How To Make Sure Your WordPress Site Looks Good on Facebook
Here’s an interesting factoid for you. Approximately once every 13 seconds* another blogger posts on an internet forum or group a variation on the following question: “Why does Facebook always show the wrong image when I post a link to my blog ?!!”
This post is a guide to what’s going on and how to make it right.
I preface it with this caveat:
Facebook is a mean ole bully and often changes the way that it operates suddenly and without warning. What works today could become obsolete tomorrow. Today, this is what works.
Get To Know The Open Graph Protocol
The Open Graph Protocol is a particular set of meta data – that is, information about your site, that goes into the code of your site. Both Facebook and Google Plus look for this meta data in order to learn about your website.
When it’s all present and correct your site looks lovely in Facebook.
When it’s not there, they make stuff up based on whatever they can grab.
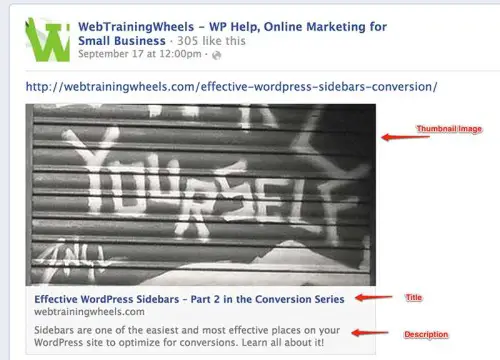
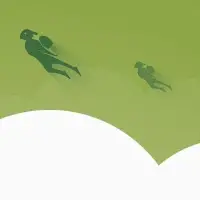
It looks something like this when working correctly:
Check To See If Open Graph Is Implemented On Your Site
If your site is not displaying the correct information when posted to Facebook, that’s a big clue that either you haven’t implemented Open Graph, or something is amiss with the implementation.
There are two ways to check.
1) Use the Facebook URL debugger
The Facebook URL debugger is far more simple than it might sound.
https://developers.facebook.com/tools/debug
You simply enter a URL in there and it will tell you what information Facebook can see about your site. The debugger lets you see any error messages that Facebook generates as well as the info they are picking up. If it’s not detecting what you thought it should, you then need to check implementation on your site. It might also alert you to information that is missing, or images that are too small.
After you make any changes to your site and you want to test them, make sure to run the site through the debugger before checking it on Facebook again. Facebook caches information on your site, so you need to refresh their cache by using this tool, otherwise you may not see the latest version of the info you have implemented and will want to unnecessarily throw your computer off the balcony.
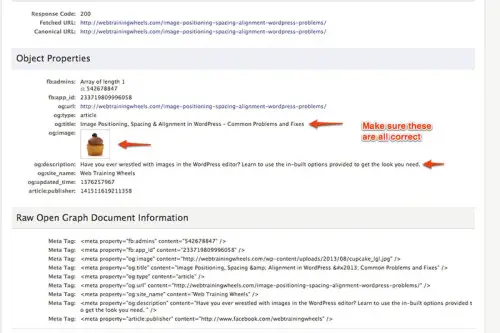
Here’s how it looks when you enter a url in the debugger:
2) View the page source of your site and look for og: tags
If these aren’t present in your page Facebook will just pick up any info it can find, which, when it comes to images, is not usually the one you intended.
How To Implement Open Graph
There are many WordPress plugins you can use that will add the correct code to your site. Be aware that not only do you need this implemented on a post-by-post and page-by-page basis, but also for the homepage of your site – this is especially important if you have blog posts on your homepage. The open graph info is needed whenever a link to your site is posted on Facebook, so if someone posts a link to your homepage, you need to set some “evergreen” information that pertains to your site/company as a whole. Most plugins also let you set a “default” image, which you could set as your logo, so that in the event your post has no image, or Facebook cannot find it, it will fallback to your logo rather than something random.
Plugins That Implement Open Graph
1) WordPress SEO by Yoast :: Recommended Solution
If you use Yoast’s WordPress SEO plugin, you can enable Open Graph in the social section. Once enabled it makes any images in your post available for use as the thumbnail on Facebook (each image gets its own “og:image” tag) and it will by default use the SEO title and SEO description for the title and description in FB. You can specify a different description for use on Facebook by clicking in the Social tab on each post. Although it offers a field for a Google Plus description, that doesn’t actually seem to work. Google Plus has stopped showing a description altogether lately.
Image Handling:
If you have a featured image and images inside the post, they will each have an “og:image” tag so when you post to Facebook you will have a choice of those images.
WordPress SEO by Yoast also includes the more recently added “article:publisher” property which allows a “like” button for your page to show up along with your story in the news feed. This last feature is really the one that sets it apart from the other plugins I mention below and makes it the most thorough solution. If you need help setting up the WordPress SEO plugin, check out my guide here.
2) All in One SEO pack
The most recent version of this plugin added a new feature called Social Meta which has some really cool controls for handling images and other social info. It still doesn’t include the “article: publisher” tag but if you’re not bothered about that, it’s a good choice if you’re not using Yoast’s plugin.
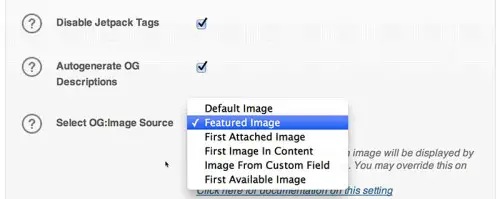
You have to go into the Feature Manager tab and activate the Social Meta module. It gives you a pretty thorough set of options to specify your Open Graph information including a really cool way to set up a default for image handling. You can choose, for example, whether the default should be the featured image, the first image in the post, a custom field etc. This setting can be over-ridden on any individual post making this implementation probably the most flexible of all the plugins here.
You’ll notice on that screenshot it gives you a way to turn off Jetpack’s social tags so that you can use the two plugins without any conflict.
As with the Yoast plugin, you’ll now find a Social tab on the individual post as well. So you can either choose to use the same SEO title and description or you can specify different info for Facebook.
3) Social SEO Booster
The free version of Social SEO Booster includes enough features to get your site looking good on Facebook. It also includes a way to set up Google Authorship info amongst other things. There is also a paid version with a lot more built in, but for Facebook, the free version works well.
Similar to Yoast and AIOSEO it gives you a panel on every post where you can specify the image, title and description that you want to use on Facebook.
4) Jetpack
Jetpack isn’t my favorite solution for this because it doesn’t really give you much control. But for those users that already have Jetpack installed and connected, and don’t need a granular level of control over this stuff, Jetpack is a fine “set it and forget it” type solution.
If you have Jetpack installed, it will add open graph tags automatically UNLESS you also have Yoast installed in which case Yoast takes precedence.
WordPress SEO by Yoast and Jetpack handle images for Facebook differently. While Yoast gives all images in a post their own tag, which allows the user to choose which one to use when posting on Facebook, Jetpack only picks up the featured image, unless there is no featured image, then it will use any and all images from inside the post.
What Size Should Your Facebook Thumbnail Image Be?
This is something that Facebook changes pretty often. They used to be mostly square images or close to it, but now they are featuring much larger images in the news feed when you post a link, so currently images that are more horizontally oriented will look the best.
According to Facebook’s developer documentation about the open graph properties:
“We suggest that you give us an image of at least 600×315 pixels. However, bigger is better, so if you have a 1200×630 or larger image that you can use, please give it to us. Also, we recommend that you keep images as close to a 1.91:1 aspect ratio as possible to avoid cropping. (Note: image sizes must be no more than 5MB in size.) “
However keep an eye on the above link for the most current information.
Hopefully this helps you make sense of the confusing world of Facebook!
* Totally made up stat, but sounds about right to me :)









AWESOME, Your suggestion to go to FB Debugger solved my problem in no time. Thank you!
Great! Glad it was helpful!
Great article! Unfortunately, I've tryed everything you mention on your post but still I have some issues when sharing my posts to fb. I've noticed that e.g. when I upload an image of 800×600 for some reason WP resizes the image and when sharing, fb takes the resized image of 420×315…I can also see this on fb debugger here: https://developers.facebook.com/tools/debug/og/ob…
I've tryed wordpress seo using the fb image upload but still I have the same problem with this option. My website is http://funny-photos.gr/ and if you check the source code of a post you will see two og properties for image. One with the normal size and one with the resized value:
<meta property="og:image" content="http://funny-photos.gr/wp-content/uploads/2014/09/underwater-fish-photobomb-animal-photobombs-420×315.jpg" />
<meta property="og:image" content="http://funny-photos.gr/wp-content/uploads/2014/09/underwater-fish-photobomb-animal-photobombs.jpg" />
Can you please help me on this?
Thank you in advance
Elias
Hi Elias
I ran this url through the Facebook debugger: http://funny-photos.gr/wp-content/uploads/2014/09…
And it seems to be picking up the correct image.
Your theme might be resizing the featured image, but if you use the Social tab in WordPress SEO for the full size image it should work. Remember that Facebook caches information, so if you make any changes to the post, run the url through the debugger to make Facebook get the latest info.
Hello Lucy and thank you so much for your reply! My problem is when people shares a post from my website to their facebook timeline, ir appears like this: http://funny-photos.gr/wp-content/uploads/2014/09…
I've tryed the WordPress SEO social tab and uploaded the full size image but still it resulted in the share format that you see in the above url. But on facebook's main wall the post is looking good!
Is there a setting in WP when people shares a post from my website to their timeline to display a large image of my post?
Thank you!
Elias
Hi Elias
This isn't a WordPress setting. The way FB displays the shared link info is up to them. Check out this page: https://developers.facebook.com/docs/sharing/best…
and click on #4 "Optimize your image sizes to generate great previews"
Sounds like you just have to upload an even bigger image in the social tab.
Using the featured image I guess is the best option to choose. You can use the image in post or not. During the last update of Facebook, if you do not have image wider atleast 600PX then it will look bad on the Facebook Feed.
Thanks for providing the link in Facebook URL debugger. This article is very amazing. I learned a lot from it. With the tips you provided I'm sure my wordpress site will look outstanding on Facebook.
You rock Lucy Thank you very much for this great article…i subscribed to your list…you made me not throw my computer out of the window ;-)
Great post Lucy! This information provided the right information, especially for newbies on WordPress. The plugins really help a lot, especially when implemented properly.
Hey Lucy,
Thanks for sharing. I have 2 plugins which are Social SEO Booster and All in one SEO pack, but yet to no avail my featured image is still not showing. They used to show all my thumbnails, but now they really hit me LOL… hopefully i'll find an answer soon!
Hi Sherman
Thanks for your comment! It looks like you have both plugins duplicating some information, at least on your homepage, which is probably confusing Facebook. Only use the open graph function from ONE of the plugins.
Great article, Lucy. I love understand why stuff doesn't work and that someone has figured out why! (You, of course)
Thanks Sally! Facebook is a bear to try and keep up with!
Thanks, I wondered about this. And you are right! Facebook is a mean ole bully! I hate the way the keep changing things!
Lucy – great post and I thought you were going to answer all my prayers (again!).
However, I'm not so lucky. I want to put an image to show you what I'm gettting so I'm going to pop over to FB and do it.
Fantastic article Lucy! Thanks for the details and the link to the Debugger.
Thanks Gregg!