What are Unattached Images in WordPress?

The concept of attached and unattached images seems to be a throwback to a time long gone when WordPress relied on these relationships between images and posts for some features like the gallery shortcode.
These days the concept is much less useful or relevant. But since it still has leftovers that are visible in the WordPress interface, it’s worth understanding.
What are attached images?
The first time you upload an image to a post, that image becomes “attached” to the post. To become attached, the image has to be uploaded directly into the blog post, that is, from the post’s edit screen.
However, if you upload images directly to the media library then insert it into a post, or if you add an image in any way that is not connected to a post, those images are considered “unattached”.
So unattached does not mean unused.
Even if an image is reused throughout your site, by default it will only be “attached” to the original post to which it was uploaded.
How do I find unattached images in WordPress?
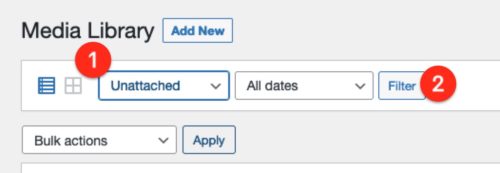
The simplest way to see unattached images is:
- Go to to Media → Library
- Look for the dropdown that says “All Media Items”.
- Select “Unattached” and click “Filter”

Can I delete unattached images in WordPress?
Yes, it’s possible to do, but you have to think twice before doing it.
Unattached does not mean unused.
There are numerous reasons why images may be unattached:
- Logos or other images uploaded via your theme’s options panel.
- Images uploaded directly to the Media Library
- If you delete a post, the images aren’t deleted so now they are also unattached. Since you can reuse images in multiple places on your site, that deleted post may not be the only place it was used.
- Any image added to your site not via the post edit screen.
As you can see, there’s plenty of opportunity for images to be unattached, but still used somewhere on your site.
So you should not simply delete unattached images without checking to make sure if and where they are being used.
In some cases, the plugin Find Posts Using Attachment might help surface additional places where an image is used, even if unattached.
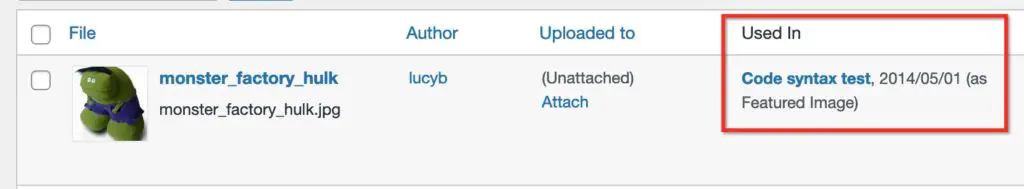
For example, this image shown below is unattached even though I’ve added it to a post. Because it wasn’t originally uploaded to that post, it’s still considered unattached.

The plugin Find Posts Using Attachment adds the “Used In” column to display which post is using the image, even thought it’s still considered unattached.
The plugin works for custom post types, like WooCommerce Products etc. I still recommend a manual check though, no detection will be perfect or 100% foolproof.
Delete unattached images programmatically with code
This method is not for the faint of heart and should only be used by developers who know what they are doing. If you have a lot of unattached images that you want to remove, you can do so quickly by running a code snippet rather than using a plugin. Sabrina Zeidan has all the details here.
How to attach images
You can manually attach images to content, although unless you have a specific use-case, there won’t be much benefit.
- In the Media Library click the “Attach” link for any unattached image
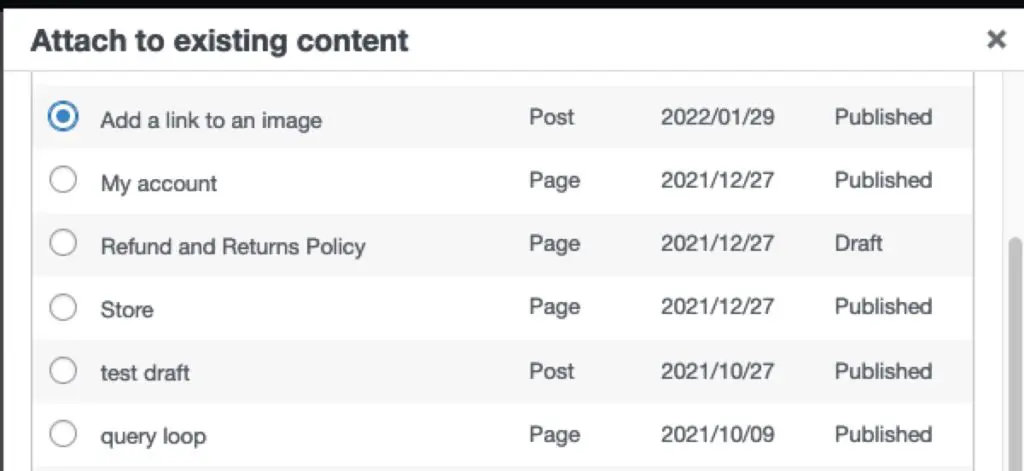
- In the modal window, choose which post to attach it to.
- Note that you can only choose one post to attach an image to, even if you are using the same image in multiple posts.


Conclusion
At the end of the day, seeing a lot of unattached images in your WordPress site is not inherently a problem. It could potentially be a waste of disk space to have a lot of unused images sitting on your server. But this is not directly related to them being unattached.
If you really want things to be kept clean you can manually attach images to posts. But if there are a lot, this will be a time-consuming task with little upside.
If you have concerns about wasting disk space, you can approach the problem more comprehensively rather than from the unattached images angle by using a plugin like Media Cleaner focused on removing unused images.