Reduce Unused CSS in WordPress

Addressing PageSpeed’s recommendation to Reduce Unused CSS improves your site’s overall score, along with the First Contentful Paint (FCP) and Largest Contentful Paint (LCP) metrics.
Removing unused CSS is closely tied with removing render-blocking resources, and the plugins available will often let you achieve both things at once:
- Load only the exact CSS needed for any given page
- Make sure that CSS is not render-blocking
Disclaimer: I do work with WP Rocket, one of the plugins mentioned here, so I know the most about that plugin. But I tested all of them and remain unbiased for the purpose of reviewing potential solutions. I don’t get paid to write these posts and don’t have a vested interest in promoting WP Rocket over others. I am a WordPress site owner first and foremost.
Summary
There are free and paid solutions.
The paid solutions I tested, WP Rocket, FlyingPress, Perfmatters, were the best, yielding the best PageSpeed scores and LCP/FCP metrics.
The user experience and frontend accuracy were superior to the free solutions, especially for sites with more complicated code.
It’s worth paying a little money for this optimization.
Do your own tests, optimization is rarely a one-size fits all practice.
Table of Contents
How does removing unused CSS work?
The fundamental function of the plugins is the same – the plugin looks through all the CSS on your site, determines what is actually used, and adds only that used CSS to each page.
There are typically 2 ways to add the used CSS to your page:
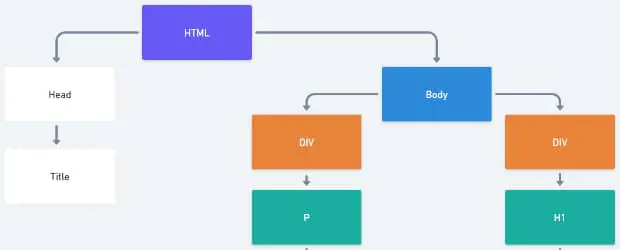
- Internal – in a <style> tag on the page, so the CSS is in the HTML. This is also referred to as “inline.”
- In an “external” CSS file, e.g.
yourdomain.com/wp-content/themes/style.css - In some cases, the additional unused CSS may be loaded after a user interaction. This will prevent the CSS from showing up as unused in a PageSpeed test, while also correcting any display/layout issues, on interaction.
There are pros and cons to these methods.
External CSS file
- Can be browser cached.
- Requires downloading an asset
- Smaller improvement to PageSpeed score
That means if you use the exact same CSS on multiple pages and your visitor goes to multiple pages, or if they visit the same page multiple times, they won’t have to re-download the file every time. The same CSS file could be stored in their browser and it will be faster for repeat visits.
Internal/inline CSS
- Can’t be browser cached.
- The size of the page’s HTML will be bigger
- Better PageSpeed score
Which method is better?
I have read other articles that tell you the inline method is inferior. I disagree because it gives better PageSpeed results and to the naked eye, there is usually no discernible difference in loading speed.
Inserting the CSS directly inline will increase the size of the HTML. But again, in most cases this makes no difference to performance or user experience.
If the plugin you’re using gives you a choice, make sure to test for yourself because in web performance many things vary from site to site – each one is unique and not all blanket recommendations will hold up.
Additionally, in some plugins you can choose to delay the CSS. This is safer because it means you may miss fewer styles, but in my experience it can cause jumpiness on interaction with the page,so the user experience might be a bit weird.
Factors that can affect how these features work on your site:
Everyone thinks their site is simple but most people don’t really understand what’s under the hood of their site. A few factors are:
- How much CSS there is on your site to begin with
- How much of the CSS depends on classes added by JavaScript. Sliders, animations, popups and other fancy features also rely on JavaScript and this can be harder for automated tools to detect.
- How well the site is coded – code that does not follow best practices and standards may have more conflicts when optimized.
This is a complicated optimization and it wouldn’t be unexpected to run into some issues and have to safelist some CSS selectors to fix the issues.
Plugins to Reduce Unused CSS in WordPress
The best solutions for reducing unused CSS are premium ones – that means plugins you have to pay for. But I have included a free one as well, in case you’re on a strict budget.
Testing process
I tested all the plugins below on the same handful sites, to get an idea of how they perform. This is a small sample size and doesn’t mean you will have the same results.
The sites varied from very lightweight, to heavier and messier ones.
In all cases I used just page caching, plus the CSS feature. So the goal wasn’t to get the maximum score by activating all features, but to see the impact of reducing CSS on the scores.
I considered the following criteria for each:
- Frontend result: Was the layout broken at all? Were there any quirks?
- PageSpeed: Did the score improve? Was the Reduce Unused CSS warning removed? Did the LCP and FCP metrics improve?
- User experience: How easy or difficult is it to work with and set up?
Premium Plugins to Reduce Unused CSS
WP Rocket
WP Rocket is premium-only caching an optimization plugin. It has many optimization features, and was one of the first to manage removing unused CSS in an automated way.
WP Rocket’s Remove Unused CSS feature will handle this for you.
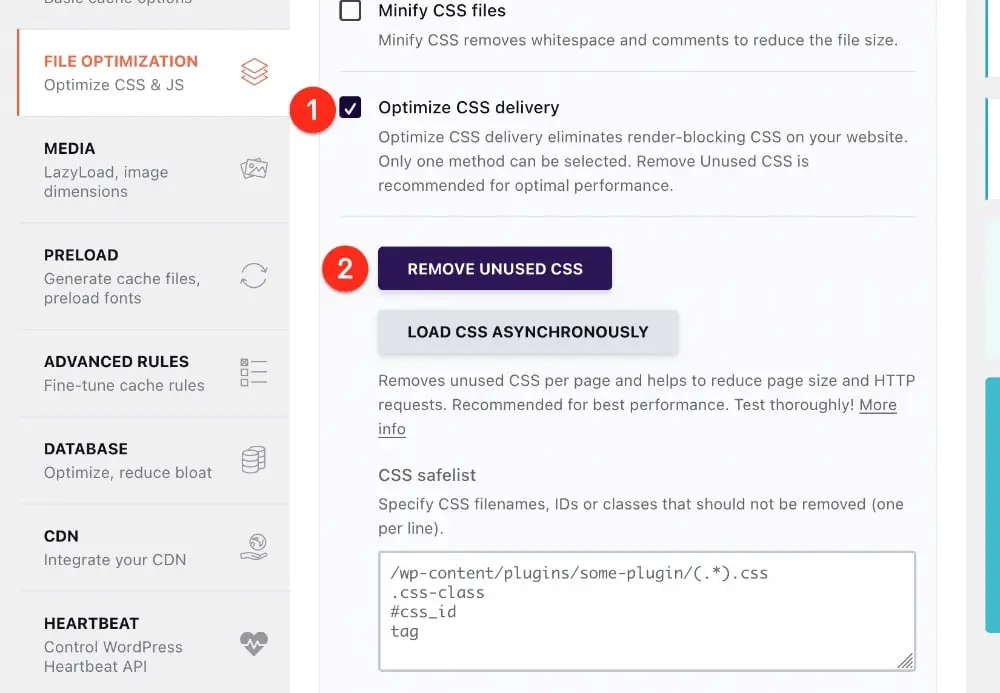
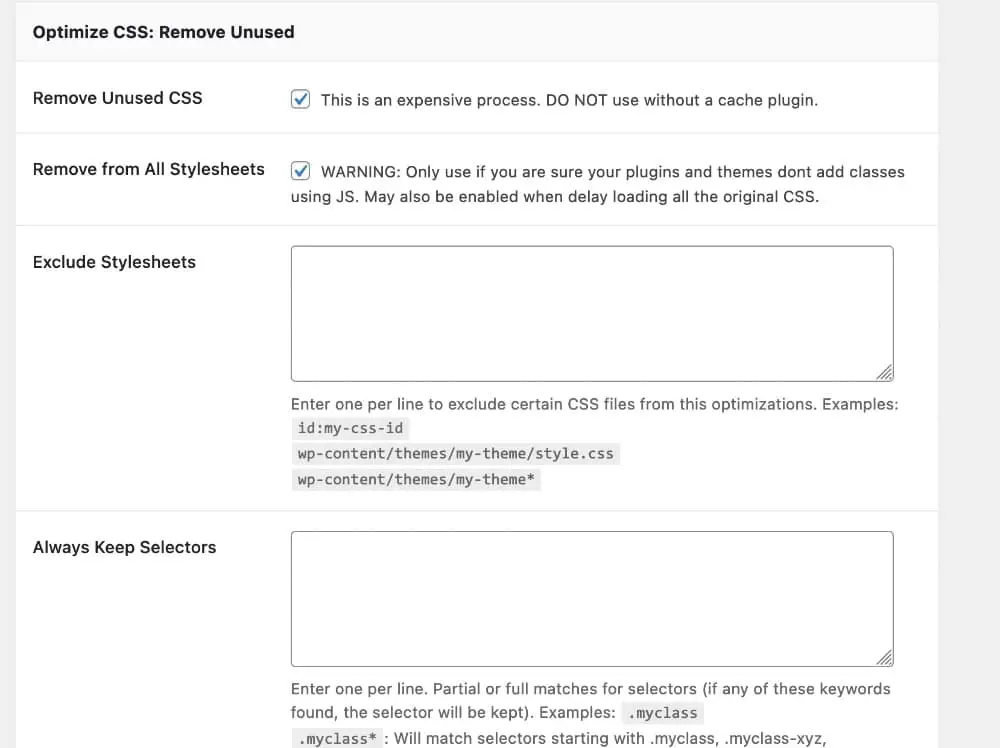
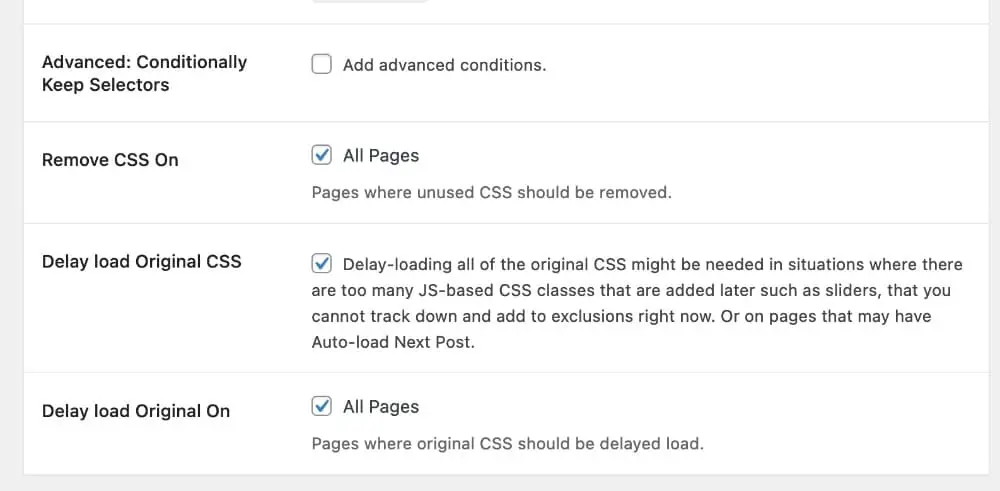
On the File Optimization tab, select Optimize CSS Delivery, then choose Remove Unused CSS.

This feature will:
- Process each page on your site to determine only the used CSS.
- Then it inserts that CSS inline into a <style> tag on your page.
- No other CSS files will be loaded, and the inline CSS is not render-blocking
- Automatically preload fonts
The Load CSS Asynchronously feature will only make sure that the CSS is not render-blocking – it will not remove the unused rules, so it’s not relevant here.
Pros
- It’s the most accurate solution I’ve tested.
- It’s actively improved for compatibility with common themes/plugins
- It’s gives great PageSpeed results
- There is in-depth documentation and a way to fix issues
- Processing is done on an external server which means fixes can be applied immediately and all affected sites will benefit, without a plugin update.
- If you need help, you can contact the Support team.
Cons
- Due to the external processing, the feature isn’t applied instantly. It may take a couple of minutes for the first pages to be processed.
- Depending on your server, processing can take longer compared to other plugins.
- If you have a huge site with thousands of pages, it will take some time to process all of them.
Testing Notes
- Frontend result: this gave the most accurate layout of all the solutions I tested.
- PageSpeed: It most cases it produced the best score and LCP/FCP metrics and in all cases passed the reduced unused CSS audit most successfully.
- User experience: it’s easy to activate and you don’t have to choose from various options like the others, so it’s simple. The only confusing part can be that the feature isn’t applied instantly to all pages, so you may think it’s not working correctly, but you just need to wait a few more minutes.
WP Rocket automatically preloads fonts that are found when Remove Unused CSS is active. In a few cases, it might improve FCP/LCP to prevent that from happening. You can do so with a code snippet, found here.
FlyingPress
FlyingPress is another all-around caching and optimization plugin.
Whereas WP Rocket has a “decisions, not options” approach to the user interface and settings, FlyingPress offers more options. This is good for people who want to have more control, but makes things more complex for inexperienced users.
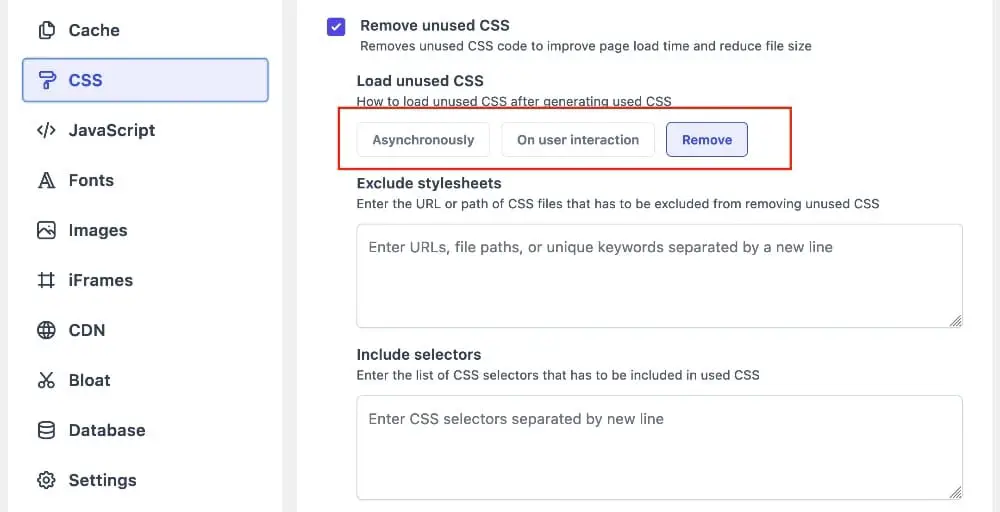
So in FlyingPress, when it comes to managing Remove Unused CSS you have 3 options:
- Asynchronously
- On user interaction
- Remove

You will see the best results from using either the On user interaction or Remove options.
The benefit of On user interaction is that display issues should be corrected on interaction. Whereas if the CSS is removed, you would have to manually fix that by excluding stylesheets or CSS selectors.
But the downside of On user interaction is that you might see some flashing, or jumping in the layout after you interact with the page and other styles kick in.
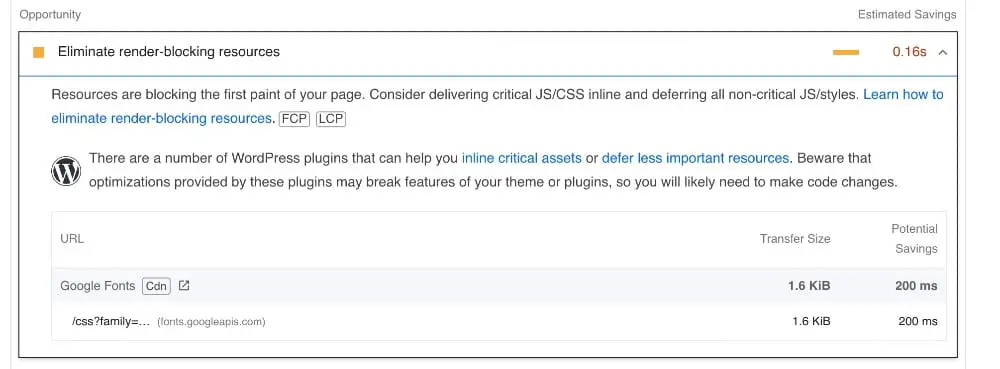
In most cases, the PageSpeed warning about reduce unused CSS was generally resolved. But in some cases, the Google Font CSS was still listed as render-blocking:

- Frontend result: If you use the Remove option, you may see a few unstyled, or incorrectly styled details. It was not always as accurate as WP Rocket. If you use, On user interaction you may see a little jumpiness when the styles kick in.
- PageSpeed: Scores improved, similar to Perfmatters, sometimes left a little render-blocking CSS and still a little unused CSS. LCP and FCP metrics improved and were competitive with WP Rocket and Perfmatters.
- User experience: Overall the user interface (UI) is pleasing but there’s no context given to which feature you should choose and no links to documentation. So it’s not necessarily the most user-friendly.
Pros
- Nice UI but not much guidance given
- Processes the pages pretty quickly
- Good PageSpeed results
- Overall a good option for managing CSS
- Provides support
Cons
- Options could be confusing to non-expert users
- Some documentation but it’s a bit limited
Perfmatters
Perfmatters is also a Premium-only plugin, heavily influenced by WP Rocket and FlyingPress, but differs from them because it’s not a full optimization plugin. The main difference is that Perfmatters doesn’t offer page caching.
So you can actually use Perfmatters at the same time as other caching plugins like WP Rocket. You just have to make sure not to activate duplicate optimizations in both plugins.
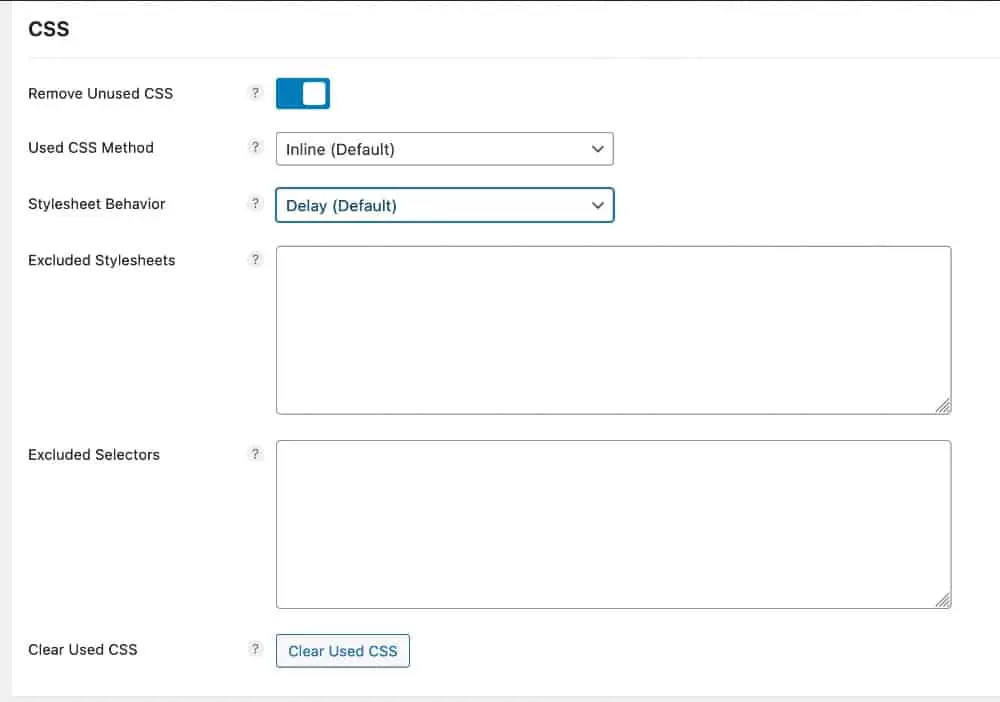
Go to Settings → Assets and scroll down to the CSS section:

Perfmatters offers the most methods for removing unused CSS. In the Used CSS method you have:
- Inline (the same as internal CSS)
- File
Then you also choose a stylesheet behavior:
- Delay (equivalent to FlyingPress’ On user interaction option)
- Async
- Remove
Perfmatters’ documentation states that the File method is:
the best for user and perceived performance as the file can be cached on repeat visits and reduces the size of the HTML doc.
But I did not find that to be the case. On the sites I tested, I got the best results from using Inline and either Remove or Delay.
But one size does not necessarily fit all, so you should see what works for your site.
There are exclusion fields for stylesheets and files in case you need to fix display issues.
- Frontend result – Overall the accuracy of removal was lower than either WP Rocket or Flying Press. To fix display issues you can use the Delay option but you may get jumpiness. The Remove options gives the smoothest user experience as long as you fix issues.
- PageSpeed – Metrics improved, but in some cases there was still some CSS reported as unused.
- User experience– I think there’s too many options which could be confusing for non-technical users.
Pros
- Works well, is effective in improving PageSpeed results
- Pretty good documentation
Cons
- Too many options to choose from – could be overwhelming for a beginner user.
- You’ll still need a caching plugin as well (unless your host provides server caching)
Keep reading about how to improve your WordPress site’s PageSpeed score:
Free plugin to Reduce Unused CSS
I don’t really recommend free plugins for optimization because you may not get the support you need.
Unless you an expert, you are likely going to need help when some optimizations break something on your site.
Debloat
Debloat is a free plugin, available in the WordPress repository that specifically removes and optimizes CSS and JavaScript.
It is recommended to pair it with a caching plugin, but make sure that you don’t activate duplicate features in the caching plugin as well. I tested it in combination with WP Rocket’s page caching..


Testing Notes
- Frontend result: In the cases I tested it on, it was less accurate than the other plugins, except on the most straightforward site.
- PageSpeed: Sometimes the reduce unused CSS message was still there, although it was improved
- User experience: Pretty good – the UI provides decent guidance on the features. I couldn’t find any actual documentation though. Since it’s a free plugin, you shouldn’t expect much in the way of support. Their support page shows a lot of unanswered threads. So I’d only recommend this for more advanced site owners.
In general, you’re going to get improved results from any of the above solutions. If you are not a developer, choose a solution that will provide support should you run into any issues, and one that is proactively developing and improving.