How To Make a WordPress Test Site In 4 Small Steps, For Free

Every time a new version of WordPress is released, some people will experience compatibility problems with their sites. These can be minor and easily resolved, or they can be more tricky to diagnose. Either way, especially for non-developers, such problems are a little scary, particularly if they make your website inaccessible or unusable.
One way to ease the stress of an upgrade, or to experiment with any changes you may want to make on your site, is to create a sandbox, or testing site. The video below shows you how you can easily do that using free tools.
If you use WP Engine or another managed WordPress host, you have access to a staging area, which allows you to make a duplicate of your site with one click.You can then use this staging area to test out upgrades, plugins, theme changes etc.
If your host doesn’t offer you a staging environment, you have a couple of other options:
- Run a duplicate site on a local installation of WordPress. Local means it’s not accessible via the internet, only on your computer.
- Use a spare domain to create a duplicate of your site. This would be live on the internet to anyone that had the web address.
I prefer option 1 because it’s more secure. If you set up a live dummy site you either need to delete it after your tests, or you need to maintain it just like you would any other site to maintain security. When people forget about their test sites they then forget to update plugins, WordPress etc and they tend to be easier targets for hackers. This tutorial focuses on option 1.
Keep scrolling for the text version of the instructions!
Set up a local test site on your computer
1) Download Local for free.
Local is a free tool from the company behind WP Engine which allows you to easily run WordPress on your computer.
You don’t have to create an account, just click the link that says “download for free”.

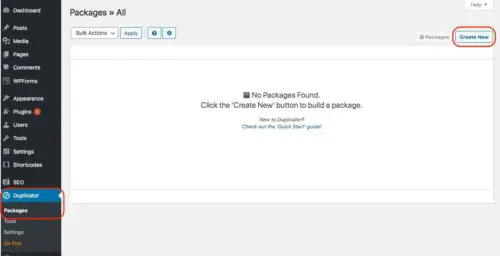
2) Install the Duplicator plugin on your live site.
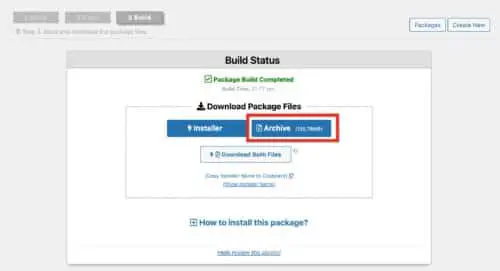
Create a Package and download the Archive file to a folder on your computer
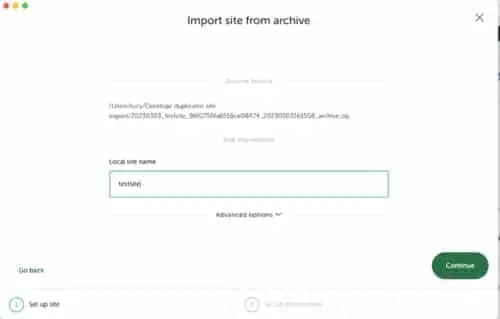
3) Launch Local.
Then all you need to do is locate the zip file you downloaded from Duplicator, and just drag it over the Local window. Like magic it will scan the archive and set up the site.
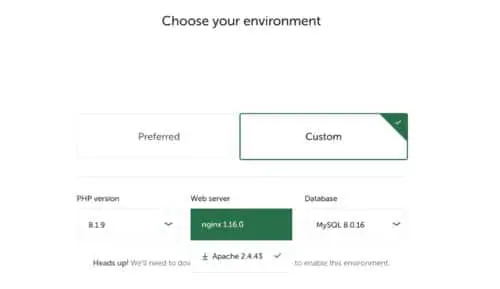
4) Choose the environment
In the environment settings, I recommend trying to match what your live site has, for best compatibility. If you are not sure, then use the default “preferred” settings in Local.
Then you’re done and your site is ready to go!
There is only one caveat. If you are on a Mac, the SSL process sometimes requires these extra steps.
It’s a small pain, but only takes a couple of minutes.
After you complete the onscreen steps, navigate to your dev url and boom! – there’s a duplicate of your live site running locally on your computer. Congrats, you’re a genius!
Now you can test away, run the upgrade, see if any plugins need replacing etc. Then you will know exactly what needs to be done on your live site to ensure a smooth upgrade.
Weekly WordPress Tips To Your Inbox
This Post Has 41 Comments
Comments are closed.








Lucy,
I am unable to complete your process. When I try to navigate to my .dev site as you recommend, I get a “Your connection is not private” error and it does not open the page to the installer.
Do you have any idea what I did wrong??
Ted
Hey Ted,
Are you using Chrome? Try Firefox instead, or use .dev.cc :
http://docs.serverpress.com/article/232-how-to-change-top-level-domain-dev-extension-google-chrome-users
It’s a recent change that Chrome made which is making everyone’s lives difficult :(
Thanks for this, Lucy. However, I got stuck at step 7: Navigate to the installer file by typing in the dev url you created and appending /installer.php, eg. http://www.yoursite.dev/installer.php
It isn’t clear what program I should use to navigate to installer.php (I’m using Windows, by the way). If I try to use my web browser I get:
“This site can’t be reached
This site on the company, organization or school intranet has the same URL as an external website. ”
Having run a few web searches to see if anyone knows what is causing this, it appears that using a .dev extension is a mistake and best avoided. So I’ll try something else.
Hi Roger
You use your web browser to navigate to the dev site URL. If it’s not working for you, then I guess you’ve missed some steps in the process.
A .dev extension is the way that Desktop Server works locally. It’s not a mistake, but it’s not supposed to be used for a live website domain.
Lucy, I think the problem must be due to the fact that DesktopServer cannot write to my C:\Windows\System32\drivers\etc\hosts file.
As DesktopServer cannot write to the hosts file I have edited it myself to include my .dev site at 127.0.0.1. This seems to have worked. So, let’s continue …
Thanks again for your instructions.
Yes, it all seems fine now. Thanks.
I just took over maintenance for the website of my non-profit club. I found out that the previous admin did not apply any WP version updates, so the site is still on WP 3.3. It is not a very complicated site and there are not that many pages or plugins, although it does have a custom theme. It is not a blog but rather a website. Would it make sense to create a WP 4.3 site on my PC, and then try to add the custom theme in the PC sandbox? Is there a better solution? btw, I am just an unpaid volunteer.
I am wondering if you can help me understand what's next here? Now that I have created my sandbox environment, how do I start making my updates? I am trying to update the theme/design of my site in the sandbox environment without messing up my main site.
ANY help would be much appreciate, I am very new to all of this so need any/all the help I can get!
Hi Anna
If you've successfully created your sandbox site then you can just make updates to it as you would any other site. It's separate than your main site so nothing you do on the sandbox will affect your live site.
Thanks for your response here. When I log into my sandbox site I created here http://www.mydomain.dev/wp-admin it all looks the same as my regular site. Then when I choose a new theme it changes my live site also, so that's why I am confused here.
Every step I followed from the video on this page worked correctly. Is that how I should be logging into edit my sandbox environment from my local machine?
Hi Anna
If you followed the steps, it would not be possible for your dev site to affect your live site!
The only thing I can think of is that you didn't do the step with your wp-config file and it's still connected to the database on your live site. If you make a change to a post/page on your dev site does it show up on your live site?
This is where I see that something is wrong. When I got to my dev site http://www.pvcdev2015.dev/wp-admin and try to log in, it redirects me to the regular log in page of my regular site (plymouthvision.com): <a href="http://www.plymouthvision.com/wp-login.php?redirect_to=http%3A%2F%2 Fwww.pvcdev2015.dev%2Fwp-admin%2F&reauth=1″ target=”_blank”>http://www.plymouthvision.com/wp-login.php?redire…” target=”_blank”>Fwww.pvcdev2015.dev%2Fwp-admin%2F&reauth=1
Any idea why this might be happening?
Looks like you may have skipped a step along the way. What's happening is that the database on your dev site hasn't updated the url settings – one of them is still pointing to the live site. So, you need to go into your database and fix it. PHPMyAdmin should be located at: http://127.0.0.1/phpmyadmin
Then you need to click the database name on the left, then on the wp_options table.
There's 2 places to check and update the url to your local dev url. The first should be the first row in wp_options, it's called siteurl. The second is the 'home' url. If you don't see it on the first page, click at the bottom to go to the next page and you should see it in the list. Make sure both those fields have your local .dev url and then you should be good to go!
Hi Lucy,
Thank you so much for this post. It's exactly what I, as a total WP beginner, was looking for.
Installed this on Mac Yosemite — works perfectly.
Thanks so much for this Lucy, GREAT help and EXACTLY what I needed! You're a life-saver.
I had several errors that you didn't. One was caused by Skype using Port 80 already. By following the instructions provided by ServerPress I was able to turn off Skype's automatically wanting to use Port 80. That allowed the Desktop Server install to run.
The second issue was WP Cache. I had a WP Cache Object.php issue which didn't allow Duplicator to run. I ended up just deleting the entire WP Cache plugin, because it was disrupting my mobile version of the website anyway. So that allowed the Duplicator to run.
Thanks again for SUCH a great post! And if you are thinking about doing another on how to move your dev site to production to replace your old live site I'd be VERY interested in reading that! :-)
So glad you found it useful! Thanks for the heads up on the issues you encountered. Server and local configurations are always different and can always cause issues with plugins. Always a good idea to turn off any caching when a moving a site around – caching plays havoc with a lot of stuff!
The premium version of Desktop Server has a deploy feature to make things pretty easy – I would say it's definitely worth your money! But I'll also consider the topic for another post.
Thanks!!
Thanks for the tutorial. Unfortunately I cannot use the current version of Duplicator as it fails the 'Requirements' test due to limitations of my host. However… a further search has revealed a recently released plugin called 'Sandbox'. I've installed v0.1 and it seems to work a treat.
I'm the author of the plugin and saw your post here so I thought I would reply. I'm glad the plugin proved useful. I wasted a significant amount of time constantly downloading sites to test new versions of wordpress, woocommerce, etc. and decided to build this plugin. I hope everyone finds it as useful as I do.
I needed to test the new handmade plugin outside my blog, so I'm looking for a sandbox. Your video tutorial was an absolutely fantastic solution. Very simple and nothing superfluous.
There were some troubles with etc/hosts – DesktopServer unable to update it for unknown reason. Any unlokers couldn't help. Solution was ridiculous – unmark "hidden" in the properties.
Anyway, DesktopServer now works fine and I've installed a new handmade plugin to the main blog.
P.S: I'm your new subscriber :)
Loving this however I follow your instructions to the letter and only get an index of and the wp-config file is always blank in the newly created site – am I doing something wrong?
Thanks Lucy
Hey Daniel
Well it does sound like something is going pretty wrong there! Without seeing your every move it's hard to say where the problem lies – possibly with the file that Duplicator is creating. Perhaps a good idea would be to download the Duplicator zip and open it up to see what's in there – it should contain all your site files etc.
I just ran into the same problem. Seems like Duplicator doesn't duplicate *everything* in the WordPress install. I made a new blank dev site, and merged all the files from that that it didn't create, and then it worked.
Wow, what a site.
Lucy, I was wondering: once you configure the theme changes, implement your new CSS or whatever you used the local version for, can you then upload those changes back to the live site? Or are you better off just making the changes on the live site manually? I'm doing a theme change and redesign that will take some time, so I'd prefer to do it all locally first instead of piecemeal live where people can see it under construction. But doing everything twice sounds like a lot of added time, so I thought I'd see if there's a shortcut before I dive in.
Thanks! I subscribed to your newsletter and am anticipating the emails!
How does this work withl arge wordpress-content folders? It stops at "CREATING PACKAGE " Pretty frustrating. I excluded both the content folder and all media files but it still fails on me.
This is not really the place for tech support – the Duplicator devs deal with that pretty well on their own site, and they have a lot of info there about common issues, troubleshooting etc. However, most issues that arise when trying to use this plugin are generally not an issue with the plugin per se, and more to do with a configuration on your webhost. In this case it sounds like the server might be timing out – could be a PHP memory issue or something like that. So you would probably have to contact the host and see if they can up the limits. But check the plugin website first.
In order to grab all the latest site content after the initial local install do you simply repackage the site and reinstall?
If it's just content, you could use something like WP Migrate DB plugin to keep the databases in sync. That way you don't have to re-duplicate the entire site again.
Hi Lucy,
Thank you so much for posting this article… it seems to be the only one of its kind online, and it was exactly what I was looking for!
This worked great for me, I see the dev site on my local machine… however when i try to go to the wp-login, I get an error:
—–
Warning: require_once(./admin.php) [function.require-once]: failed to open stream: No such file or directory in C:UsersMattDocumentsDP WebsiteSandboxcdp-sandbox.devwp-adminindex.php on line 10
Fatal error: require_once() [function.require]: Failed opening required './admin.php' (include_path='.;c:xampplitephpPEAR') in C:UsersMattDocumentsDP WebsiteSandboxcdp-sandbox.devwp-adminindex.php on line 10
——
Do you know what might be going on here? I've followed the steps and the video twice through, and I get the same problem each time.
Thanks again!
Matt
Hey Matt – Sorry I'm not really sure what's going on with that error message. But check out the forums on ServerPress.com – the support is really good over there. Hope you get it sorted!
For anyone else with this issue i think I figured it out! Just download a fresh install of wordpress and overwrite everything except the wp-config and wp-contents. That did the trick for me! Thanks again Lucy!
I'm using option #2 so that my client can review changes before launching. The issue is that he's also adding content to the production site. How do I use Duplicate to copy all of my changes into the production site without stomping on all of his content updates? I can't find the answer anywhere so I'm stuck. I dont' want to screw up his database.
Are you actually making changes in the database or just to theme files?
Theme files mostly. Plus text widgets and maybe a few settings, but I'm willing to manually cut and paste those changes.
If you are primarily updating theme files you don't need to use duplicator. Just FTP your theme up to the server. Then you won't have to touch the database.
Thanks Lucy. I do that, but there's still a lot of handwork updating text widgets and plugin settings. Gotta keep good notes. Is that what you do?
Duplicator could work for creating the original sandbox. It was suggested I create a starter site with plugins and themes I like to work with, bundle that up and start all my sites with that.
Neat idea, huh?
Yeah, there's no simple way I know of to cleanly and easily 2-way sync EVERYTHING once your client is involved with adding content etc. I try and do as much as possible locally before the client is involved. Once the site is live it does change things a bit. I haven't used it yet, but you could check out this plugin for easy transport of your widgets: http://wordpress.org/extend/plugins/widget-settin…
Boy (I mean girl), did that help! Thank you so much Lucy!
Nice!! Glad to hear it!
I get an error on deployment. I get the following message:
server code: 200
status: OK
response:
INSTALL ERROR!
A wp-config.php already exists in this location. This error prevents users from accidentally overwriting the wrong directories contents. You have two options:
Empty this root directory except for the package and installer and try again.
Delete just the wp-config.php file and try again. This will over-write all other files in the directory.
I can't get past this error. Any suggestions?
Did you follow the instructions the error message provides? You already have a wp-config file so you have to deal with it in one of the two ways mentioned. Have you tried either method?
Hi Lucy, another interesting and timely post. Going to try this out for sure. Best to be testing in a sandbox. Providing the free version of the apps in your instruction is thoughtful!