Design WooCommerce Product Pages with WooBuilder Blocks

A lot of online stores look very similar these days. It’s not really a WordPress-specific issue – websites in general kind of look the same. When it comes to ecommerce, WooCommerce has become the default plugin to use because of its enormous power and market penetration.
But if you install WooCommerce and do nothing else, everything does look the same. Even if you use an ecommerce theme, in many cases the product galleries are laid out the same way, the information is organized on the page in the same way etc.
Some themes do offer more unique and creative layouts. But if you’re someone used to using page builders, for example, or you want to be able to customize your product pages without switching themes, you’ll need a plugin to help you. And honestly the state of this in WordPress is not as advanced as I was anticipating.
Given that page builders are a fairly mature concept at this point, I was expecting to find some really good ones dedicated to WooCommerce. That’s not really the case. So I’m going to do a series of posts where I test out some of the available options for customizing your WooCommerce product pages.
Some considerations for features
Everyone’s needs could be different here, depending on your project. So I’ll be clear about a few criteria I was looking for – maybe these factors matter to you, maybe they won’t.
Reusable templates applied in bulk
It’s one thing to be able to customize a single, or a few product pages by hand, and another to want to apply customizations in bulk to many products. In that case you need a way to template the customizations – that is, make them dynamic so that they can be applied en masse without further handcrafting.
Unique display of product images
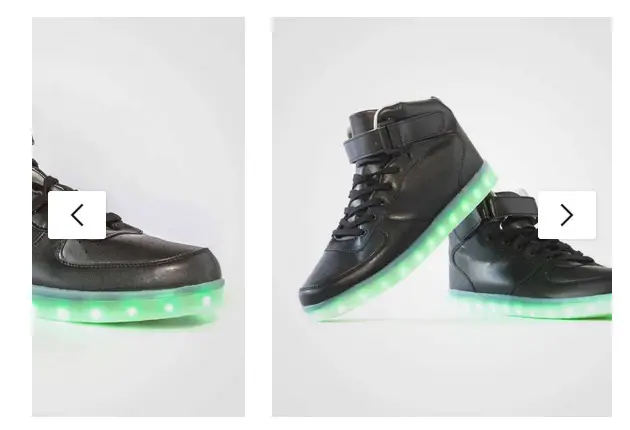
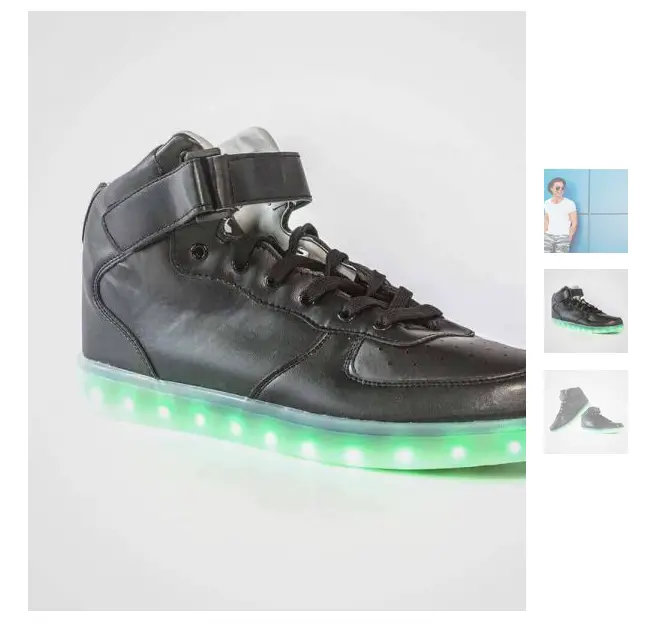
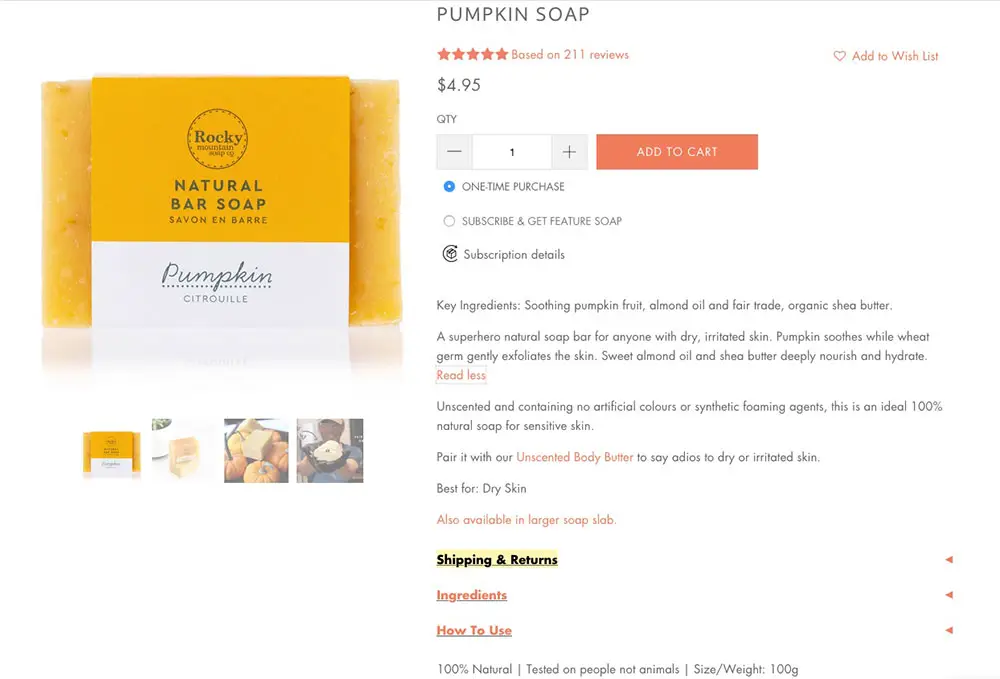
I get pretty frustrated with the product galleries in WooCommerce. The default display is one image at the top with some thumbnails underneath.

Look familiar?
It’s something that contributes to every product product page on every website looking the same.
Ever tried to do something creative with these? It’s not easy! You have to be a coder. I dream that a WooCommerce customizer would let me break out of that layout.
Control each piece of product information independently.
I’d like to be able to rearrange each part of the product details into whichever order I want: the buy button, the product text, the long and short descriptions etc.
There could be tons of other ideas you may have for customization options, but these were a few I was looking for.
Customizing your WooCommerce product pages with a plugin
While Gutenberg has introduced some pagebuilder-like capabilities to the editing of regular posts and pages, currently WooCommerce does not support Gutenberg by default. This is pretty strange, but that’s a whole other topic.
The point is that if you want to use the power of the new block editor for your WooCommerce products you definitely need a plugin to help you.
Enter….WooBuilder Blocks from Pootlepress
Pootlepress produces a few different plugins for customizing WordPress, and for WooCommerce specifically they have two.
Pootle Page Builder Pro has a WooCommerce add-on but I really wouldn’t recommend this for WooCommerce. The customization options are quite limited and it’s really only appropriate for a store with very few products since you can’t apply designs in bulk to other products.
On the other hand, WooBuilder Blocks, designed for use with the new block editor in WordPress, is a much better option. It’s actually a paid add-on for their free Caxton plugin.

Check out the demo video to get an idea of what you can do with the plugin.
WooBuilder is beneficial for 2 main reasons:
- It enables Gutenberg on your WooCommerce Product pages, thereby giving you a huge amount of control over their design.
- This then lets you tap into the power of using other blocks from third parties to build your products with the same flexibility as any other page.
These are major benefits.
How does it measure up with the criteria I presented above?
Templating
You can save any product page you create as a template, then apply it with one-click to Product Categories or Tags. That’s pretty handy.
You can also start any product with one of your templates. However, you can’t really update a template. If you want to change it, you just create a new one and then apply it to the same categories as before. So that part is a bit manual. I was even able to save another template using the exact same name as another, which is a bit strange. I would have expected some kind of prompt to ether use a unique name, or to “replace” or “update” the already existing template.
To use WooBuilder, it has to be enabled on each product you want to edit, if you’re using it on a pre-existing store. So you aren’t forced to use it everywhere. However the templates will apply to the product even if WooBuilder hasn’t been activated which means you don’t have to tediously enable WooBuilder manually on each product.
Product image layout
When I first purchased the plugin I was again disappointed with the lack of image control. But since that time, thankfully some new features have been added. Now there are a couple of different layouts for the product galleries:
- There is now a Product Images Carousel block in WooBuilder
- Now the standard Product Images block allows you to move the thumbnails to align them vertically to the left or right of the main image, instead of the standard layout.
Now there is also a WooBuilder Cover Block.
This is an update since I first reviewed this plugin. The power here is that you can create a striking full background image layout, dynamically utilizing your WooCommerce product image. Whereas previously you couldn’t template this kind of design, with the Cover block, now you can.
So you have another level of control and the ability to create a more unique layout for your store.
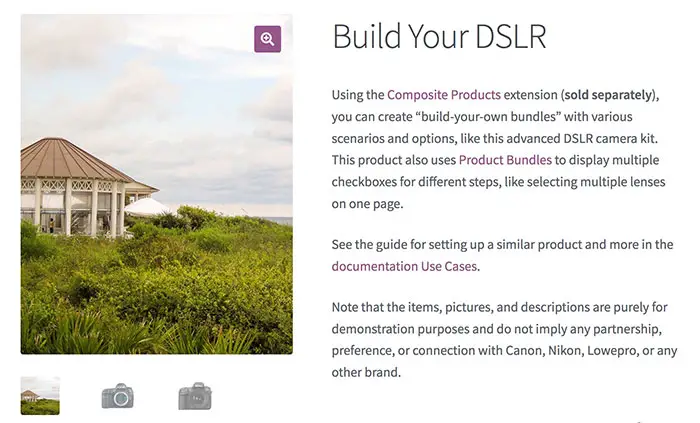
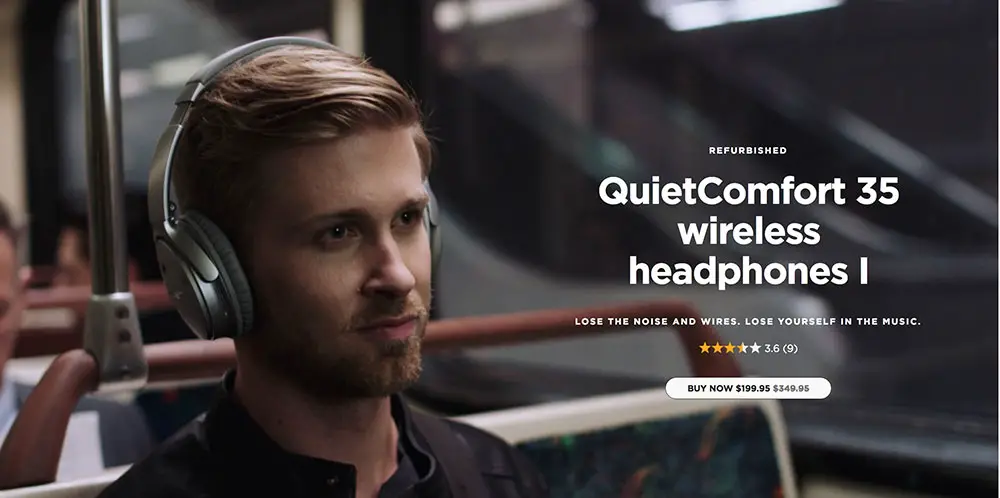
Using the Cover block you can create something like this:

Product details


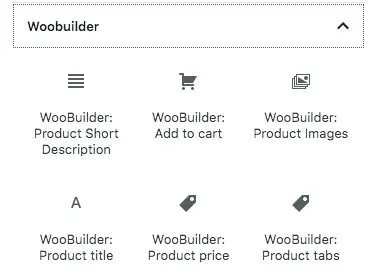
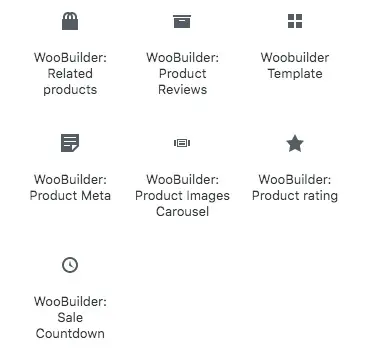
These are all the available blocks specific to WooBuilder:
- Split testing
- Woobuilder template
- Stock countdown
- Cover
- Request quote
- Related products
- Product images
- Product rating
- Product title
- Add to cart
- Sale countdown
- Product price
- Product tabs
- Product short description
- Product meta
- Product reviews
- Product images carousel
As you can see, you have control over almost each piece of information that goes onto a product page, giving you a good amount of flexibility.
Other WooBuilder Features
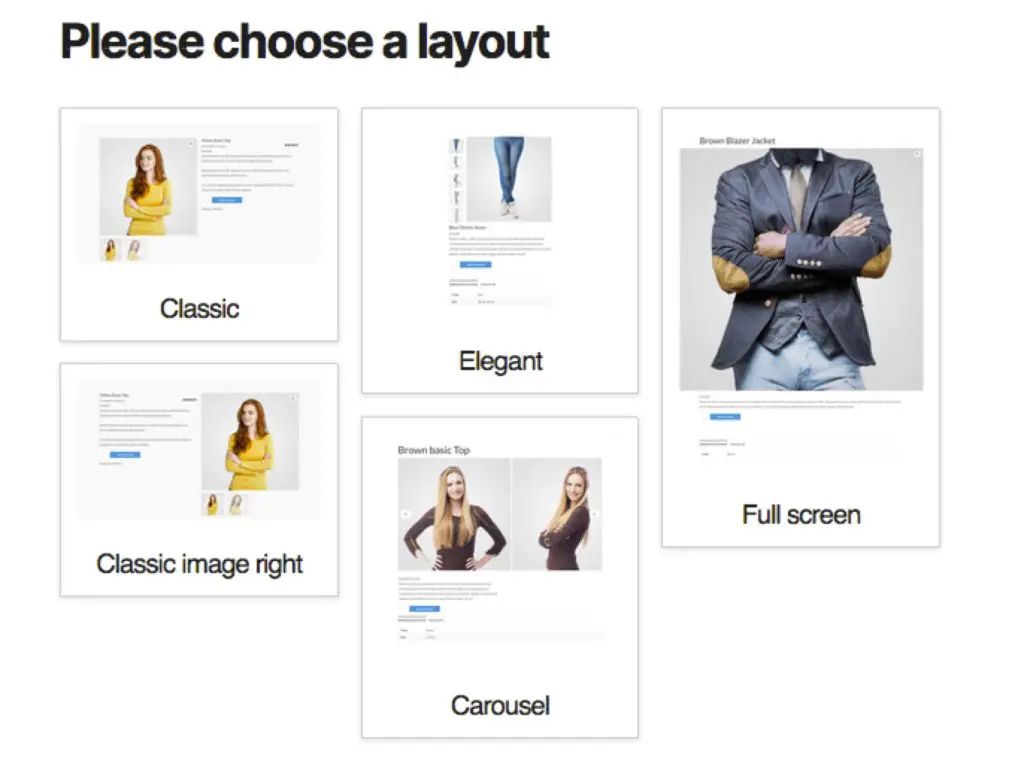
Preset templates
There are currently 5 pre-designed templates to get you started with your product layouts:

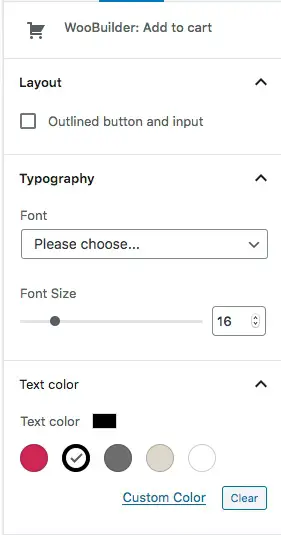
Styling
On most of their blocks, WooBuilder gives you some controls for typography so that you can modify the font and text color.

Reproducing interesting product pages
For these articles I decided to look for a few relatively unique or interesting product page layouts around the internet and then see if I could replicate them using WordPress tools.

- Full width sections
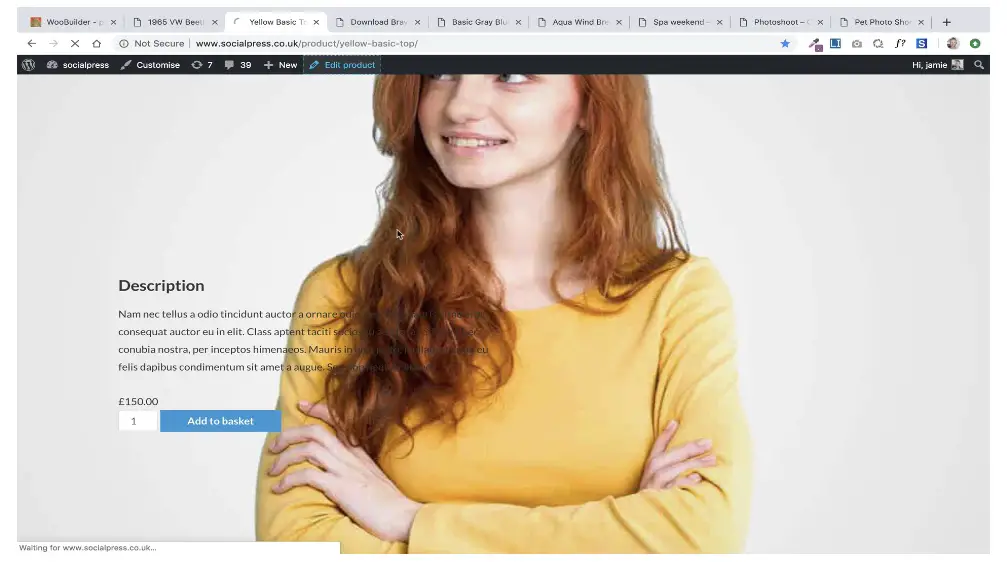
- Hero image with product details and buy button overlaid
Can you do it with WooBuilder?
Yes, you could quite easily create this type of product page and it’s now template-able thanks to recent updates to the plugin.

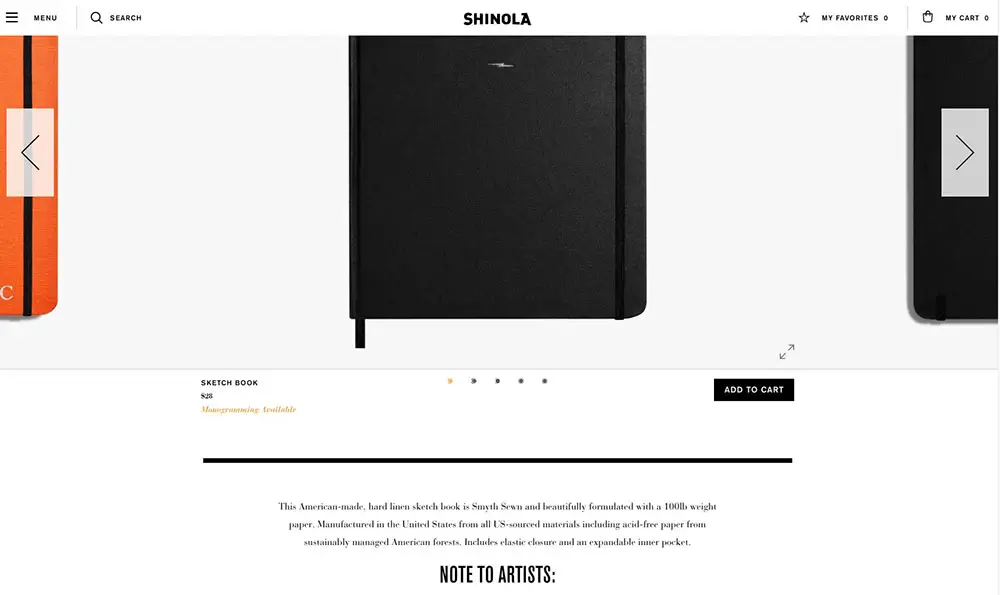
- Full width carousel of product images
- Centered product info
- Product details separated
- Horizontal tabs with product info
Can you do it with WooBuilder?
Yes, you can get pretty close to this design and now that WooBuilder offers product image carousels, you can also template it for multiple products.

- 2 column layout containing product gallery and product info
- Vertical product tabs
You can do this aside from the vertical product tabs. Currently WooBuilder doesn’t offer any customizations for tab layouts. There may be a 3rd party plugin that could help with this, but I haven’t tried to research that yet.
In Conclusion
WooBuilder Blocks is a promising product that continues to mature and will work really well for a specific audience.
As with any product, you should assess your needs first to see if it’s the right fit.
WooBuilder Blocks is a good choice for:
- Small shops with just a few products where you want to create each one by hand. By combining WooBuilder with other blocks plugins you could create totally unique single product pages.
- When you’re starting a new store from scratch. Converting existing products to WooBuilder ones could result in some loss of data.
- The average WordPress user who is not a developer and just wants to use the block editor to fancy up their products.
Other benefits
The learning curve is low. It integrates directly into existing products and will be familiar if you know how to use Gutenberg. That’s in contrast to more powerful solutions we’ll see later in the series like Beaver Builder which offer more control but therefore also require a bit more of a learning curve.
It’s a focused product. You don’t have to install an entire page builder just to have more control over your product layouts, which would be overkill.
WooBuilder Blocks isn’t a one-stop shop but could be an invaluable tool in your arsenal. And as of right now, it’s the only way to get Blocks onto your product pages.
Once WooCommerce adopts blocks for editing products by default, it’ll be interesting to see how WooBuilder will up its game to demonstrate continued value.
WooBuilder Blocks is not appropriate for:
- Big stores with many products where you want to be able to apply certain designs in bulk. This is where you will definitely run into some limitations because not every design you create can be dynamically templated.
- Developers who want to customize an entire store including archive layouts etc.
Price point
At the time of writing the pricing is very reasonable, as follows:
- $49 for 1 site
- $75 for 5 sites
- $99 for 25 sites
- $199 for an unlimited sites license
WooBuilder Blocks is definitely a product to keep an eye on!