The Most Flexible Featured Posts Widget You’ll Need
Recently I had a client that needed to display a grid of images in a sidebar widget, each one of which would link to a different page. Previously they had hard coded all the images and links as HTML in a text widget but this was understandably a pain for the client to maintain and update.
I previously used Special Recent Posts as my go-to plugin for this type of thing (although I’m not sure it could handle Pages) but the free version is no longer being updated so I needed a new solution. Fortunately I found the Flexible Posts Widget plugin – the best featured posts widget I think you’ll ever need.
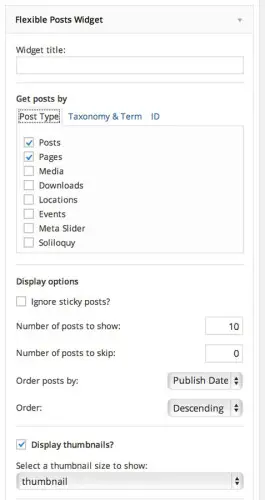
The reason this plugin is awesome is because it truly offers the most flexible options. The default Recent Posts widget in WordPress outputs a list of the titles of your recent blog posts and the only option you have is how many to show. This plugin takes this basic concept and turbocharges it. You can feature regular posts, pages, custom post types or any combination!
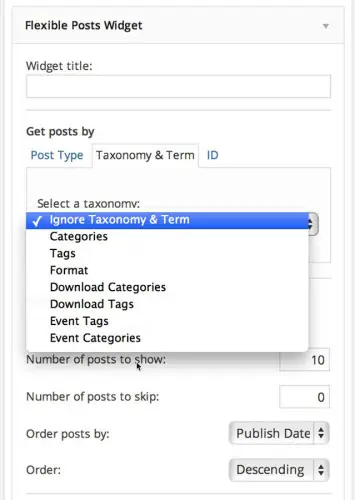
You can also use any taxonomy – whether the regular categories and tags you have for your posts, or any custom taxonomy you have created. Based on that you can have the widget dynamically populate – meaning it could always show whatever your most recent content is for example, without you needing to manually update the widget.
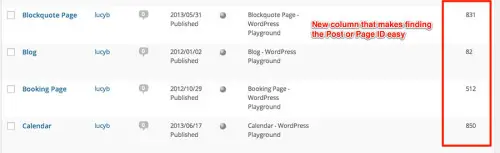
In my use case, the client had specific content he wanted to feature there so he needed to be able to handpick the pages. The plugin offers that feature as well – you can provide it the IDs of whatever posts/ pages to feature.
Page and Post IDs are not intuitive to find by default – you have to look in the URL when on an edit screen to locate the ID. So I use the Reveal IDs plugin to make those easily accessible to the client.
By default the widget will display a list of the post or page titles as a list. The plugin does not add its own styling, so the output is handled by your theme and therefore will match your other widgets. You can choose whether or not to include the featured image as well as the title.
Customizing The Featured Image Size
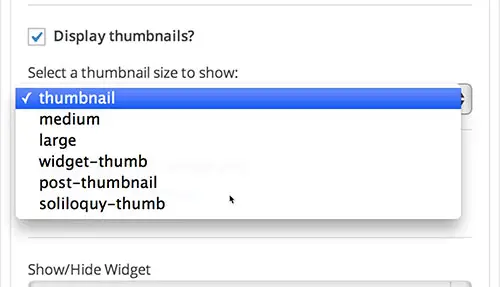
In my case the client wanted a 2 column layout of small images. The plugin allows you to select which image size to use. By default WordPress creates three image sizes each time you upload a photo – thumbnail, medium and large. The dimensions of those are defined in Settings > Media. Additional custom image sizes for specific purposes can be added – many themes and plugins do this,
In my case the images needed to be smaller than the thumbnail size defined in the client’s site, so I had to create a custom image size that the plugin could use. I needed a new image size of 80 x 80 pixels. To register a new image size I followed the Codex guide.
It’s as simple as adding this code to the child theme’s functions.php :
<?php
if ( function_exists( 'add_image_size' ) ) {
add_image_size( 'widget-thumb', 80, 80, true );
}
?>
As you can see in line 4 of the snippet above, I called my new image size “widget-thumb”. Now when I go into the Flexible Posts widget my new image size is available as an option.
The different image sizes are generated as you upload images to your media library. So for all the pages/posts that had already been created and assigned featured images, the new 80 x 80 size did not yet exist. So I used
the Regenerate Thumbnails plugin to go back through the media library and create the new image size. This means that all the client needs to do is assign a featured image for each page if there isn’t one already, and the widget will pull it in at the correct size.
Customizing The Display Template
Another customization I had to do was to remove the page title from the output of the widget. The client only wanted the images to display, not the page titles. While there isn’t a specific option built in to the plugin interface to remove that, it does have a cool way of handling customization needs. The plugin uses a file called widget.php to control the output. If you want to customize it, all you have to do is copy that file to your theme folder and make your changes there. Your changes remain protected from plugin updates. So it was easy enough for me to do that and remove the line of code that output the post titles. The plugin doesn’t give you the option of including an excerpt by default, but with one other line of code you could easily add that in to the template file.
Overall I like this plugin because it has really flexible options that a beginner can take advantage of, but for developers it offers a great way to customize and take it further.









I’d love more features like you’re talking about. Often these widgets “do one thing and do it well” but then they don’t have many extra features.
Thanks for the nice article but pls I will love to know the code you used in making the recent posts display in grid form, I also want to have it that way in my blog but I’m new to coding. Thanks again.
Hi, I am trying to get a tabbed widget on my sidebar. I need it to display: Recommended, Popular and Latest posts, but am not very good at coding. I was wondering if there was an easy way to do this? Cheers Greg
HI Greg, have you tried Googling for this? Perhaps something like this will work for you: https://wordpress.org/plugins/wp-tab-widget/
Just wanted to thank you for posting about this plugin…it rocks and makes my post and pages look extra special!
How did you remove the post title from being displayed? I need to display images only. Thanks
I customized the template a little to remove the titles. This link explains how to make modifications: http://wordpress.org/plugins/flexible-posts-widge…
Hi there! Geat info and great resource. How did you then get the thumbnails to display in a 2-column layout? My client wants a 2×2 grid of current post thumbnails. Thanks!!!!
Hey there
I had to do a little custom CSS to create the grid by floating the list elements left, as I remember. It's not too hard if you know any CSS.
Cheers
Lucy
Ok sounds great. thought there might be more to it. thnx!
Hey. Can you share the CSS you used ? It would give us hints to customize our own CSS. Thanks in advance. Brad
This is the CSS that worked for me: http://pastebin.com/1fHxsmZC
Excellent article on a plugin to display posts that I choose in my #blog sidebar! This is just what I was looking for! Thank you @webtw! http://tinyurl.com/q9lc5wj
Awesome. I just used on my blog site. Thanks for the detailed post