How to justify text in the WordPress editor

In previous versions of WordPress you could justify text easily with a button. But, the Justify button was removed from the WordPress classic editor and never included in Gutenberg. There’s good reason for this. Justified text can be harder to read in many circumstances, so generally speaking, you should use it sparingly.
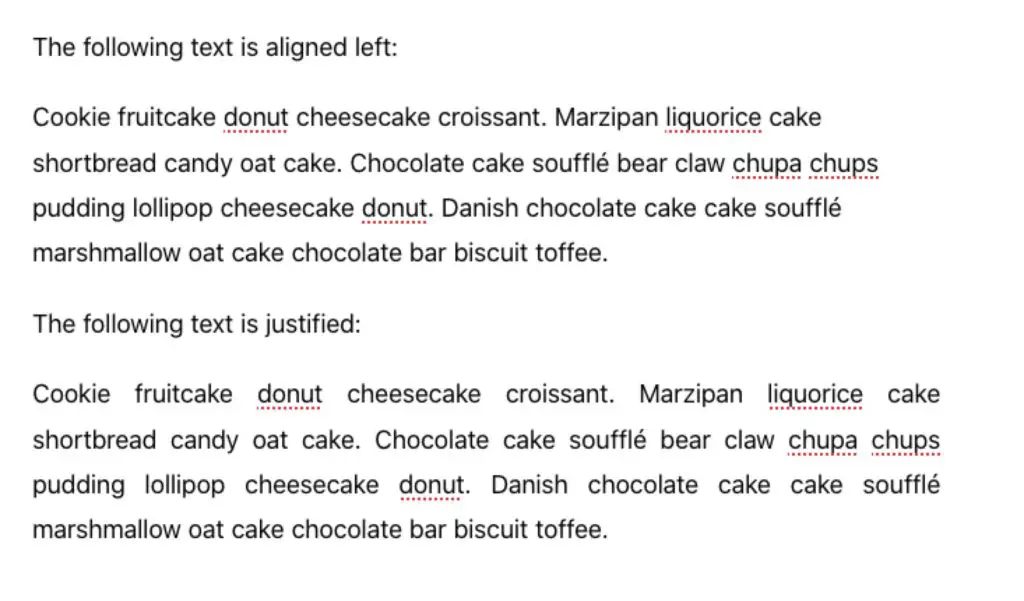
In the image below you can see the difference between regular text and justified text. Justified text has a straight edge on both sides, while left aligned text has the straight edge only on the left.

While you may like the lined-up edges of justified text, it makes the spacing between words uneven and this makes it harder to read, especially in large blocks.
That said, if you have use cases for justified text, here are a few ways that you can add it back to the WordPress editor.
Table of Contents
How to justify text in the WordPress classic editor
If for some reason you are still using the Classic Editor, you may have been dismayed when the justify button was removed in WordPress 4.7. However, you can easily add it back with this simple plugin: Who Stole the Text Justify Button?
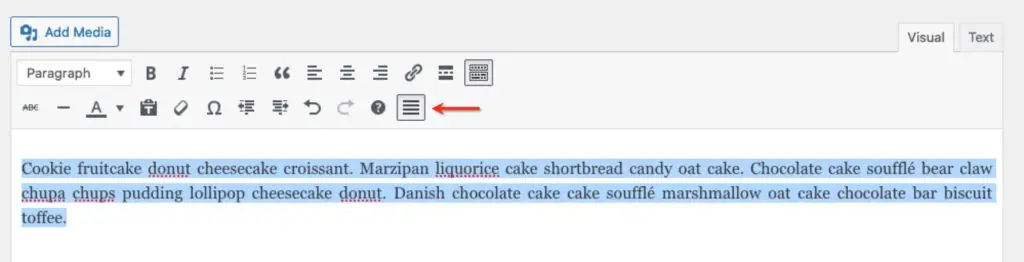
There are no settings – install and activate the plugin and you’re all set. When you next visit the edit screen you will again see the Justify text button:

Don’t be worried by the fact that this plugin hasn’t been officially tested with a recent version:

The plugin still works – I tested it as of WordPress 5.9.
How to justify text in the WordPress block editor/Gutenberg
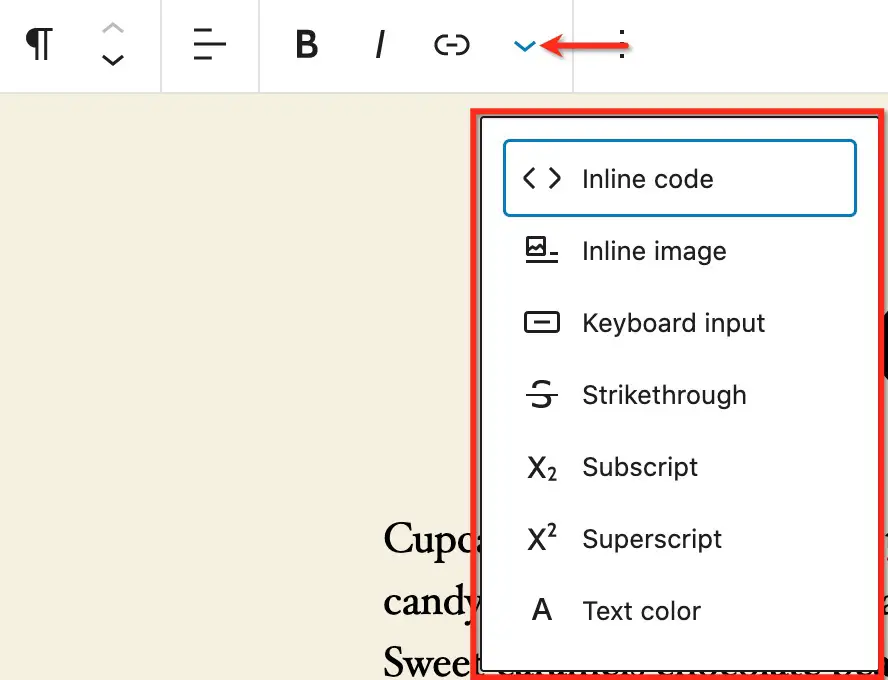
When you add a Paragraph block in Gutenberg, you have some basic formatting options like bold, italic, left/right/center text alignment, and a few others available behind the downward arrow:

You won’t find Justify as an option there by default. But there are still a few different ways to justify text in the block editor.
Use a plugin
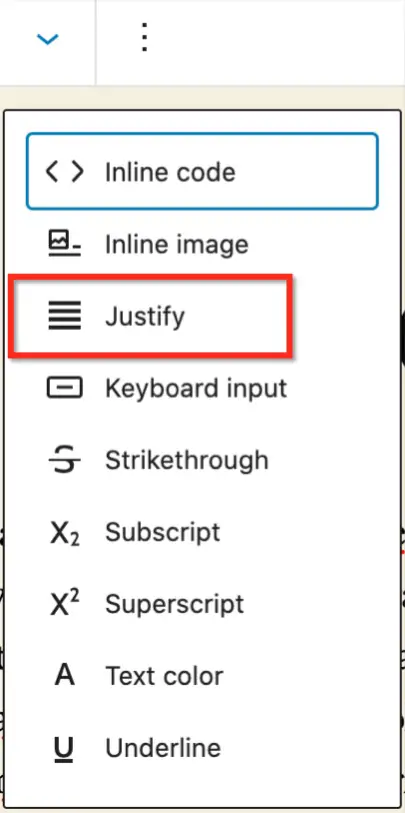
If you’re using Jetpack you already have the option to justify text. The option is available behind the dropdown arrow:

This is added by default when Jetpack is activated and setup on your site. I wouldn’t recommend installing Jetpack specifically to get this feature, but it’s a bonus if you’re already using it.
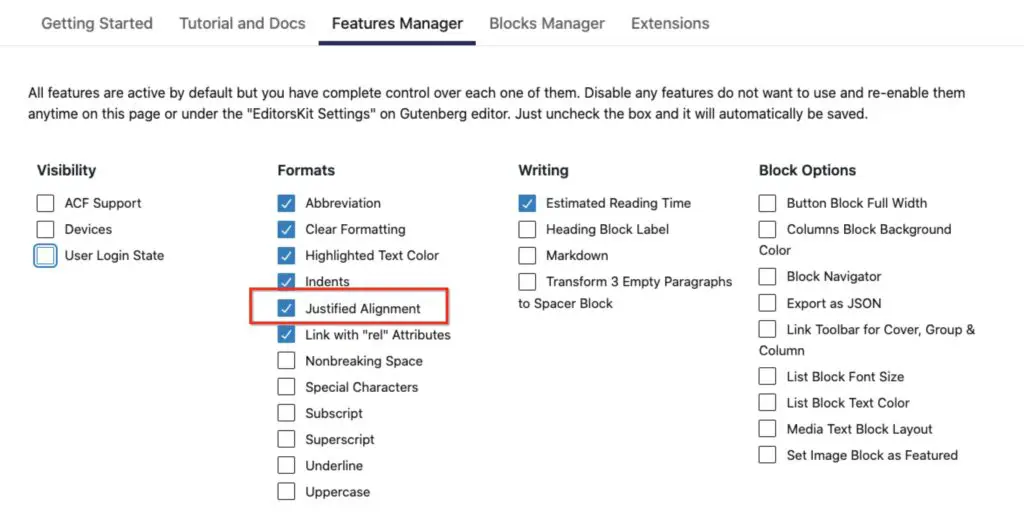
This plugin has tons more features than simply allowing you to justify text. But it’s modular, meaning you can turn on and off various features, to avoid bloat of loading features that you don’t need:

Who stole the text justify button?
The same plugin mentioned above will add the justify button back to the Classic block in Gutenberg:

Use CSS
Create a reusable CSS class
If you only need to use justified text in a few cases, you can create a specific CSS class to apply to specific blocks.
There’s two parts to this:
- Add the style rule that applies justification to the CSS of your site
- Add the custom class in the block editor
In the CSS section of the Customizer or wherever you add custom CSS for your site, add the following:.justifymyp {text-align:justify;}
justifymyp is my custom class name I chose – you can use a different one, but it just has to be unique and not the same as any other class being used on your site.
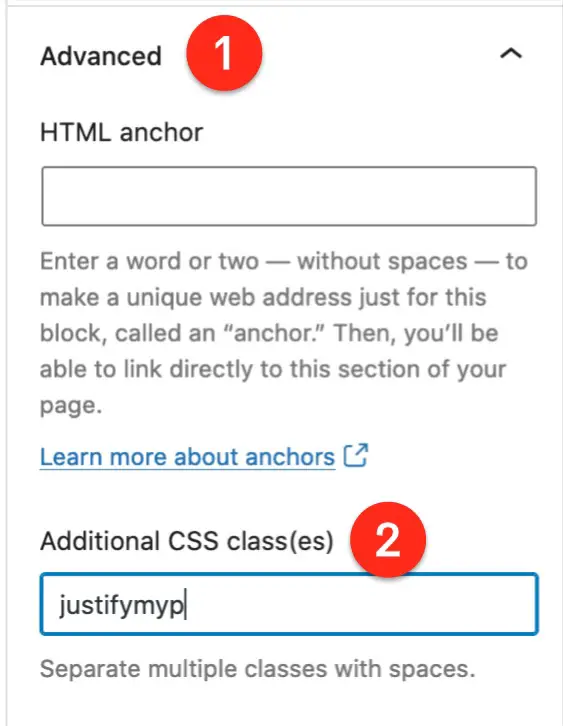
Then when you are editing your page in the block editor, for any paragraph you want to justify, click on the Advanced options for the block.
Then in the Additional CSS class field, add your custom CSS class name. Note, you don’t need the preceding ., just the name itself: justifymyp

Now your justification CSS rule will be applied to this block.
Global CSS Style
We’ve already discussed the fact that huge amounts of justified text are not good for the legibility of your site. But if you do want to apply justified text in bulk, you can do so with a global CSS style.
For example, the following will apply justified text to all paragraphs within the entry-content section of your site.
.entry-content p {text-align:justify;}
Keyboard shortcuts
I have seen these mentioned online as solutions. My personal experience is that the shortcut works in the Classic Editor, but not in the Block editor.
I’m leaving them here for you to try, maybe you’ll be luckier ;)
Mac Keyboard shortcut for text justification:
CTRL + OPTION + J
Windows shortcut:
CTRL + ALT + J (Windows)
Now you have the power to justify text, use it responsibly!