What is zxcvbn.min.js in WordPress?

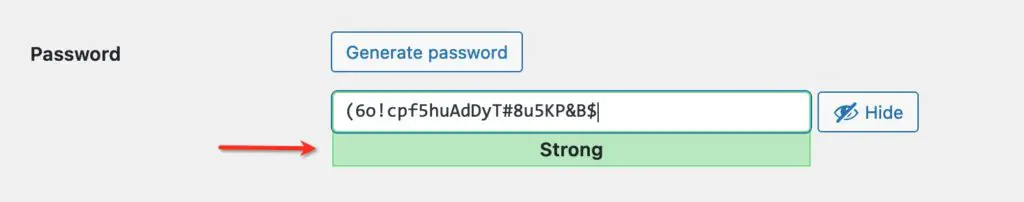
Whenever a user creates a password for their account in WordPress, by default you see a meter telling you how strong your password is:

You may see this both on the backend, for example in the Edit User screen, and on the front end, for example when WooCommerce customers create an account in your shop.
This password strength meter feature is handled automatically by a few files, one of them being: zxcvbn.min.js
Other related files loaded by core WordPress and WooCommerce are:
/wp-includes/js/zxcvbn-async.min.js
/wp-includes/js/zxcvbn.min.js
/wp-admin/js/password-strength-meter.min.js
/plugins/woocommerce/assets/js/frontend/password-strength-meter.min.js
WordPress utilizes a password security methodology originally created by Dropbox.
It’s a convenient way to help users improve password strength without imposing very specific rules like “use 8-10 characters, one number, one upper case” etc.
By default zxcvbn.min.js, and the other related files shouldn’t be loaded on every page of your site – they should only be loaded on pages where it is actually needed.
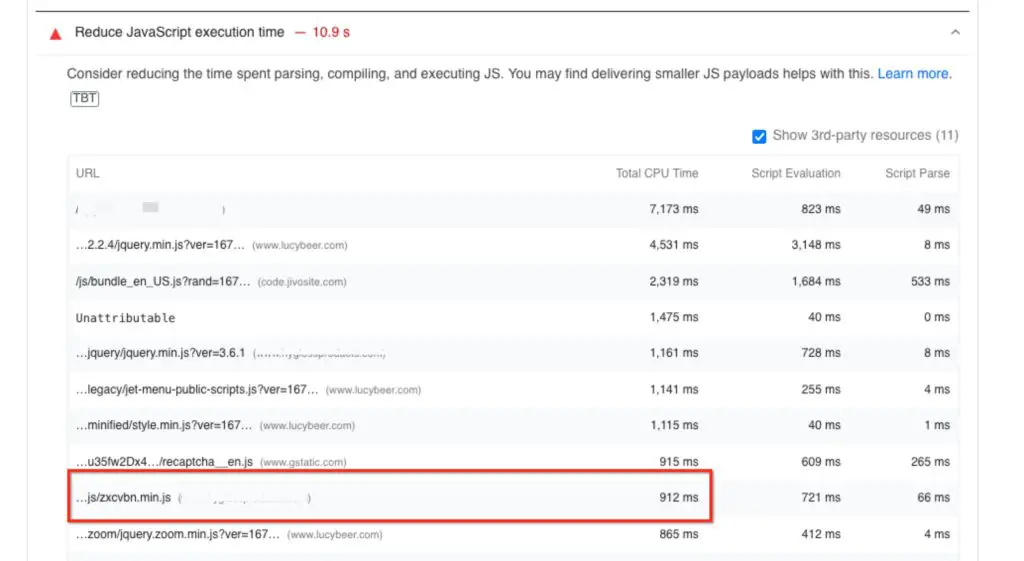
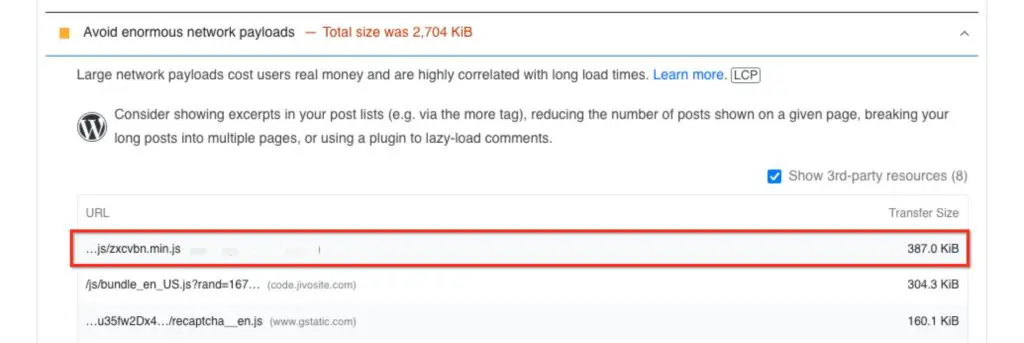
But plugins and themes can decided to use this feature and may end up loading it across all pages of your site. In those cases you might see it show up on a PageSpeed test as causing a speed issue:


How to disable the password strength meter and prevent zxcvbn.min.js loading everywhere
In other articles you’ll find code snippets that prevent the strength meter loading at all. I don’t recommend this approach. For the security of your site, users should be encouraged to create strong passwords when creating an account. So the meter should only be disabled on pages that are not login/registration pages.
You can do this is in 2 ways:
- Code snippet
- With a plugin
Code snippet
Add the following to the functions.php of your child theme, or a code snippet manager like the Code Snippets plugin. This will prevent the password meter loading on pages that are not account-related.
function wtw_disable_password_strength_meter() {
//skip admin
if(is_admin()) {
return;
}
//skip wp-login.php
if((isset($GLOBALS['pagenow']) && $GLOBALS['pagenow'] === 'wp-login.php') || (isset($_GET['action']) && in_array($_GET['action'], array('rp', 'lostpassword', 'register')))) {
return;
}
//skip specific woocommerce endpoints
if(class_exists('WooCommerce') && (is_account_page() || is_checkout())) {
return;
}
wp_dequeue_script('zxcvbn-async');
wp_deregister_script('zxcvbn-async');
wp_dequeue_script('password-strength-meter');
wp_deregister_script('password-strength-meter');
wp_dequeue_script('wc-password-strength-meter');
wp_deregister_script('wc-password-strength-meter');
}
add_action('wp_print_scripts', 'wtw_disable_password_strength_meter', 100);Code language: PHP (php)Use a plugin
If you prefer to use a plugin, you can use the Perfmatters plugin to disable it on pages where it is not needed.

Changing the WooCommerce Password Strength Settings
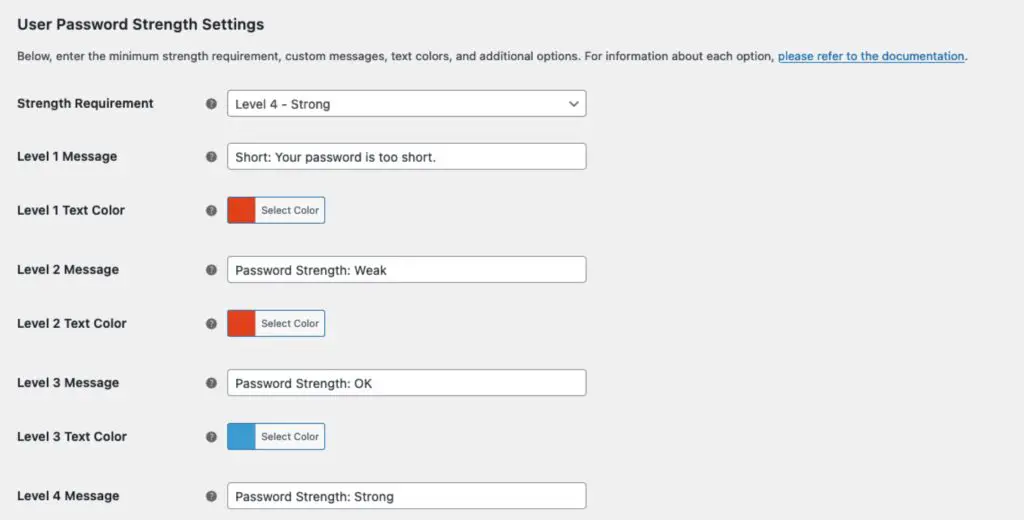
If you would like to have more control over the password strength settings for your WooCommerce site, without completely disabling the feature, you can use the plugin Password Strength Settings for WooCommerce.
After installing, go to WooCommerce → Settings → Accounts and Privacy
There you can select a minimum strength level and adjust the messaging.

I would personally require a strong password, but at least if you allow a lower level you can communicate to the user that it’s weak -perhaps they’ll be encouraged to strengthen it.