How To Change The Fonts On Your WordPress Site
An extremely common request by WordPress users is how to change the font in their posts, pages and themes. Many themes, especially premium ones, provide a set of options in the dashboard that lets the user easily modify the fonts the theme is using. But in cases where the theme does not provide this functionality, it can be implemented by using plugins (of course!!).
This tip is geared for non-technical WordPress users who want some extra control over their site’s appearance by selecting from the vast library of Google Fonts. If you are a WordPress theme developer that wants to include Google Fonts in your theme, you’ll want to read up on how to enqueue the fonts into your theme, and how to provide a theme options panel for your users.
Here are 2 plugins to consider for your font-y needs:
1) Control fonts at theme level – WP Google Fonts
WP Google Fonts lets you globally control the fonts for the theme. This means that you can set the font, for example, for all Heading 1 elements and that changes will be applied throughout your site, anywhere there is an H1 tag. It will NOT give you access to Google fonts on an individual post level. For that you need the second plugin I mention below. Most of the time WP Google Fonts works out of the box, however in a couple of cases, I have had to apply some custom CSS in the box provided by the plugin, which sort of defeats the point. This is really just going to depend on how your theme was coded and if it conflicts with the plugin.
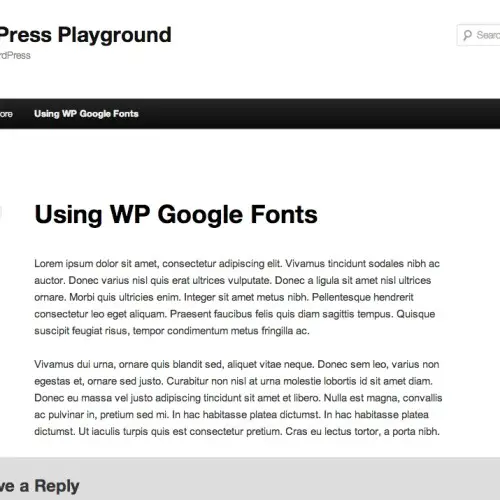
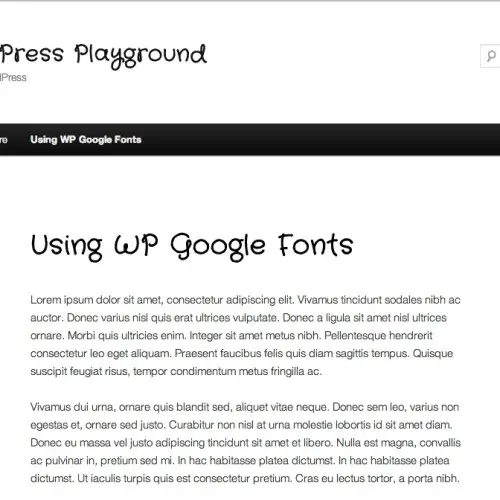
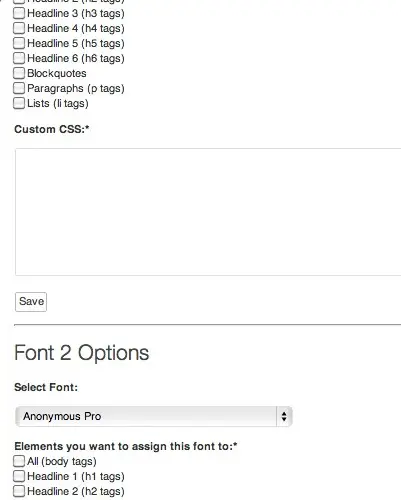
In the examples below (click the thumbnail for the full size image) you’ll first see how a page looks in Twenty Eleven with no modifcations. Using WP Google Fonts I can change all the H1s (for example) to a custom font (second image). In the third screenshot I’ve chosen tw0 fonts – one for headings and one for the post text. The fourth image shows the options in the plugin screen that allows me to do that.
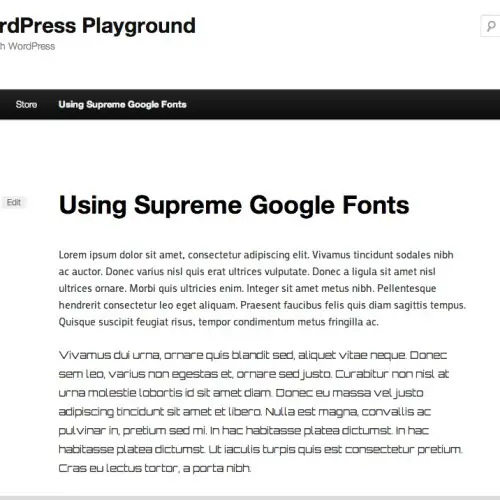
2) Add a Google Font dropdown in post editor – Supreme Google Fonts
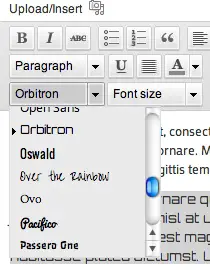
This plugin adds an actual dropdown menu into your post editor so that you can use Google fonts in specific cases in each individual post/page. In the image below I was able to combine two different fonts in one page. Of course, the screenshot is for demo purposes only, I am not advocating that you use multiple fonts within a page in this way! You want your site to be easy to read, so you should be consistent, but you may, for example want to use a different font to highlight a quote, or provide emphasis. Remember that ff you want to change the fonts for ALL posts, or for global elements like post titles, use the plugin mentioned above.
Note that using many different Google Fonts could have an impact on the loading time of your website so don’t go too crazy. While many of us enjoy having control over visual aspects of our sites, most of us are not designers, so be careful that you don’t create a Frankenstein-looking website by adding too many fonts, or by being inconsistent.
header image courtesy: http://www.flickr.com/photos/laurenmanning/7095185121/








Hey Emina, yes you can do that without using any plugin. Just visit the Google webfont page and grab the font script. Open your header.php file from Appearance > Editor and add the script before the ending of header tag and click “Save” button. Once you are done with this you can change any font on your website pages using CSS. You will find the CSS usage help in Google Webfont page from where you are grabbing the script code for the font.
If you don’t want to get into coding then the solution mentioned in this article is the best, please follow it.
Please don’t add fonts, or any script this way! Using the Editor to make changes is a poor practice as well.
See this link for the correct way:
http://geekgirllife.com/how-to-use-google-web-fonts-in-your-wordpress-theme/
Also the link at the top of my post about enqueing fonts.
I use genesis themes but don’t like its default font can i use Google fonts without using any plugin ??