2 Ways To Sell Using PayPal and WordPress
There are many, many ways to sell things from your WordPress site, from physical products to digital downloads or access to content. The best solution will depend on your particular circumstance and needs. While WordPress can get quite sophisticated in the ecommerce department, a lot of folks just want to be able to sell a few items quickly and easily using PayPal.
In scenarios like this where the user wants the simplest possible solution and knows they want to use PayPal, a fully featured shopping cart / ecommerce solution such as WooCommerce might be overkill. Sometimes simple PayPal buttons will suffice.
So there are 2 primary options I recommend:
1) Generating buy buttons directly from PayPal
2) Using a plugin to create a very basic shopping cart
Bonus tip!
3) If you’re selling a service, use a PayPal.me link
Generate Buy Buttons From PayPal
The most basic solution would be to grab your ‘buy’ button code from Paypal and slap it into an HTML block in your WordPress post/page.
To generate the button code:
1. Log into PayPal
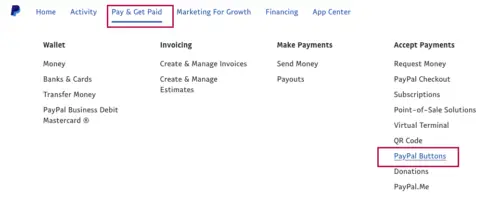
2. Click on the “Pay & Get Paid” tab at the top
3. Under “Accept Payments”, click “PayPal Buttons”
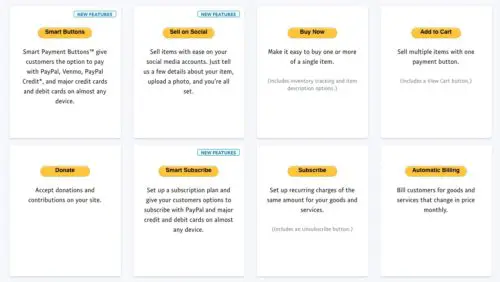
4. There are a few different types of payment buttons to choose from, depending on your needs.
Buy Button
This is good for single products. The default PayPal button is quite simple:
But you do have the option to upload a custom button image if you prefer.
Add to Cart
If you will have multiple products you can use this. With the Block Editor (AKA Gutenberg) this is a possibility since you’ll be able to more easily display your products.
However, if you’ve got a lot of products, a more typical ecommerce plugin would be easier.
You can create a View Cart button to make the process easier for your customers.
Smart Payment Button
This is a more modern looking payment button which also offers Venmo as a payment method. It’s good if you want to sell a single product or service.
They do take up more real estate on the page, compared to the basic Buy buttons, since it allows for multiple forms of payment. You can choose to arrange the buttons horizontally or vertically.
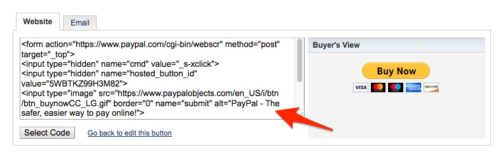
5. Once you’ve chosen and configured the button, copy the generated HTML
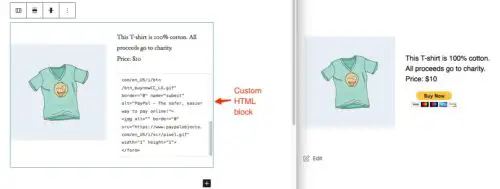
6. In WordPress, you will add all the information about your product directly into a page/post on your site, then just add the code for the PayPal button on the same page. Use a Custom HTML block and paste the code.
Use a plugin: Simple PayPal Shopping Cart Plugin
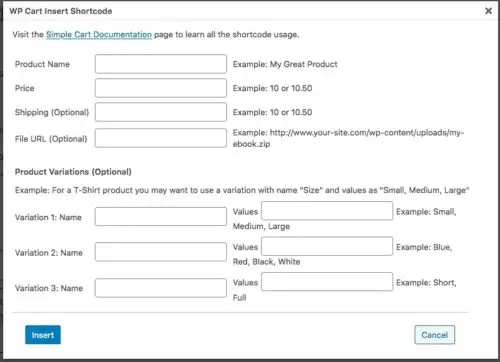
The Simple Paypal Shopping cart plugin is a fairly simple solution for adding PayPal buttons. If you are comfortable with shortcodes, you can create them and paste them wherever you like.
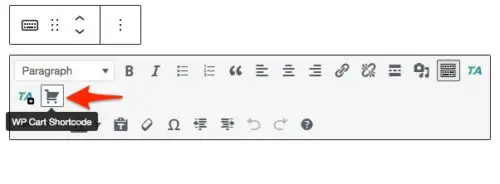
If you don’t like working with shortcodes, there is a “shortcode builder” UI. The downside is that it was designed for the Classic Editor. So if you are using Gutenberg, you have to add a Classic Editor block to access this button.
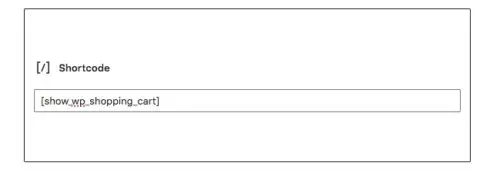
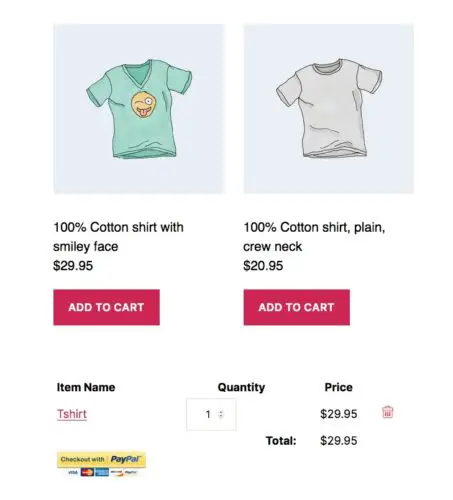
So you can quite easily create a page with multiple products.The only additional thing you have to do is include a simple shortcode wherever you want the contents of the user’s shopping cart to appear.

If you prefer, there’s also a sidebar widget that displays the contents of the user’s shopping cart.
Selling a Service? Use a PayPal.me Link
A button linked to your PayPal.me page can be an easy way to sell a service.
In your PayPal account, go to Pay & Get Paid > Accept Payments > PayPal.me
There’s just a couple of steps to create your custom link. Once it’s done, copy the URL
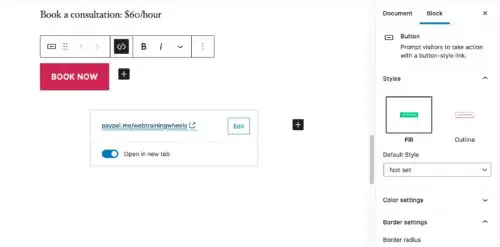
You can link to this from your WordPress site, using a regular text link, or button block in the block editor:
Overall, if you just have a few products or services to sell, you can get up and running very quickly and easily with one of the above solutions.













Hi Lucy
Hope you can help me. Want to sell images online which customer will download after paying. Once downloaded the images can be modified or used in any way the customer wishes so there is no need to supply options as to size, etc. My big question is this: On The Rose Page,
I am selling photos of various types of roses. There are ten images on that page. When the customer clicks on a desired image, he gets a closeup of it accompanied by a catalog number which I supplied by means of metadata. A corresponding catalog number will appear on the order blank page. What I don’t understand is do I have to have a separate page for each of those ten images? Sorry to be so detailed but I’m new at this and don’t want to give up yet. Thanks for any help you may give.
I would recommend using a plugin like Easy Digital Downloads for this kind of use-case.