How to improve the Time To First Byte (TTFB) of your WordPress site

Table of Contents
The Time To First Byte (TTFB), or server response time, of your WordPress site can be an important indicator of performance. It doesn’t represent the whole picture, but a very specific part in the process.
Time to First Byte is a measure of how fast your server responds when someone tries to visit a page on your site. Specifically, it’s measuring how long it takes from the time the browser asks the server for the page, to when the browser receives the first piece of data from the server.
Visitors want sites to feel fast, so the sooner some meaningful content is displayed on the screen, the better. TTFB can influence this – the faster the server responds, the faster content can get to the user.
There are numerous factors that can affect the server response time of your WordPress site:
- The server’s capabilities and resources.
- The physical distance between the person trying to access the page and your site’s server.
- The size and speed of your WordPress database.
- The performance of the plugins and code on your site.
- The version of PHP your site uses.
- If your site has caching and if the cache is available for that requested page.
- The DNS resolution of your domain.
- SSL
- HTTP/2
How to test your TTFB
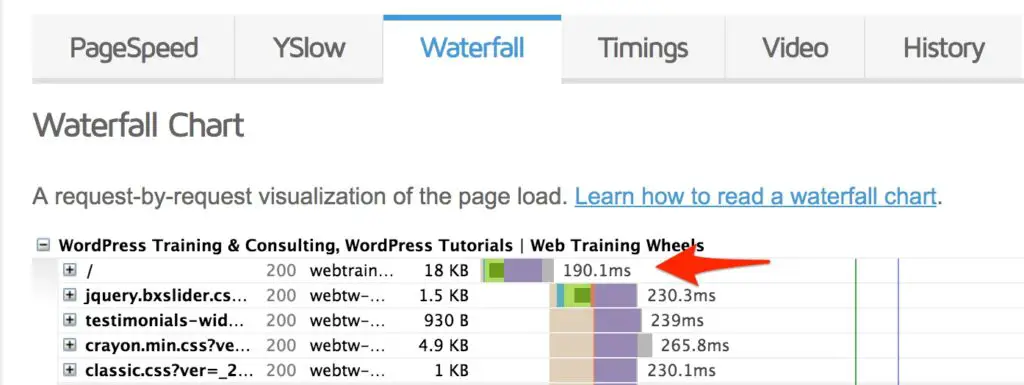
When you run a speed test on Pingdom, GT Metrix or Webpagetest, look at the length of the first request in the waterfall:

Technically speaking the first request includes the full receiving time of the page’s HTML, whereas TTFB is technically until the start of that receiving section, but the difference between the two measurements should be small.
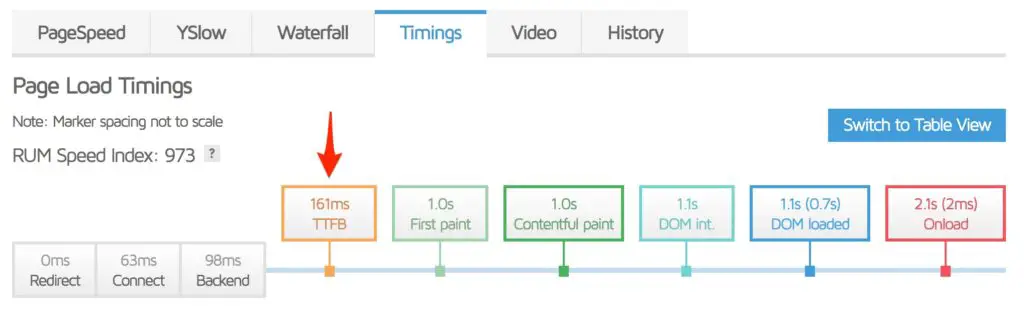
That’s why you’ll notice on the GT Metrix Timings tab (available if you set up a free account, which is recommended), the TTFB is slightly less than the first request on the waterfall:

Just pick which specific measurement you’re going to use and consistently use that as your benchmark.
There are other tools you can use to measure time to first byte specifically:
In the end, the specific tool doesn’t matter. It’s more important to be consistent with which one you use and take benchmarks so that you can observe any changes after you make optimizations to your site.
How fast should Time To First Byte be?
200ms or less is ideal. But if yours is 500ms or less you’re doing pretty well. If it’s more than 500ms when tested from a location close to your server, it should be investigated. And certainly if it’s over 1 second you’ve got a problem on your hands.
Now let’s have a look at each factor in more detail.
1. The server’s capabilities and resources
How do you know if your server is the problem, or something else on your website?
When you run a WordPress site you’re introducing many other factors into the mix such as all the code from your plugins and theme. This can muddy the water when trying to understand where a bottleneck in server response time lies.
To test the raw response of your server, without having to load WordPress or anything on your site, run a speed test on a simple text or HTML file.
Your WordPress install should include the license.txt file, so you can run a test for that: yourdomain.com/license.txt
Your server should be able to respond to that simple text file really quickly. So if the TTFB is long here, there’s definitely a problem with your server.
Once you bring WordPress into the mix, the TTFB will be longer since there’s more processing involved to respond to a request for a WordPress page. That’s where caching comes in (see #6).
Server response times can fluctuate according to traffic levels as well. Shared hosts are particularly vulnerable to this. The response might be pretty good when nobody’s on your site, but if you have a traffic spike, how does it hold up then?
So this is why hosting is such an important factor in your site’s performance overall. Under-powered hosting will limit how fast your site can be, period. Even if you improve everything else on this list, the overall potential is dependent on the server.
For non-technical people, a managed WordPress host can offer the best solution. Hosts like WP Engine or Kinsta are great examples of performance-optimized WordPress hosts.
For shared hosting, Siteground’s servers perform well for their price range. If you’re not afraid of getting into the technical stuff, check out Cloudways. Take a look at the hosting recommendation engine for more ideas.
2. Location
Physical distance matters when it comes to performance. The longer the distance between the person trying to access your site and the location of the server, the slower the response will be — the data has further to travel.
Most articles on this topic suggest using a CDN here. However, by default your CDN will just be hosting your static files, like images, CSS and JS. So this will help with the overall load time but won’t really help with TTFB because that data is coming from your own server, not the CDN. There could be tangential benefits to a CDN such as reducing the load on your server, in theory free-ing up resources to deliver the first byte, but in reality, adding a CDN to your site isn’t going to significantly impact server response time.
If you are more technically-minded, it is possible in some cases to cache the HTML of your page at your CDN as well, and this could improve the TTFB for visitors from more distant locations.
For example, Cloudflare users can do this by setting up page rules to “Cache Everything.” I wouldn’t recommend this technique for beginners since it will introduce another layer of complexity into your setup. You should be able to achieve a good TTFB improvement using the other methods discussed here.
3. The size and speed of your WordPress database
One of the differences between fetching a static text file like license.txt and fetching a WordPress page, is the database. WordPress pages aren’t static text files. They are dynamically generated each time you request it, by running PHP and MySQL processes on the server. The information is stored in a database and has to be retrieved. Since the database powers the generation of content on your site, if it’s too big and bloated it will respond slowly to provide the requested information, thereby increasing the TTFB.
To keep it slim and trim you can use a plugin like WP Optimize.
4. The performance of code on your site
Code that’s running slowly, or generating errors and slow processes will slow down the overall operation of your site. Contrary to popular belief, it’s not necessarily correlated with the number of plugins on your site, but with the quality of the plugins on your site. It only takes one bad plugin to tank performance and it won’t make a difference if it’s the only plugin on your site, or one of thirty. That bad apple will ruin it all. Your theme could also have slow and inefficient code in it.
A simplistic way to test this is to deactivate plugins to test the effect on TTFB. Then re-enable them and see if it slows down at some point.
To test the impact of your theme on TTFB you could switch to a very simple theme like TwentyNineteen and compare the server response time.
If you want to test the code on your site in a more technical way you could use a plugin like Query Monitor which can show you slow queries and errors.
Some premium hosts may provide advanced code performance analysis tools like New Relic.
5. PHP version
As mentioned in #3, your WordPress site relies on PHP to fetch and generate the content of your site. So if you’re using an old version of PHP, basically any version of PHP 5, your site is at a disadvantage. PHP updates give you better performance and security.
At the time of writing this post, the latest version of PHP is 7.3. Ask your host to upgrade you if your site is using anything below PHP 7. You will see performance improvements all around – TTFB, speed of AJAX requests, and the speed of your admin area.
6. Caching
Almost all the other problems of performance can be mitigated with caching. But there’s a reason I only put it #6 on the list. Caching is not a replacement for fixing the other, more fundamental issues. Caching will always make your site faster, but that doesn’t mean you shouldn’t work on the other problems.
One of the primary benefits of caching is that it improves server response time:

As you can see, the TTFB on the cached version is about half the uncached response time!
One reason you shouldn’t rely solely on caching to fix TTFB issues is because there are some circumstances in which visitors will receive uncached pages. For example, if you have an ecommerce site, important pages like the cart and checkout pages will be uncached. Or if you have a site with a lot of dynamic content, caching may not be appropriate. So your site still need to be decently fast even without caching.
Additionally, caching will only be effective for the front end performance of your site. The other factors on this list, like code performance and hosting, affect the backend performance as well as the front end and caching won’t help there.
7. DNS resolution
Part of the process of connecting to your server from the browser is looking up the DNS for your domain. As a micro-optimization you can use a premium DNS provider. This isn’t something I’d consider crucial, especially for a personal or small/low-traffic site. Everything else on this list is a low-hanging fruit that should be handled first.
8. SSL
While Google now wants everyone to use SSL on their sites, it does add a bit to your TTFB because it’s an extra, unavoidable step in the process of connecting to your website. So if you are converting your site from HTTP to HTTPS and you notice a little increase in your TTFB, it’s normal.
9. HTTP/2
Time to First Byte is not necessarily still as important in an HTTP/2 world. In fact, when you switch to HTTP/2 you’re likely going to see an increase in TTFB. That doesn’t mean anything is wrong, it’s just that HTTP/2 works differently.
First, it requires SSL. As mentioned above, this adds an extra layer and therefore extra time, into the processing of the first request.
Secondly, while the TTFB may appear longer, on HTTP/2 sites, the subsequent parts of the process are faster, improving the overall load time. So the fact that TTFB is increased is actually pretty misleading. I go into more detail on this in my article about HTTP/2.
So while Time To First Byte may increase with HTTP/2, when you’re tracking it as a trend on your site, it’s still valuable to see how optimizations affect it, and as one of several metrics that contribute to the overall performance picture of your site.
With this in mind, it reinforces the fact that in web performance, there is no single metric to rule them all. It’s a process of examining different parts of your website’s performance and optimizing them accordingly. You have to understand what metrics you’re looking at in order to have a real concept of how fast your site is.
Nothing beats first hand experience, so try loading up your site on various devices and see what the real life user experience is :)



