Will HTTP/2 Make Your WordPress Site Faster?
What is HTTP/2?
Without boring the pants off you, HTTP/2 is an updated and more efficient way of delivering web site components from server to browser. There are 3 conditions:
- Browsers have to support it – most of them do now.
- Servers have to support it. Many do, ask your host about it. If they don’t, using Cloudflare will enable HTTP/2
- Your site has to use HTTPS
Now that it’s becoming increasingly widespread, most articles on the topic make sweeping promises of faster performance, “just like that”, simply by enabling it. But there are fewer articles which actually back up these claims with test results.
I recently converted a couple of sites from HTTP to HTTPS and decided to take the opportunity to see what difference, if any, enabling HTTP/2 made.
Test setup
The sites I tested are hosted in the US with Siteground’s Grow Big plan, using SSL certificates from Let’s Encrypt, which are provided by Siteground for free.
Round 1
The first site I tested has a blog-style homepage with several images and some external content in the form of two YouTube videos and one Vimeo video. These are the specs:
Benchmark without any optimizations
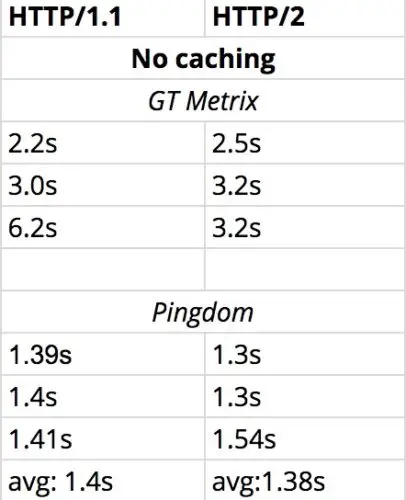
The first set of tests were done from a US-server, without any caching or optimizations.
Winner: Too close to call.
The results were incredibly similar with the exception of the one outlying result on the HTTP/1.1 side which was caused by the 3rd party files loading slowly. So simply by enabling HTTP/2, there’s not any astounding improvement.
This isn’t really surprising in this case for a couple of reasons:
- This particular page has a lot of external content on it, and that will tank your performance every time, HTTP/2 or not. It will always cause more fluctuation in loading times. There’s no fix besides removing it.
- There are only 18 assets loaded from the origin server (i.e. from the site’s own domain rather than 3rd parties), so it doesn’t really take advantage of HTTP/2’s multiplexing, that is, the ability to serve many files over one connection, improving efficiency.
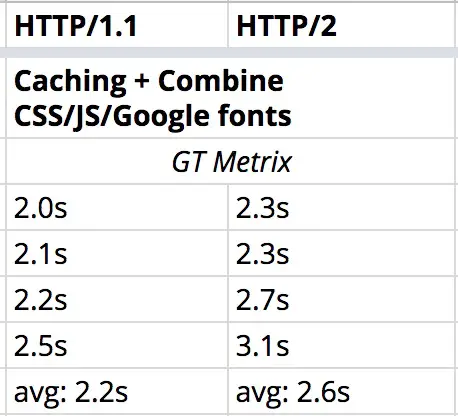
Caching and combining assets
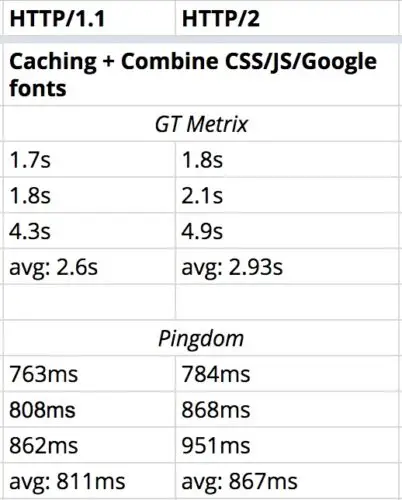
Next I activated page caching along with combining CSS, JS and Google fonts (using WP Rocket). Combining these asset types results in fewer HTTP requests, that is, fewer individual files to be downloaded.
Winner: HTTP/1
To some extent that’s expected due to the common wisdom of combining files being a best practice for HTTP/1 but not necessarily for HTTP/2. However this can certainly vary from site to site, and as you can see, the margin of difference is not huge, so you should definitely test it for yourself.
Caching and minifying assets
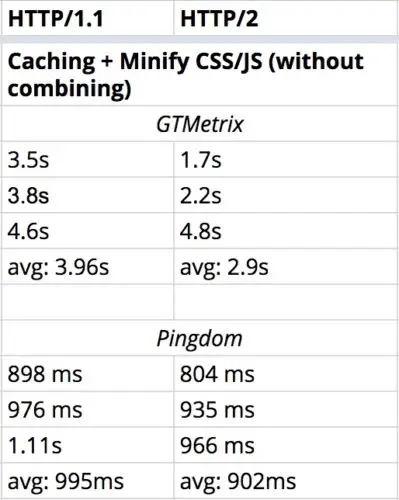
In this set of tests I used caching with only minification of assets, but without combining:
Winner: HTTP/2
This is expected since combining assets is not beneficial for HTTP/2 performance, and detrimental to HTTP/1 performance. The margin of victory here is more significant than in the previous set of tests using combining.
Round 2
For the next set of tests I decided to try a different kind of page on a different site – one without any external content, and with a higher number of requests:
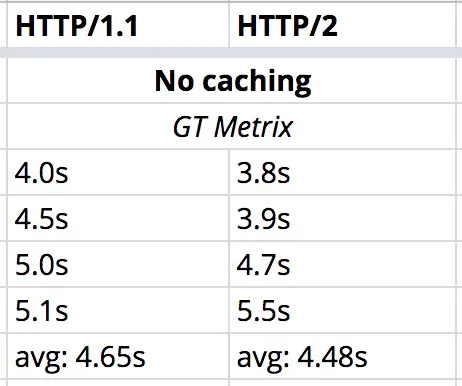
Benchmark without any optimizations
Winner: HTTP/2… just
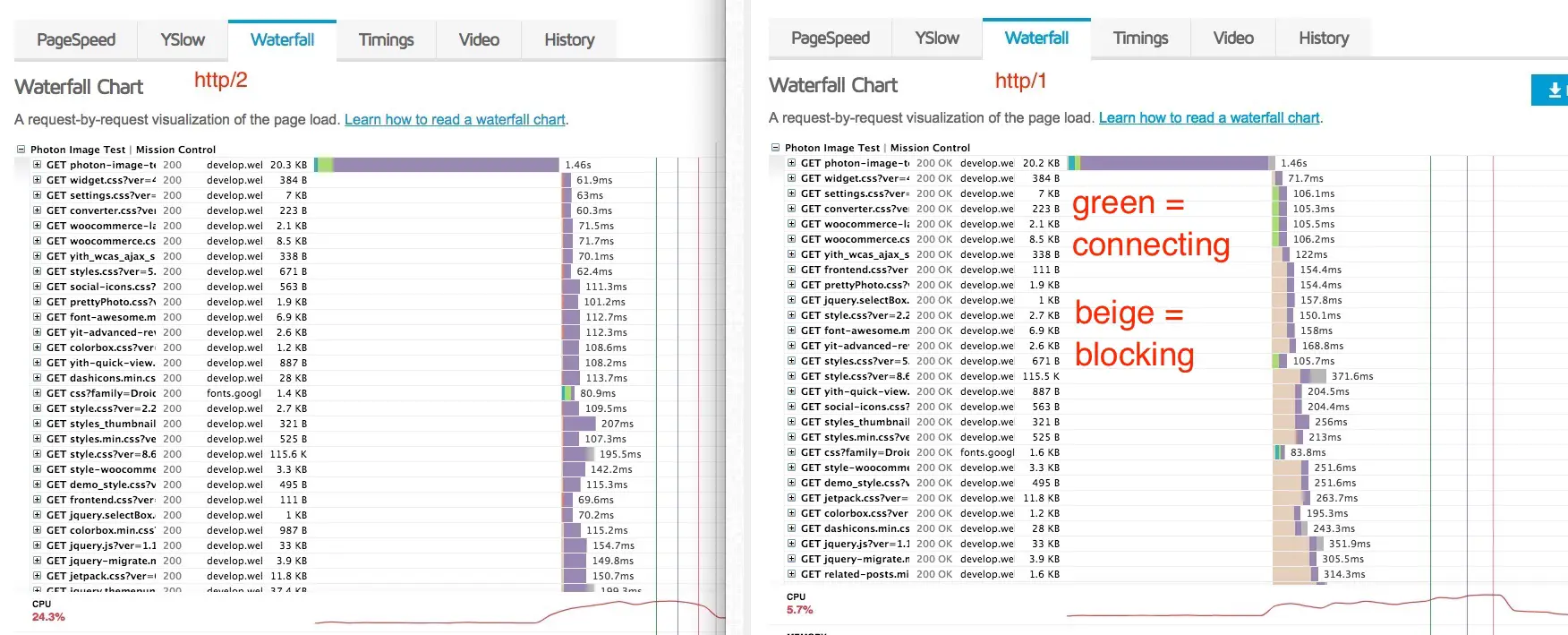
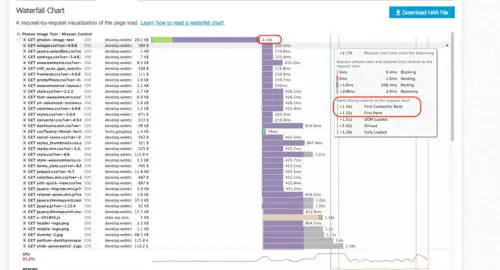
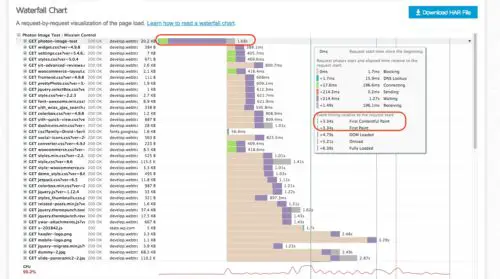
HTTP/2 has a slight edge here, likely because there’s more internal content which can take advantage of multiplexing. By comparing the waterfall charts below, you can see, file by file, how much faster they are on HTTP/2.
The green section of the bar represents connecting time and the beige section is the blocking time. Per GT Metrix, blocking is the time the request spent waiting in the browser’s queue to start the request.
Both blocking and connecting are greatly reduced on each request with HTTP/2.
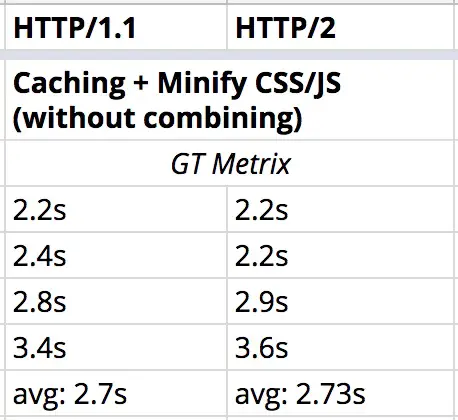
Caching and Minifying
Winner: Dead heat
This was a little surprising. I would expect HTTP/2 to win here, since the lack of combining assets should favor HTTP/2.
Caching and combining assets
Winner: HTTP/1.1
This matches the Round 1 result in this category – combining being an effective technique for optimization on HTTP/1.1
Overall, a mixed bag of results here, without showing a clear advantage for HTTP/2.
Round 3
One of the assumed benefits of HTTP/2 is that it’s more efficient in higher latency scenarios. That means scenarios where it would typically take longer for data to be downloaded. Physical distance between the server where the site lives and the user requesting the web page, increases latency. So, to test this I did a set of tests from the China server location on GT Metrix, which would certainly increase the load time when a CDN is not being used.
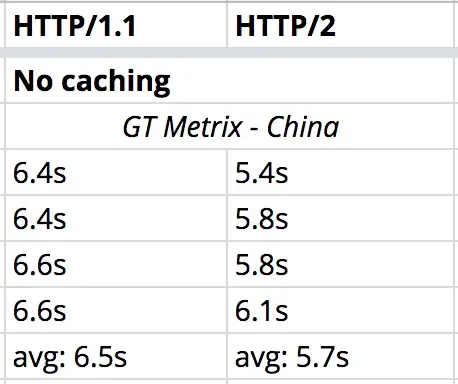
China: No caching
Winner: HTTP/2
Here we see the biggest difference between the two, with HTTP/2 being almost a second faster, confirming the hypothesis that it performs better in high-latency situations.
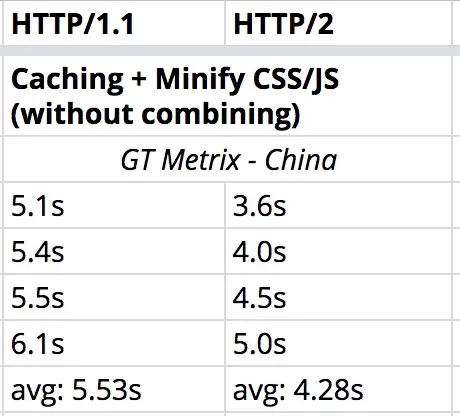
China: Caching and minifying
Winner: HTTP/2
HTTP/2 has a clear advantage in this scenario.
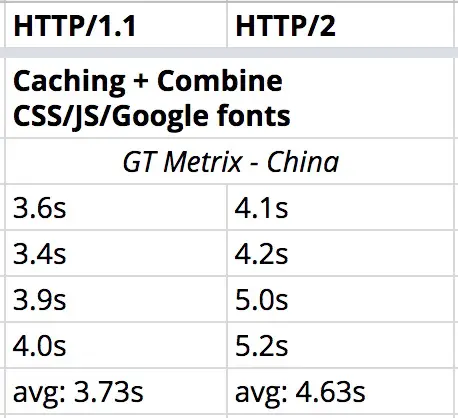
China: Caching and combining assets
Winner: HTTP/1.1
Perhaps surprisingly, once the page is optimized for HTTP/1.1 it becomes just as effective as HTTP/2, even in this scenario.
Observations
Time To First Byte
Some people, and speed testing tools have been using Time To First Byte (TTFB) for a long time as an indicator of how fast a site is. In the HTTP/2 world, this isn’t necessarily going to be relevant. You will consistently see a longer TTFB on HTTP/2 enabled sites, and there are expected reasons for that.
Many people, as I was in these tests, will be moving from sites using HTTP/1.1 without SSL, to adding an SSL. Many hosts are automatically enabling HTTP/2 for SSL sites. Since the HTTP/1.1 version didn’t have use HTTPS, the speed comparison is not completely apples-to-apples. The SSL negotiation does add something to the TTFB. It would have been a more accurate test to compare HTTP/1.1 with SSL and HTTP/2 with SSL, in order to establish how much of that longer time is only due to HTTP/2.
For a more technical explanation of why TTFB may not be the best metric to look at with HTTP/2, I recommend this article on the Akamai blog.
And on the Akamai forums, a user gives a great analogy, comparing the difference to the old vs new ordering system at McDonalds. Essentially, the same processes have to happen and you have to do some waiting in either case, but you’re just waiting in a different part of the process. The takeaway is that, though the TTFB may appear longer with HTTP/2 it’s not relevant because other parts of the process are much faster now.
Let’s compare these two tests:
In the screenshots below we see that the TTFB for the HTTP/1.1 result is actually a lot faster, but HTTP/2 still ends up being quicker overall, and the first paint is faster, relatively speaking.
Here’s the HTTP/2 result:
The first request takes 2.14s
The first paint relative to the start is 1.35s
Here’s the HTTP/1 result:
The first paint relative to the start is 3.34s
Perceived Speed Metrics
With the relative speed displayed above, you’d probably expect metrics like First Render and First Contentful Paint to be much faster with HTTP/2. I did not find this to be the case. Comparing these metrics across numerous tests produced a real mixed bag of results.
Comparing the Contentful Paint metric of the above two tests may be surprising.
HTTP/1.1
Contentful paint: 3.3s
DOM loaded: 4.8s
HTTP/2
Contentful paint: 3.5s
DOM loaded: 3.7s
The overall load time is 1 second faster for HTTP/2 but the Contentful Paint doesn’t show that much of a difference. There’s a much smaller gap between Contentful Paint and DOM loaded which is likely why the overall Speed Index is better. After viewing the mobile results below, this could be misleading.
What I observed in my tests was that First Contentful Paint wasn’t significantly faster, if at all, with HTTP/2.
Confusion Abounds
What you may be noticing at this point is that measuring HTTP/2 performance thus far is pretty confusing and your mileage will vary according to what you feel the important metrics are. Most typical users won’t really be looking at the nuances here and the most common testing tools – GT Metrix, Pingdom, PageSpeed generally fall short when it comes to HTTP/2. This is going to make it difficult to fully understand what’s happening on your site, unless you’re already really knowledgeable on the topic.
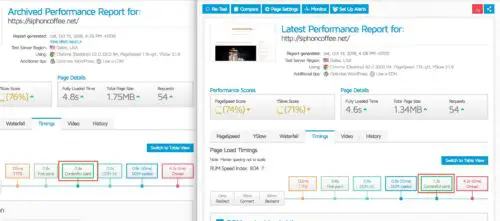
There were some instances where HTTP/2 produced a faster First Contentful Paint even with a longer load time. For example, in comparing these two reports, we can see that the overall load time is 0.2s longer on HTTP/2, but the First Contentful Paint is 0.4s faster on HTTP/2.
Note that the TTFB is also almost twice as long with HTTP/2 but this doesn’t negatively impact the outcome since the efficiency of downloading the assets more than makes up for it.
But what was more often the case was that there wasn’t an overarching trend as to which performed better for perceived speed. Now there could be other reasons for this before jumping to the conclusion, “HTTP/2 is bad”.
For example, a big factor is the optimization of the server itself, specifically for HTTP/2. If you’re really into the technical aspects of this, I recommend you check out this Twitter exchange on the topic, since it really demonstrates how the server prioritization settings play a role in all this.
The average WordPress user however will be saddled with whatever their hosting plan provides. At the time of publishing, Patrick Meenan (creator of webpagetest) had just released this WordPress theme specifically to test how well your server is optimized for HTTP/2. I haven’t yet had a chance to try it.
What about mobile?
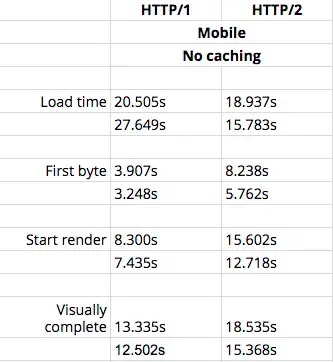
Things are even muddier when you start testing mobile. This would need a lot more testing on various sites, but there doesn’t seem to be any real advantage to HTTP/2 on mobile yet.
In these 2 tests I compared the uncached page on HTTP/1.1 and HTTP/2 using the mobile testing at webpagetest.org, and simulating a fast 3G connection. This is slower than most US/European users would experience since we mostly have fast 4G. But typically the slower the connection, the bigger the differences in optimization you can see. Optimization, or lack thereof, affects users in the worse conditions, not those with the best.
The overall load time is significantly faster with HTTP/2, but HTTP/1 has a clear edge in showing content earlier, as seen in the Start Render times:
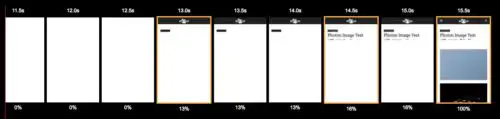
Visually comparing the loading process of HTTP/1 and HTTP/2 shows that the former starts to render more meaningful content, in this case, the title of the post, much sooner. But relatively speaking it takes longer to get to visually complete from that point.
Whereas on HTTP/2, the user is kept waiting longer for anything meaningful (not typically good for perceived speed) but then everything loads in much faster from that point. This echoes the results above from GT Metrix desktop tests where the gap between Contentful Paint and DOM loaded or onload was much smaller on HTTP/2 than HTTP/1.1.
HTTP/1: The title shows at 9 seconds, the images at 13 seconds:
HTTP/2: The title shows at 14.5 seconds, the images at 15.5s:
Given that every article you’ll read will tell you how good HTTP/2 will be for mobile, this is surprising. I think the assumption is that mobile users face higher latency issues, and in desktop tests, HTTP/2 did better in such circumstances. But mobile devices have other issues, such as packet loss, and in those cases, HTTP/2 does worse. I don’t know how to test for packet loss, so I can’t say if that’s the reason for these results.
An important caveat is that in these tests I haven’t tried to optimize the site specifically for HTTP/2, using available techniques like server push. It’s possible that once you really optimize specifically in this way, the results could be much different. This may be the topic of another post ;)
Conclusion
The commonly held wisdom of “just turn it on and your site will be faster” is not necessarily true. It’s important to remember that these results are based on testing only a couple of sites and cannot be considered representative of the entire internet :) But, as with anything related to performance, HTTP/2 is no silver bullet.
It’s certainly going to be the foundation of the web going forward so I’m definitely not suggesting resisting the change. But time and effort should be spent re-optimizing your site for HTTP/2 in order to see some benefits. Certainly a site optimized for HTTP/1 and simply switched to HTTP/2 without any changes won’t do any better.
Key points:
- Generally HTTP/2 is faster when there’s no caching or performance optimizations. The benefits of HTTP/2 are compounded the worse the page and the worse the latency.
- On a page that’s already pretty light, the gain isn’t so obvious. Optimizing for HTTP/1.1 can be just as effective as using HTTP/2 .
- The wisdom of not combining when on HTTP/2 does seem to stand true, since in all the tests where combining was done, HTTP/1.1 was the winner.
- Server optimization, which is out of most of our control, could be a big factor. Using Cloudflare could help here.
- Optimizing specifically for HTTP/2 could yield even greater benefits
As a final note, another angle to consider is that even if the speed isn’t astoundingly better, HTTP/2 has the benefit of less energy consumption.
What have your experiences with HTTP/2 been?