.

Overall score

One of the biggest issues with the PageSpeed tool is that while a color-coded score is easy for almost anyone to understand, the recommendations are not. Therefore people end up frustrated that their site seems to perform poorly, but they have no idea how to fix it.
The average WordPress site, built by an average WordPress user of average technical skill is unlikely to create a site that scores highly right out of the box. Even with optimizations, many site owners have added too many negative elements to score in the green without making some changes.
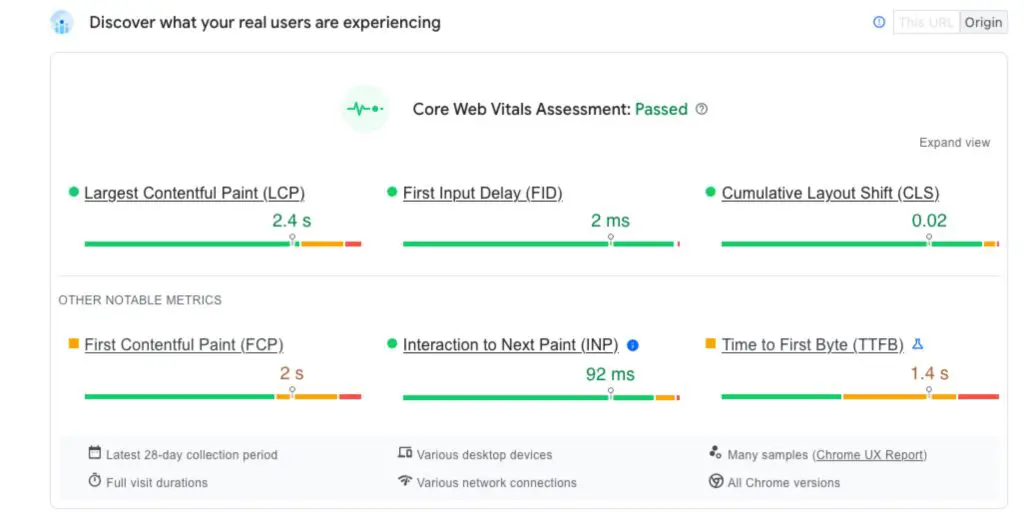
Core Web Vitals Assessment
This is aggregated from real users over the past 28 days. Some sites won’t have enough traffic from opted-in Chrome users to have this section.


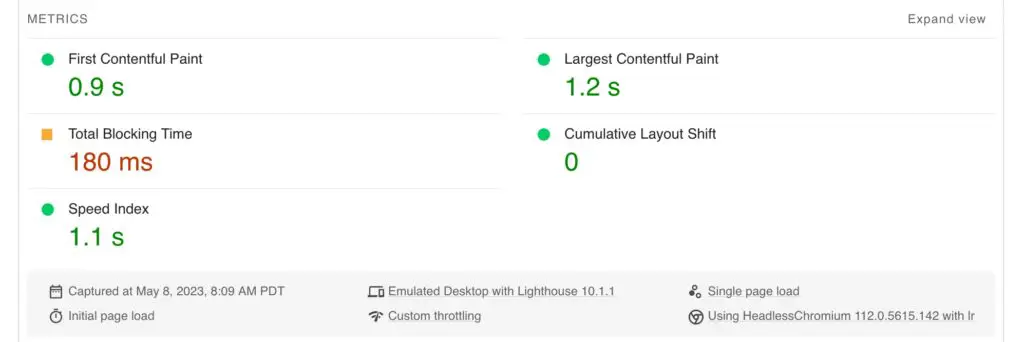
Lab Data – Diagnose performance issues

This is the section that contains the performance score, and specific timings and recommendations. It’s calculated live when you run the test. This is what you should check when you are making changes to your site, to evaluate the impact.
This section provides some actual timings based on when your page is both visible and usable. These are the specific measurements which affect your overall score.
First Contentful Paint
A browser has to process the code of your page in order to display it. “Paint” refers to the process of actually displaying the visible pixels on the screen. First Contentful Paint tells you how long it takes for some significant content, text or image, to show on the screen.
Largest Contentful Paint
This metric measures how long it takes to display the largest element on your page. Often this will be your hero image or banner if you have one, otherwise it could be a paragraph of text, or anything else.
Speed Index
This measures “how quickly content is visually displayed during page load.” It’s similar to the previous two measurements in that it’s related to how fast the page is visible to the user.
Total Blocking Time
“TBT measures the total amount of time that a page is blocked from responding to user input, such as mouse clicks, screen taps, or keyboard presses.”
https://developer.chrome.com/docs/lighthouse/performance/lighthouse-total-blocking-time/
Blocking is what you’re experiencing when you’re clicking on a site’s button or link and nothing is happening. This can be really frustrating, so the less blocking, the better user experience a site will provide.
Cumulative Layout Shift
This is another user experience metric. It measures how much the layout of page shifts while loading. Shifts are undesirable because it can cause you to lose track of where you’re reading on a page, or you may end up clicking on something unintended because the thing you tried to click on suddenly moved.
The goal for all the above Lab metrics is to get the timings as fast as possible.
Opportunities
These messages don’t directly affect your score, but improving them should lead to improvements in the Lab metrics above that do affect the score.
Reduce server response time
What does it mean?
Your server is slow.
The faster your server responds, the faster the webpage can be delivered to the visitor. There are a lot of possible reasons why the server would be slow. As far as WordPress sites go, the most common are:
- Lack of caching
- Poor hosting
- Slow plugins
- A bloated database
If you do already have caching and get this message, try running the test again in case it hit an uncached page previously. If you don’t have caching at the server level (ask your host), then definitely add a page caching plugin (e.g. WP Rocket, Fastest Cache etc).
Can and should you fix it?
Yes! Although PageSpeed isn’t doing a full speed test, a slow server response can be the beginning of a slow load time and can indicate underlying issues. Even an Olympic sprinter will find it hard to make up the time against the rest of the field if they get a slow start.
Read this post to learn how to improve the server response time (time to first byte) of your WordPress site.
Preload key requests
When PageSpeed detects that some important assets on your site are buried a couple of levels deep – meaning they aren’t immediately available in the HTML of your page, they will recommend preloading them.
This is a pretty simple optimization to implement because PageSpeed will tell you exactly which files to preload. This most often applies to font files. See our guide on preloading key requests in WordPress.
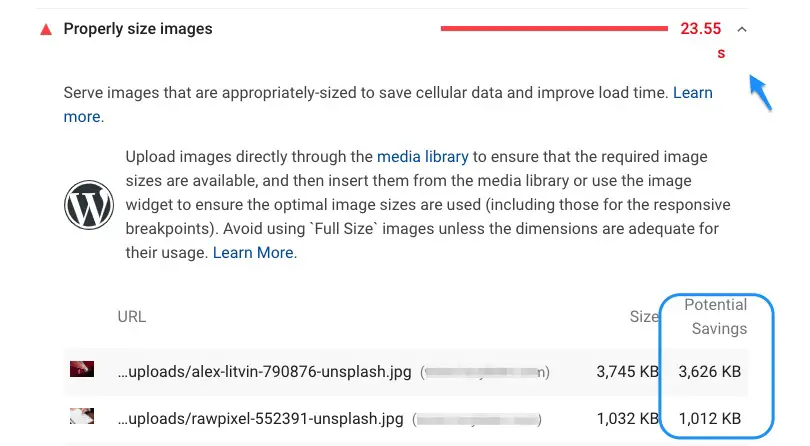
Properly size images
What does it mean?
The images on your page are too big for the space they are displayed in. For example, your product thumbnails may be displayed at 100 x 100 pixels, but the image is actually 300 x 300 and is being resized by the browser.
This can happen if you upload images that are too large, and/or if your theme or a plugin hasn’t specified custom image sizes for the different places in which it may use the same image.
Can and should you fix it?
Definitely! Make sure that you resize images correctly before uploading to WordPress, and that your theme is using image sizes correctly.
Optimize images / efficiently encode images
What does it mean?
The file sizes of the images on your page are too large.
Big, chunky images are one of main causes of web page slowness, but fortunately it’s easy for you to control. This recommendation is very important except when it’s complaining about a few bytes of data.
So you really have to pay attention to the amount of data it says you can save. This can be especially true if you’ve already optimized your images, it may still complain about a few bytes here and there.
Look at the total amount to be saved and then the savings per image to decide if you can and should take action. Chances are, if you haven’t done anything already to optimize your images, you will need to take action here.
In the following example, the impact in terms of speed and filesize savings is significant and should definitely be implemented:

PageSpeed will flag any and all images on your site, even if they come from 3rd parties. For example, if you have an Instagram widget on your site those images will likely be listed. But you can’t optimize those because you have no control over them, only Instagram does.
So either remove them from your site, reduce the quantity, or accept they are going to slow down your page and PageSpeed will always warn you about them.
Can and should you fix it?
Absolutely! Optimizing your images is an easy win and pretty much under your control so you should definitely take action here.
Serve images in next-gen formats
The most common image formats are jpg and png, but Google themselves introduced a new one, webp. It generally produces smaller filesizes and therefore is more efficient and faster.
Can and should you fix it?
If you can save a lot it’s worth doing and especially if your site is image heavy. Various plugins can help you here, such as Imagify, WebP Express and others.
Otherwise if your site isn’t image heavy or the savings are very low, don’t stress using webp too much. Just make sure your images are correctly optimized in terms of compression and dimensions – this will have the biggest impact.
Defer off-screen images
What does it mean?
LazyLoad your images (and iframes).
LazyLoad is a technique that only loads images when the visitor scrolls down the page and needs to see them. It’s a waste of resources and data to load all the images on a page if you may never reach the bottom to see them all. It can help speed up the initial display of a page since fewer assets need to be loaded.
Can and should you fix it?
Lazyload is easy to implement with a plugin so ideally you should do it. However it is a feature that may not play well with all themes and plugins and in some cases can cause images to be too delayed. So you should apply it where you can, and where you can’t, or where the user experience is worse, make sure images are optimized.
Enable text compression
What does it mean?
Compression, either using GZIP or Brotli, is a way to reduce the size of files as they are transferred from the server to the visitor’s browser.
Can and should you fix it?
If the files are served from your domain then you can and should fix it. Smaller files means faster transfer and faster loading time. So this is a very important feature to have on your site. Most caching plugins will apply the necessary htaccess rules to compress your files, and most servers support this by default these days. If they don’t you should seriously consider moving hosts – it’s that important and rudimentary.
However, you can’t apply compression to files from 3rd parties. If the list of external files is short (let’s say 2 or 3), don’t worry and move on. If the list is quite long, you can’t apply compression to them so all you can do is to reassess if you need those at all.
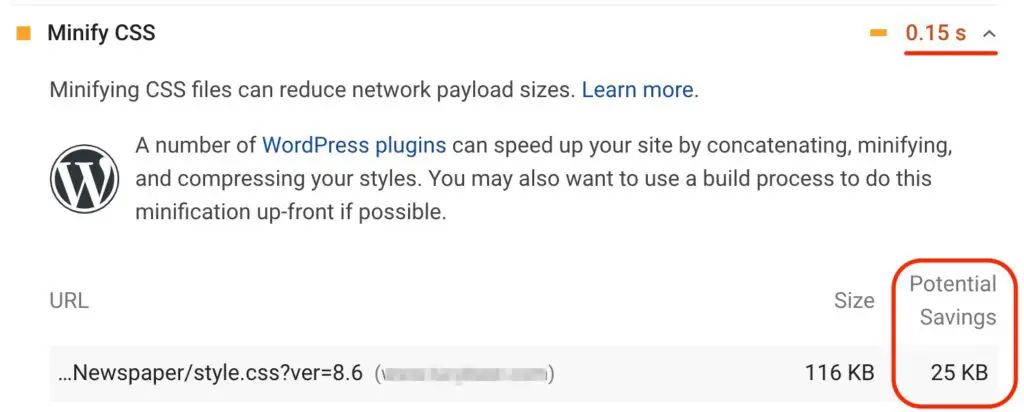
Minify resources – JS, CSS
What does it mean?
Minification is the process of stripping out extraneous whitespace and comments from HTML, CSS and JavaScript files. This can reduce the file size, which in theory could make the files faster to download. You could liken it to using single spacing instead of double spacing when writing a document, to save paper.
Because it does have the ability to reduce file size, it’s considered to be a best practice. In reality it’s unlikely to save a significant enough amount of data to really have an impact on loading time. More and more themes and plugins are minifying their files out of the box. Sometimes minification can break something on your site, so you also have to watch out for that.
If any of your files are flagged for this, check to see how much data can be saved to see if it’s significant and don’t worry if it’s not, or if it’s from a 3rd party resource you can’t control.

Can and should you fix it?
It’s a low-hanging fruit – it’s very easy to do and many plugins exist for this purpose, including caching plugins – so you may as well try it. The more data that can be saved, the more you should care about it.
But in most cases it doesn’t affect the actual load time of the page, so unless the overall savings is significant, or if it would cause display issues on your site, don’t lose sleep about it.
Preconnect to required origins
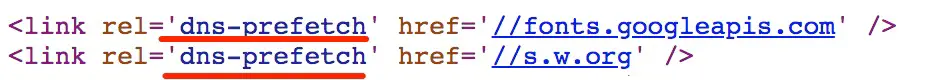
One of the (many) problems with 3rd party content is that for each new domain the browser has retrieve an asset from, it has to make a DNS connection. This takes a little time. To mitigate this problem you can add a “prefetch” so the browser makes the connection sooner. This is quite easy to solve using a plugin like WP Rocket which adds prefetch to the DNS requests:

This is a band-aid not a solution. The real solution is having fewer 3rd party resources on your site :)
Read our in-depth guide to implementing preconnect and prefetch on your WordPress site.
The next three messages are essentially attempts to mitigate the negative performance impact of building overly complex pages.
Eliminate render-blocking resources
What does it mean?
The process of displaying a webpage in your browser is called “rendering.” For a site to feel fast to your visitors, rendering has to happen as fast as possible, getting the initial content to the screen without too much delay.
CSS and JavaScript files slow down the render process because when the browser encounters such files, it has to stop what it is doing, process the file, then move to the next. This is called “render blocking”. Too much of this stopping and starting causes the rendering to be slowed and your visitors will be frustrated.
To prevent this, it’s possible to load CSS and JS files in a way that isn’t render-blocking.
Load CSS without render-blocking
Can and should you fix it?
Yes, there are 2 ways to do it:
- Generate and load the CSS that’s needed for the top part of the page, called the critical path CSS, and defer everything else to be loaded later. In plugins this is usually known as loading the CSS asynchronously.
- Remove unnecessary CSS and insert it into the HTML directly, thus removing all render-blocking files. Using this method you are also addressing the recommendation to “reduce unused CSS.”
Several plugins now automate this process, including Perfmatters, WP Rocket, Autoptimize and more.
Load JavaScript without render-blocking
What does it mean?
JavaScript code adds interactivity and functionality to your site. It is not strictly necessary to have JS on your site in the way that CSS/HTML is fundamental. The problem with too much JavaScript is that not only does it have to be downloaded but then the browser has to execute it. Depending on the code, that consumes browser and CPU resources, making your site slow.
Can you fix it?
Yes, there are a couple of ways.
- The most powerful way is to delay the execution of JavaScript
- A less powerful way is to defer the loading of JavaScript
Delaying the JavaScript execution until a visitor has interacted with the page (e.g. tap, scroll, click etc) is the most effective way, and it will also take care of the Reduce Unused JavaScript warning.
Deferring loading by adding a “defer” or “async” tag to the files will remove render-blocking but won’t solve the other related PageSpeed audits. It also doesn’t address inline scripts.
There’s lots of opportunities for errors and weird behavior when using these kinds of advanced features.
It can be difficult to troubleshoot JavaScript problems if you are not technical. If you run into issues, you may need the help of a developer to resolve them, or the support team of the plugin you’re using.
Reduce unused CSS
Almost every WordPress site owner will see this message. It’s one of the most technically advanced recommendations, particularly when you’re using a system like WordPress where almost everything is pre-built and not completely under your control (unless you are a developer).
What does it mean?
The visual display of your site is controlled by CSS files. Your theme will usually load at least one CSS file, sometimes more, and almost every plugin that does something on the front end of your site will load at least one CSS file.
On WordPress sites, themes and plugins have to account for the fact they are not controlling the end result. Each site owner may use their features differently, therefore CSS files will contain code that can be used across the site. But per page the amount of that code that’s needed will vary.
Let’s say you have a slider on the homepage but nowhere else. There is code in the CSS file to style the slider. That’s only needed on the homepage, but the CSS file is loaded on all pages. So on a page without the slider, Google would consider there to be unused code.
Can and should you fix it?
Yes. The possibility of fixing this in an automated way has become real more recently as plugins like WP Rocket, Perfmatters and others have developed methods for it. These are usually premium plugins. If you don’t use one of them, you likely won’t be able to address this recommendation.
Learn how to fix the reduce unused CSS warning on your WordPress site
In some cases plugins and themes are loading entire files on pages that are not needed. In those cases you can use Asset CleanUp or Gonzales to control that.
Avoid multiple page redirects
What does it mean?
Basically, test the correct version of your URL. If it’s https, use https not http
If you use www, use that version of the url, not the version without www.
In reality it’s fine that the other versions of your URL redirect to the primary one – that’s desirable so that if a visitor for some reason tries to use the wrong one, they do end up at the correct version.
But since those redirects take time, as much as possible all links to your site should use the primary version so that users don’t experience any unnecessary delays. When testing your site on any tool, you should use the primary version to avoid adding unnecessary time.
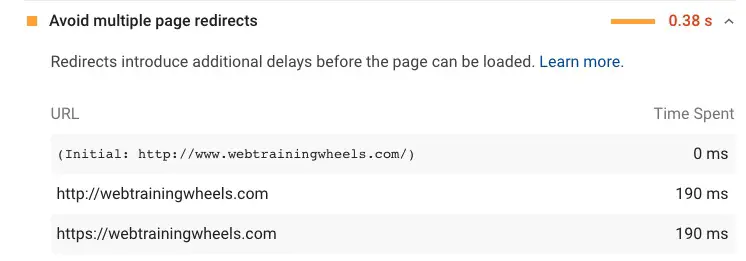
Here’s an example. The primary version of my url is https://webtrainingwheels.com
Note the https and lack of www.
So if I input http://www.webtrainingwheels.com, into PageSpeed, I’ll get this message:

Can and should you fix it?
Yes! You should be aware of what the main version of your URL is otherwise all the speed tests you do will be skewed. Fortunately it’s very easy to fix – just type in the correct URL!
Use video formats for animated content
If you have any GIFs on your page, you will see this recommendation. It’s preferred to use a video format, like MP4 for this kind of content because the file size should be smaller.
Can and should you fix it?
You should check how much can be saved by converting to another format, and if the saving is significant, or if you have several GIFs on the page, then it’s likely worth it.
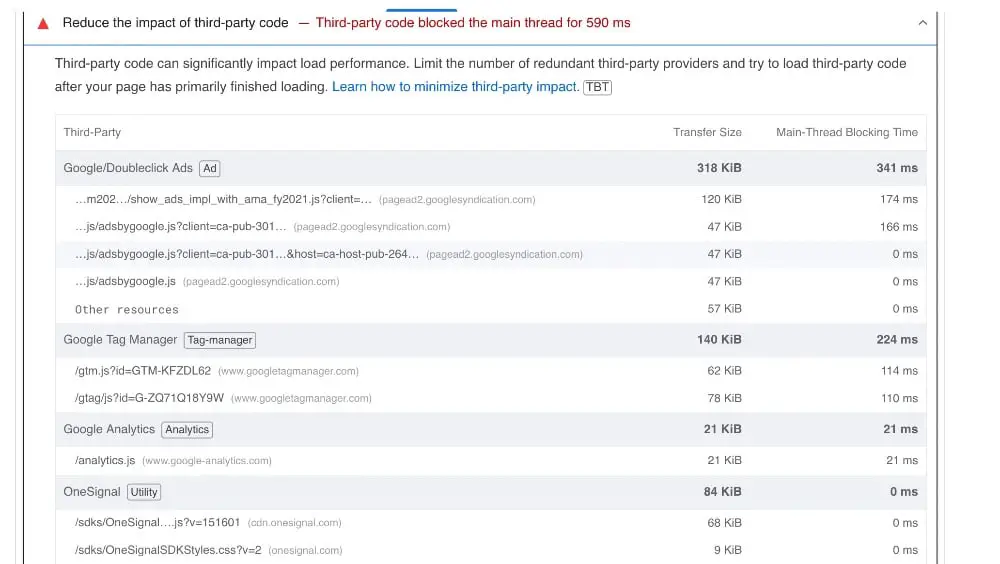
Reduce the impact of third-party code
3rd party content means files loaded on your site from domains that are not yours. When you expand a PageSpeed message and are presented with a list of files, simply look at the domain to determine if the content is served from your own domain, or external, 3rd party sources. The most common types of 3rd party content are social media widgets and sharing buttons, tracking scripts like Google Analytics, and ad scripts. Too much 3rd party content is going to make your site slower.

Can and should you fix it?
Yes, as far as possible. If this is JavaScript code, delaying it will help.
Lazy load third-party resources with facades
A good example of this is an embedded YouTube video which brings with it a lot of JavaScript. At minimum this should be Lazyloaded so that those files don’t load until the user scrolls to the video. However, using a facade goes one step further. It won’t load anything until the user actually click on it. This is what the “Replace YouTube iframe with preview image” feature in WP Rocket does. It replaces the video with a thumbnail, so all that is loading is one image. None of the other YouTube files will load unless the user actually clicks to watch the video.
Can and should you fix it?
It’s easily fixed for YouTube videos, which are probably the most common for WordPress users. It may not be possible for other types of content unless you can find a plugin that does that.
Diagnostics
Ensure text remains visible during webfont load
What does it mean?
This is related to the fonts you use on your site. Some fonts are available to every user because they are installed on their computer – Times New Roman for example. But if you want to use more unique and fancier fonts on your site, chances are you are using a webfont, from Google Fonts, Typekit etc.
Since webfonts are not installed on your visitor’s computer, they have to be delivered from a web server to the browser. This means it takes a little time before the font will be displayed. During that time, the text being styled with that font won’t be displayed. That will make the site feel slow for a user because some content is basically invisible.
Google recommends using a readily available fallback font until the webfont is available. This means the site is usable faster since the text is visible immediately. The downside is that it results in a visible swapping of fonts when the fallback is replaced with the fancy font. Some people don’t like that visible glitch in display.
Can and should you fix it?
Ironically, until recently, if you were using Google Fonts, you didn’t have the ability to implement Google’s recommended fix. However as of May 2019, Google is supporting the font-display property required to address this.
You may need the help of your developer to implement this if your theme/plugins don’t update accordingly. Don’t lose too much sleep over it, this optimization is a matter of preference and opinion anyway – not everyone likes the end result.
The following 2 diagnostics, Minimize main-thread work and Reduce JavaScript execution time, are similar and both related to the impact of JavaScript on your page. You have to know a little more about JavaScript to understand these messages.
The negative impact of JavaScript
Whereas HTML and CSS are fundamental building blocks of a webpage, JavaScript is not a required ingredient for your page. It’s used only to add fancy interactive elements. For example – sliders, animations (some can be done with CSS instead), video players, interactive maps etc.
If there’s too much JavaScript on your site, it’s likely to slow it down. That’s because the JS code has to be:
- Downloaded from the server to the browser
- Parsed, i.e. read, by the browser.
- Executed by the browser
Depending on the code itself and what it’s doing, this third step can be very time and resource consuming for your browser. The negative impacts are increased exponentially on mobile devices which have less processing power to begin with.
If you are not the developer of the code, the only true way to avoid the negative impact of JavaScript is to remove it!
There is a shortcut solution to both the following JavaScript recommendations, which is detailed in this guide about Remove unused JavaScript.
Minimize main-thread work
What does it mean?
Think of your browser like a train track. The web page its trying to display is the train. There is 1 track. If something is on the track, the train has to stop and wait for it to be cleared before it can continue.
What’s on the track and causing a blockage? JavaScript.
JavaScript stops your train getting from A to B. You know how infuriating it is when your train is stopped just outside your station and you have to wait? That’s like trying to interact with a page while the main thread is busy. You’ll experience delays in responses from the page which is infuriating and leads to what’s called rage-clicking!
Can and should you fix it?
Yes, by removing excessive JavaScript from your site. That will mean removing some plugins or turning off interactive options in your theme/page builder.
Delaying JavaScript Execution will help in that it will “hide” the problem from PageSpeed, but it won’t fix it for real users – the JavaScript will still be a problem as they browse the page.
If you are not the developer of the code, the only way to avoid the negative impact of JavaScript is to remove it!
Reduce JavaScript execution time
What does it mean?
This means that the JavaScript code on your site is taking a long time for the browser to execute. You may see this recommendation on the mobile report but not the desktop report. That’s because mobile devices don’t have as much processing power as desktops so it takes even longer to execute the code.
Can and should you fix it?
Yes, by removing excessive JavaScript from your site. That will mean removing some plugins or turning off interactive options in your theme/page builder.
If you are not the developer of the code, the only way to avoid the negative impact of JavaScript is to remove it!
Delaying JavaScript Execution will help in that it will “hide” the problem from PageSpeed, but it won’t fix it for real users – the JavaScript will still be a problem as they browse the page.
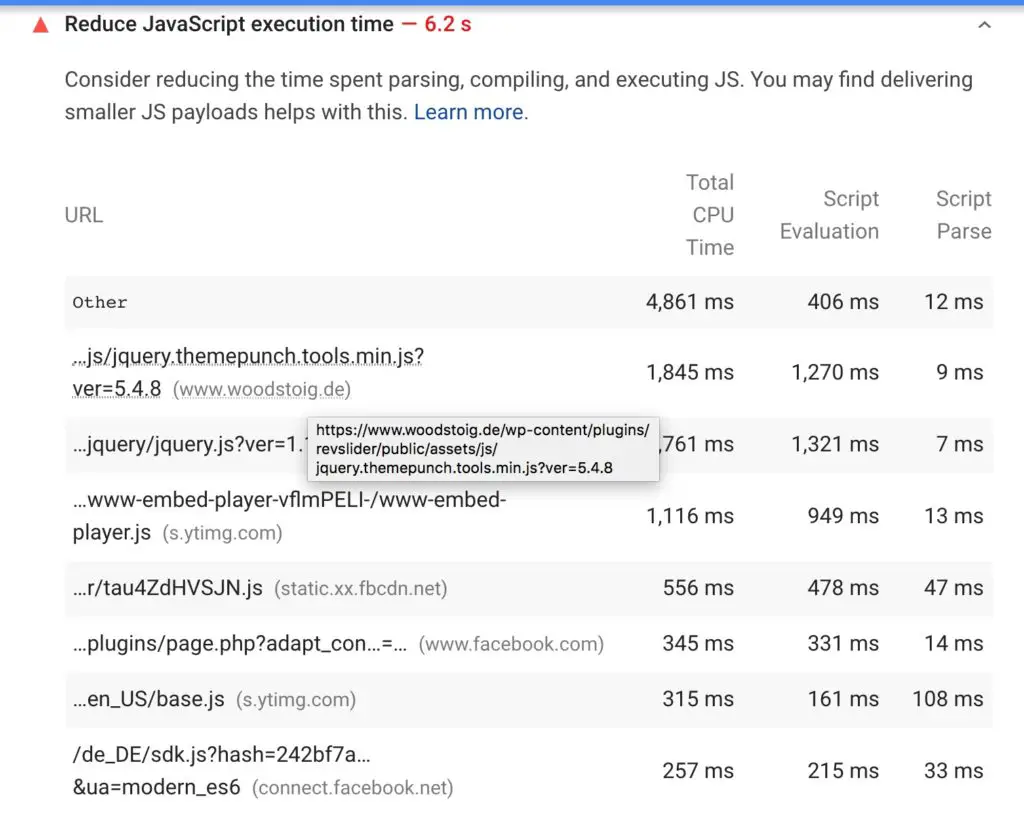
When you click this recommendation you will see a list of files so you know which are the worst offenders.
Typically jQuery.js will be at the top of that list. That’s normal because almost every plugin using JavaScript relies on that file. But look at what else is on the list and see if you can remove any.
By mousing over the filename a tool tip will show the full file path. In the example below we can see that Revolution Slider tops the list (no surprise there). Followed by jQuery (again not surprising since other files rely on it), then several files from each of Youtube and Facebook.

Trimming down unnecessary JavaScript features is a great way to make your site faster overall!
Serve static assets with an efficient cache policy
What does it mean?
Browser caching improves performance for visitors who visit multiple pages on your site or visit your site multiple times. It allows their computer to store commonly used files in the browser which means pages can be displayed faster on those repeat visits. Most servers support it by default.
Can and should you fix it?
If the files are served from your domain you should fix it. Like compression, it’s a foundational optimization technique. Most caching plugins will apply this for you. But as with other rules, it can only be applied to files served from your own site, not those from 3rd parties.
If the list of 3rd party files is long then it’s an indicator that you have too much 3rd party content and you should consider removing some.
How much is too much? This can really vary depending on what the content is, but if there’s more than say, 4 files listed, it could be something to look at.
Learn how to fix the “serve static assets with an efficient cache policy” warning in WordPress.
Avoid enormous network payloads
What does it mean?
Essentially this is referring to the overall page size. The page size is comprised of all the individual files used on it: images, CSS files, JS files, font files etc.
Can and should you fix it?
The target per PageSpeed is less than 1.6MB but I would try to go for 1MB if you really want a fast page, especially for mobile.
I have more in-depth guide to this resolving the “avoid enormous network payloads” here.
Avoid excessive DOM size
Read my in-depth guide about resolving the avoid excessive DOM size warning.
What does it mean?
This is a very developer-y one. The DOM (document object model, if you must know) is the underlying structure of the code on the page. Every element you add to a page adds one or more DOM “nodes.” The larger and more complex the DOM is, the longer it will take to download and for the browser to process.
Themes and plugins contribute to the DOM. Everything you add to your page, from an image to a slider, a column or a row etc, adds code to the page, therefore adding DOM elements and size. Some page builders for example will add a lot of DOM elements due to how their code is structured.
Can and should you fix it?
This message is an indicator of overall complexity on your page. So by simplifying and streamlining the content, removing unnecessary elements etc, you will indirectly address this recommendation.
However if you’ve done all that you can or are willing to do and still get this message, you won’t be able to fix it without custom work from a developer, or by bigger changes like changing themes.
Avoid chaining critical requests
What does it mean?
This is another highly technical recommendation and it’s related to the recommendations above about loading CSS/JS without render-blocking.
The critical rendering path is comprised of those assets which are required to display the page (or at least the initially visible part) as fast as possible. To do that, some files need to be prioritized while others can be deferred since they are not needed right away.
As a WordPress site owner, the best you can do here is to try and implement techniques to remove render-blocking CSS and JS as discussed above.
Can and should you fix it?
If you are not a developer and did not custom code your site you will find it difficult to use and implement this recommendation. Simplification of your site’s layout and content will help.
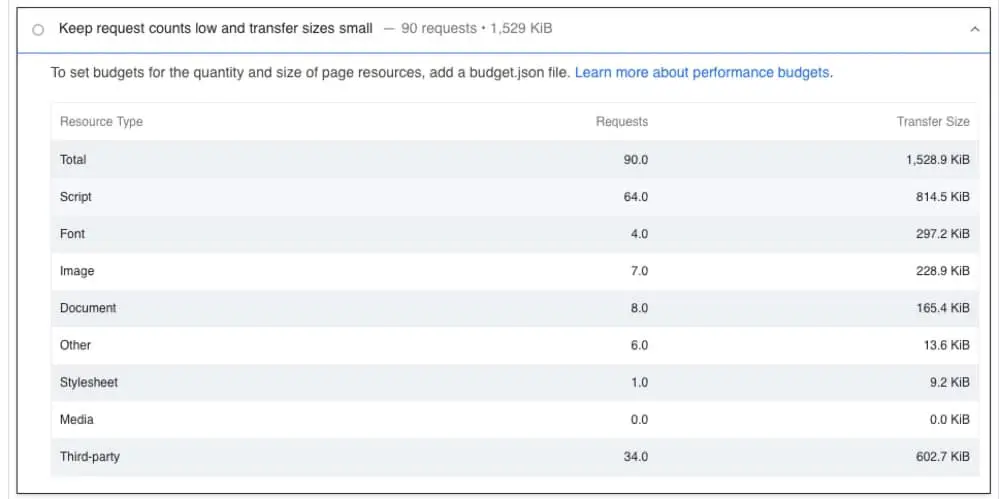
Keep requests count low and transfer sizes small
This is an informational audit that just lets you know how big your page is how that weight is distributed across the images, fonts, CSS, JS of your site. You don’t need to specifically act on this unless you also see the Avoid Enormous Network Payloads recommendation.

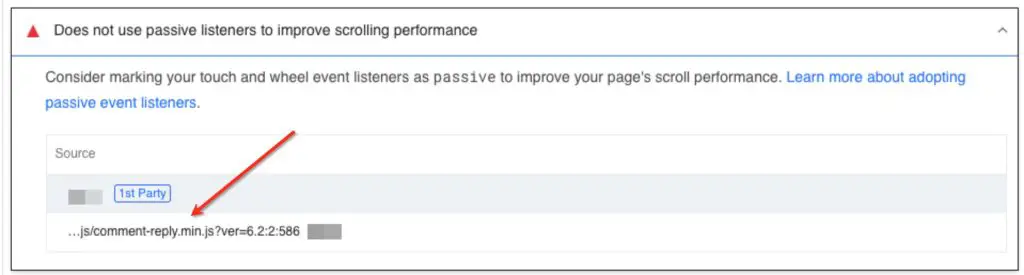
Does not use passive listeners to improve scrolling performance
Code that is actively “listening” or checking for some user interactions, can slow down the page. Making that code “passive” instead of active, is desired.
Can and should you fix it?
This is a highly technical audit which can only be addressed by a JavaScript developer. If the audit reveals a specific plugin file, you can contact its developer and request the change, or you can replace that plugin with a different one.

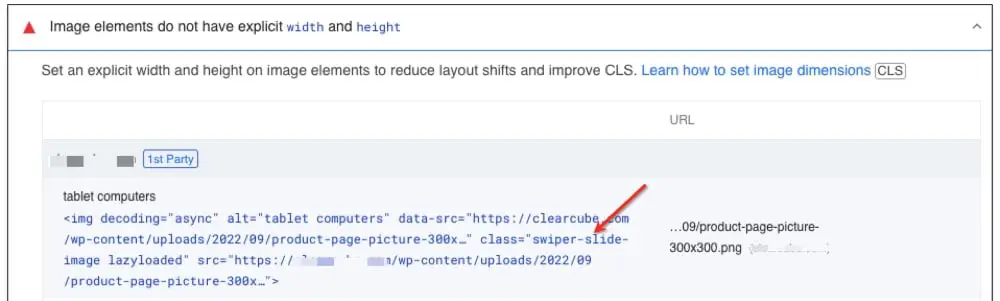
Image elements do not have explicit width and height
This is an important one. When images are included in a page without communicating to the browser how big they are there are a couple of consequences:
- They are loaded less efficiently by the browser because it doesn’t know how much space to reserve for them, so it takes longer
- This can result in shifts in the layout, damaging your Cumulative Layout Shift score.
Can and should you fix it?
In most cases, yes.
You can do it manually by including the width and height attributes in the HTML.
If you don’t know how to do that, you can use a plugin. For example WP Rocket has a feature to add the missing image dimensions for you.
In some cases it might not be possible to do this, depending on how some images are added to the page. In that case, again you should contact the plugin developer and have them fix it on their end.

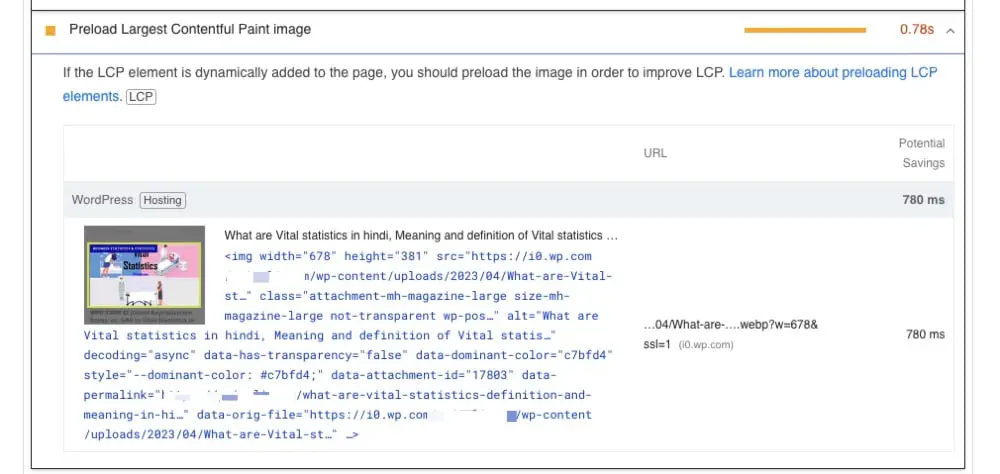
Preload Largest Contentful Paint image
When the largest element on your page is an image, you can improve the speed at which it is displayed by preloading it.

Can and should you fix it?
Yes! LCP is a Core Web Vital, so you need to optimize it. The fix for this recommendation is pretty easy, so definitely do it.
Largest Contentful Paint Element
This is an informational audit showing what PageSpeed detects to be the largest element on the page. Seeing this information does not mean there is a problem, it will always be there even after you have optimized the element.
Avoid large layout shifts
If your Cumulative Layout Shift metric is too high, check this informational audit to find out which specific elements on the page are causing it.
Avoid long main-thread tasks
This is an informational audit that pairs with the Minimize main-thread work diagnostic. It will show you which JavaScript files are taking too long.
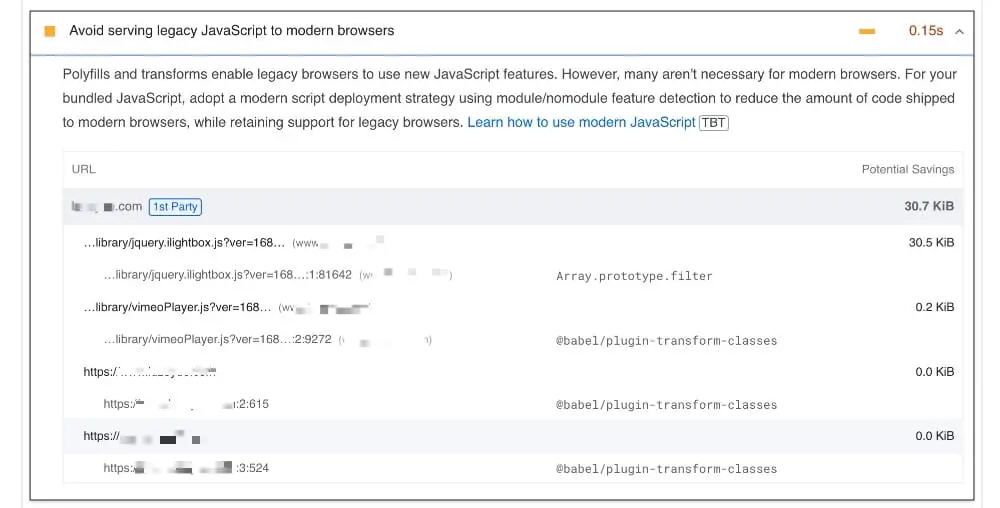
Avoid serving legacy JavaScript to modern browsers
This is another developer-focused audit. You won’t be able to fix it if you are not a JavaScript developer. All you could do is either replace the plugins/code listed, or contact their support in the hopes they will update their code.

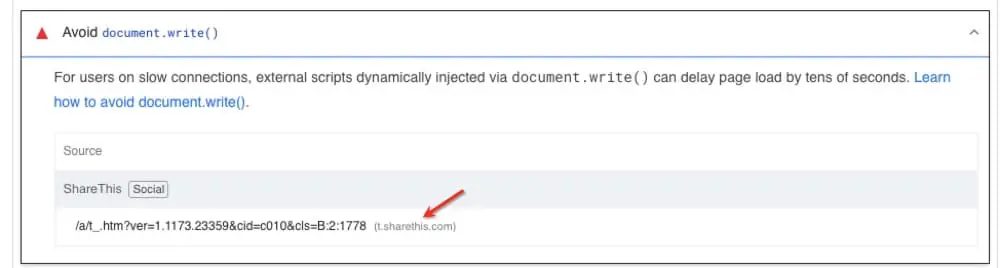
Avoids document.write()
This is another developer-focused audit. Adding scripts using this function slows down the page a lot. You won’t be able to fix it if you are not a JavaScript developer. All you could do is either replace the plugins/code listed, or contact their support in the hopes they will update their code.

Final Word on PageSpeed
In general, PageSpeed has some uses for the average site owner, but due to the over-simplification of color and score, while making the reasons and actions that would improve it highly technical, it could confuse more than it can help. So the reports should be used carefully and as only one tool in a combination that you should be using to get a complete picture of the performance of your site. Make sure you’re using a real speed testing tool as well.




Thanks for your great article. I’ve checked my site speed and it’s only 39. I’m not sure if the image sizes are the main cause. I will apply your advice to improve it.
Hi Lucy,
I wrote about the connection of Pagespeed Insights and CO2 on my own blog: raphael-bolius.com/wie-viel-co2-produziert-ihre-webseite/* Maybe it is usefull for somebody, as I am writing in german it might be a little difficult for most people.
But in the end of the article I compair two websites I built: One I coded myself and one that uses “Divi” of Elegant Themes. There are also screenshots in the article about the carbon footprint of both websites.
So if you use premiumthemes and/or many plugins you have to conisder that this will make the carbon-footprint of the website quite big.
*Maybe you would like to link to it. Your blog does not allow this specific link, and says that the comment is spammy. ;)
Hi Lucy,
thank you for that interesting article. I would like to make a comment on a topic you did not point out.
Lets start here: …I’m writing this article admittedly from my own perspective as someone who lives in a place where data is currently inexpensive. I’m a site owner whose primary audience is in first world countries where data is also cheap and who are overwhelmingly using desktop computers to access my site…
Basically you are right, but you should not forget that each site that is displayed in the browser needs energy for beeing displayed. Maybe not a lot of energy, but some sites are called millions of times each day. And then even small amounts of energy add millions of time and therefore they need a amount that counts.
AND: If the site is hosted on a server that is supplied by “conventional” energy this need of energy will cause production of CO2
If the site is coded well, it will have good results on pagespeed insights AND it will need less energy and produce less CO2. If you want to know how much CO2 a site produces, you can estmate it here: https://www.websitecarbon.com/
I wrote an article in my blog about that, explaining the details more deeply.
Hi Raphael
Thanks for raising that point about the carbon footprint of websites. You’re right, it’s important and as responsible website owners we should consider that impact as well.
Thanks again!