How To Use The WordPress Gallery Shortcode
WordPress has an in-built image gallery feature which does not yet seem to be common knowledge even though it’s incredibly simple to use.
So let’s say you are writing a post that you want to include an image gallery in.
1) Using the usual upload/insert image button, upload any images you want to include in the gallery BUT make sure to just click “Save All Changes” instead of “Insert Into Post.”
2) If you want your gallery to have captions, make sure to fill in the Caption field when uploading your images.
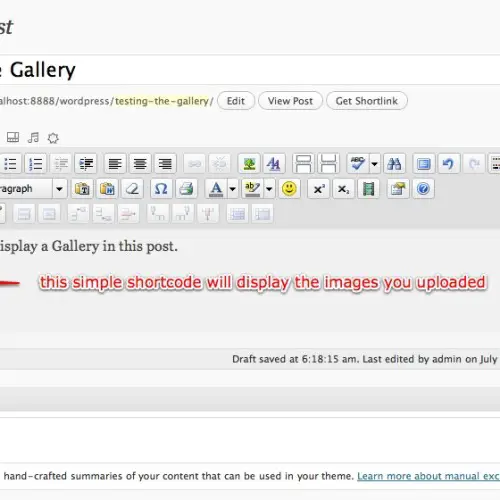
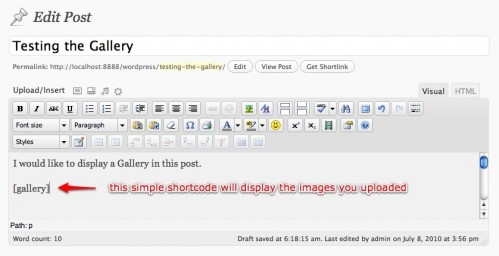
3) To display the images you just uploaded, simply use the shortcode:
You can type the shortcode in either the HTML or the Visual tab, and it will automatically display the images you uploaded.
Slightly more advanced options:
1) By default the gallery shortcode will display thumbnails – at the size set in your Media submenu under Settings. You can choose to display the images at Medium or Large sizes (again, according to the settings in your Media menu), or at the full size of the image. Just use the following format:
2) You can determine how many columns you want the images to display in by using this format:
This example would display images in 4 columns.
4) If you want to show images that are attached to another of your posts, just locate the ID number of that post and use this shortcode:
and replace “123” with the ID of the relevant post.
5) Combine options in the following way:
6) If you want to get fancy with it, you can style certain elements of the Gallery. See the Codex for more detailed information
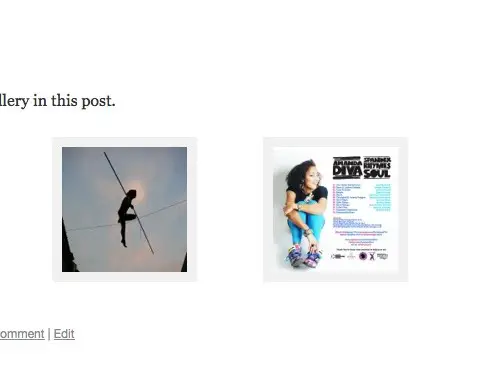
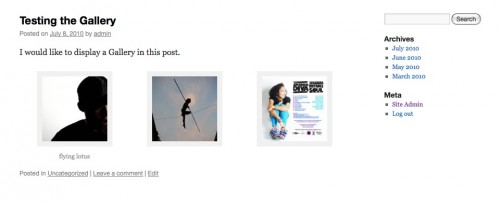
The example gallery below features 3 images I uploaded, displayed as thumbnails (which I had set at 125×125) in 3 columns, and I assigned a caption for the first image.
**header image courtesy fionamclaren









I want set limit to this gallery. Example; i want to show 5 images in gallery. How can i do?
Hi Lucy, thanks for this. However, the photos in the gallery are weirdly distorted – really tall and skinny and stretched. I have tried changing the sizing in media settings, different number of columns, etc, but always the same result. Any ideas>?
hi lisa – can you post a link to where I can see the problem?
Thanks Lucy this article cleared up a lot for me. I cant believe I have been sing WordPress for over two years and didn't know this option was available on self-hosted wordpress sites. The only thing they need to do to make it less techie is to simplify the removal of images from the gallery instead of manually looking up image id's and using shortcode like [gallery exclude="21,32,43"]
Thank you for clarifying the gallery tag. Is there a way to integrate the gallery tag with a lightbox?
Hey Bill
Yes indeed. I have used the gallery in conjunction with a plugin called Lightbox Plus and it worked really nicely. I used this shortcode for the gallery: [gallery link="file"]
making the thumbnails click to larger versions which open in the lightbox.
Cheers
Lucy
THANK YOU! I’ve been hunting for days for a clear explanation of how the gallery feature works.
Thanks for this post… I didn't know I could exclude specific photo's – the Codex link was useful. Jay
In addition to creating the shortcode, as you suggested I also was able to acheive the same results by performing the follwing steps, from within the Page Edit screen:
1) Using the upload/insert image button, upload any and all the images you want to include in the gallery, make sure to just click “Save All Changes” instead of “Insert Into Post.”
2) Under the Gallery Settings, make your selections (I have 1 issue with an opttion)
3) Clikck the "Update gallery settings" button
4) That's it you are done!
On the Page Edit screen, if you select the html tab, you will see the shortcode created from the settings you selected under Gallery Settings.
My issue is that I want my images to be linked to external urls that link to other websites, it appears that these options only provide you with linking the images to the "Image File" or the Attachment Page"
I have tried deleting the saved URLs and entering the URLs of my choice, with no success.
I haven't tried it with external images but I think you are correct in that it's not designed to work with external URLs. I would recommend looking for a plugin that does that. There's tons of photo gallery plugins, I'm guessing you can find something that will do what you want that doesn't rely on the in-built WordPress gallery function. If you find something good, please come back and post it here!
This is great that WP has integrated this. But, how do you get these images to link to external URLs when you click on them?
My issue is that I want my images to be linked to external URLs that link to other websites, it appears that these options only provide you with linking the images to the "Image File" or the Attachment Page"
I just created my own theme based on sandbox and for some reson the gallery feature doesnt work:( I picked images i want to display and then Save All Changes and then [gallery] into the body and nothing happens… I had the same troubles with comments for pages, but one function was missing in the template and I had to add it manually. Is there anything like <?wp-gallery_show()?>. I cant find anything on wordpress.org…
Does this work only with images that are newly uploaded? How about images that are already in the media library?
Images have to be 'attached' to a post in order for them to be available for the gallery function. So if you have already uploaded some images in your media library you would have to go into the Media Library first, click "attach" for each image you want to use, then search for the post you want to add it to. Unfortunately this process is a bit of a pain, especially if you have a lot of images to attach.
Correct me if I am worng but this is only availabel with WordPress.com not for self-hosted WordPress sites.
No this IS available on self-hosted WordPress! The Codex link is included in the post above.