Which Speed Testing Tool Should You Use For Your WordPress Site?

Measuring the loading time of your WordPress site is obviously a critical step in optimizing for speed. You have to be able to find where the bottlenecks are and where you can achieve the easiest and biggest performance “wins”. There are numerous tools, such as Pingdom, GTmetrix etc, available for measuring the performance of your site, each of them providing a different result, which is understandably confusing. Which one is “right” and which one should you use?
The answer depends on exactly what you want to measure and the level of detail that you want. They each provide different metrics which is why they provide different results, but it doesn’t mean that any of them is more “right” than the other.
However, no matter which tool(s) you use, what’s more important is understanding what information you’re actually getting, and being consistent with the tool you use. It’s not useful to compare results between tools – for example, between GTmetrix and Pingdom. It doesn’t matter if Pingdom says 2 seconds and GTmetrix says 5 seconds. You should only compare multiple results from the same tool, before and after you’ve made some changes.
Guidelines for Testing
Before you get started, a few ground rules for useful testing:
- Run multiple tests every time to get an average and, if your site has any type of caching (plugin, server-side etc), discard the first result since it could be uncached and therefore misleading.
- Geography matters – the further away the testing location from the location of your server, the longer the load time.
- Choose a server location close to your host, which should also be close to your target audience
- If there isn’t one, at least make sure to run all tests using the same server location for a consistent comparison
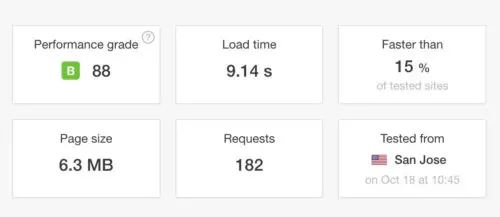
- Loading time is the only metric you should be looking at, not the grade. Here’s an example of why that is. The grade does not correlate to speed:
The grade is great (88 and green) but it loads in 9+ seconds which is terrible!
OK, now let’s look at the top choices in free speed testing tools and see what the pros and cons are, to give some context to your decision.
Pingdom
Pros
Of all the tools, I think this is the most visually appealing – it’s easy to read and comprehend.
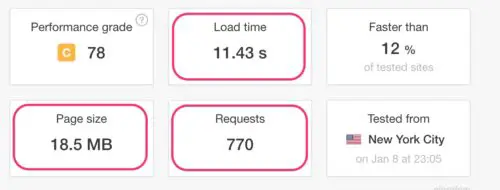
- The summary at the top gives you an at-a-glance overview of the important info – load time, page size and requests:
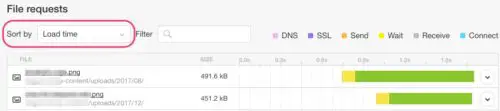
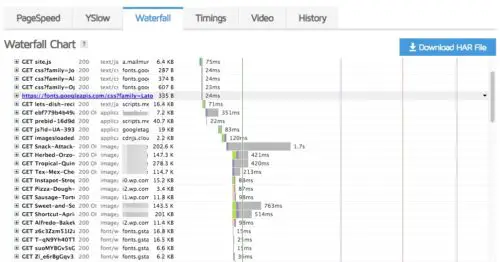
- Pingdom’s waterfall chart (the chart that breaks down each component of your site and how long it takes to load) is definitely the easiest to read of all the tools, and has some handy sorting features.
- Tip: sort by Load Time to find any specific files causing a significant drain on load time:
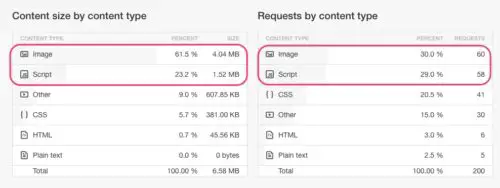
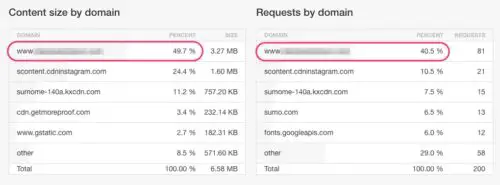
- The content type and domain breakdowns are very useful to easily spot bottlenecks in page size and external content, which are two of the biggest offenders for load time. In the screenshot below it’s easy to see that excessive images (4+MB and 60 requests) and excessive Javascript (1.52MB and 58 requests) are the biggest issues:
- I’ve blurred out the domain being tested for privacy, but you can see in the screenshot below that less than 50% of the content on this site is actually coming from the site itself. Everything else is coming from an external source.
- There’s a choice of a few server locations (no account required)
Cons
- The server selection has been reduced over recent months and at times there’s a long wait to run a test.
- There’s no option to test mobile speed.
- Does not support HTTP/2, so if your site uses HTTP/2, real life results in most modern browsers should actually be a little faster than reported.
What does it measure?
Technically speaking it uses a metric called “onload”. This is the time at which the browser has processed the page and all assets have been downloaded. It is usually shorter than “fully loaded” which is used by GT Metrix and why Pingdom typically gives faster results. You could say that this is a closer result to how the page appears for the user, since the page will be usable by the visitor by the time “onload” is reached, even if it’s not yet “fully loaded”.
On a site with a lot of external content like ads or huge videos streamed from a 3rd party vendor, you tend to see fluctuating load times. That’s because some of this activity happens after the ‘onload’ marker.
Summary
- Great for a quick and easy assessment of issues.
- Not good for specific use cases like mobile or http/2
GTmetrix
What does it measure?
Gtmetrix defaults to the “fully loaded” time, which as described above will give a longer result than Pingdom.
Per their website :
” [Fully loaded] is the point after the Onload event fires and there has been no network activity for 2 seconds.”
Fully loaded can be considered more comprehensive since it waits for everything to download and execute. On a site with lots of ads etc you’ll really see a big difference in the load time. Now that could be misleading because if you site is developed well, it’s possible for the top part of your page to load quickly and be usable to the visitor, while the other stuff loads in the background, not interrupting the experience too much. But getting a comprehensive picture of the weight of the page and the impact of 3rd party content, is very useful. If your audience is in a place where mobile phone usage is prominent or where data is expensive, the total page weight could seriously affect them since they’re paying for all that data to download.
If you’re going to use GT Metrix, I strongly suggest signing up for a free account because that’s where this tool becomes really useful.
This list pertains to the free account:
Pros
- Choice of several server locations
- One mobile option available
- Throttle network connection option – this allows you to test your site on slower internet connections
- Ad block option – very handy to enable if you want to see the impact that ads have on the performance of your site
- Saves a history of tests allowing for comparison – this makes it easy to track your site’s progress
- Uses browsers that support HTTP/2
- Timings tab gives you deeper metrics like Speed index, first contentful paint etc:
Cons
- Tests are run using browsers that support HTTP/2, but the recommendations provided are not tailored for HTTP/2
- Recommendations are bit outdated, and some of them are simply quite useless. “Remove query strings” is outdated and won’t have an impact on the load time of your site.
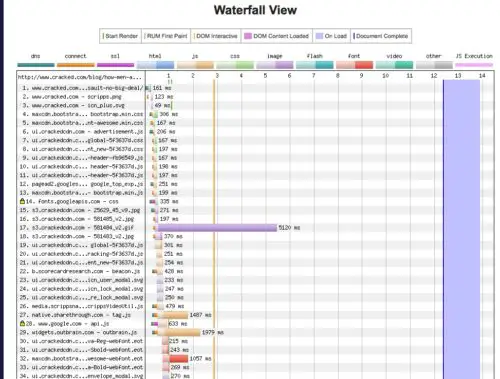
- The waterfall is not as easy to read or sort as Pingdom’s:
Summary
- A free account is a must-have
- Provides a fair balance between ease-of-use and more advanced options
Webpagetest
https://www.webpagetest.org
This is the grandaddy of all speed testing tools and it’s still the most comprehensive. It just looks like it’s right out of 1998. But if you can get past that, you can get a lot of great information from it. If you’re a hardcore performance junkie you’ll probably want to use this since it has the most technical and comprehensive set of details.
Pros
- Largest choice of server location
- Largest selection of mobile testing options
- Most configurable – for power testers it has the most options
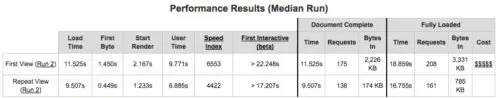
- Very detailed reports showing multiple metrics such as time to first byte, start render, speed index etc:
Cons
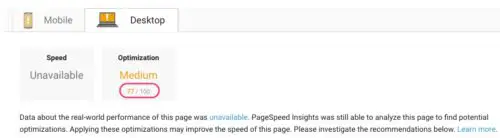
Google PageSpeed Insights
This is a trick because this is not a speed testing tool.
Let me just say that again in case you weren’t listening. This is not a speed testing tool.
It does not measure the load time of your website so you cannot use it to see how fast your site is. It does have some uses, but speed testing is not one of them.
The score it gives you is not related to the speed of your site, it’s just based on some generic rules which may or may not impact loading time. the score does not affect your SEO or ranking – only the actual load time does that.
Based on some recent changes they’ve implemented, you may start to see some actual speed metrics, but so far these are only showing for larger sites with a lot of traffic. For the average site, the report is still heavily based on adherence to their ruleset and not actual speed.
In short, don’t use it to measure the speed of your site.
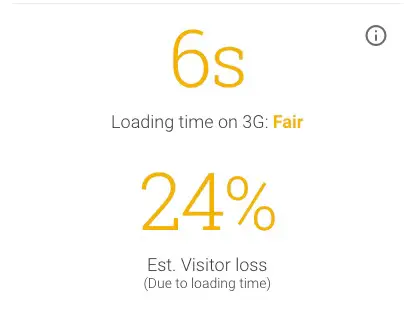
ThinkWithGoogle
This is a mobile-specific tool. Don’t be horrified by the long load times of your mobile page. It’s normal for your site to take longer to load on a mobile device than on a desktop.
Pros
- Easy to use
- Nicely designed interface and results summary
- Very quick way to see how your mobile site performs
Cons
- The analysis is a little bit limited. You can opt to receive a report via email which provides a few more details, but it’s not especially comprehensive.
- Some of the recommendations are dubious. Since it’s a Google tool, they of course use it as a way to push AMP for example, which may not be a good solution for every site.
Summary
- Good for a quick at-a-glance report on mobile performance
- But if your site is not performing well in this test you would then need to use a more in-depth tool to find out why.
So now that you know a little about these tools you can try them out and see which one suits you best. It’s not necessary to use all of them to test your site. Pick one and use it consistently to benchmark the before and after results of changes you’re making on your site, and you’ll be in good shape. I personally use Pingdom and GTmetrix the most, with Webpagetest begin my go-to if I want to get really nerdy with the results.















Rather than pick out one of the speed test tool, I use all of them and then use the insight they provide to improve my sites.
Great read.