Change the Leave A Reply Text in WordPress

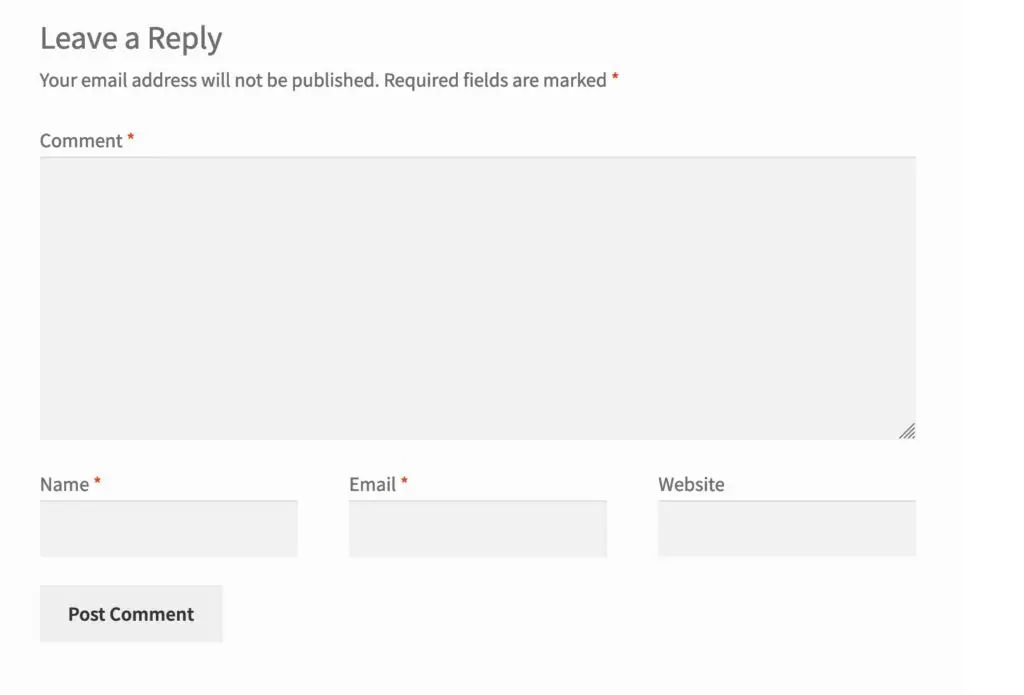
The default text on the WordPress comment form is: “Leave a Reply.” In this guide you’ll learn a few different ways to modify that text.
If you want to remove that text entirely and shut down the commenting feature on your site, take a look at this guide on disabling commenting for your site.
Table of Contents
Change the Leave A Reply text with a code snippet

Using the code snippet below is one of the easiest ways to modify the text.
Add it using any one of the following ways:
- If you use a child theme, use the
functions.phpfile - Code Snippets plugin
- My Custom Functions plugin
function mycustom_comment_form_title_reply( $defaults ) {
$defaults['title_reply'] = __( 'Add a Comment' );
return $defaults;
}
add_filter( 'comment_form_defaults', 'mycustom_comment_form_title_reply' );
Code language: PHP (php)Let’s break it down a bit.
- The function name, in this case
mycustom_comment_form_title_reply, can be modified to your preference. It just has to be unique – it cannot duplicate any other function on your site. If you change it, make sure to do it in both places in the code – first and last line. comment_form_defaultsis the specific WordPress filter we are modifying, so this must not be changed.- The leave a comment text is the default value of the
title_replyargument. Add a Commentis an example of the custom text that will replace Leave A Reply. You can replace that with whatever text you want to be displayed.
Use a plugin to modify the comment text
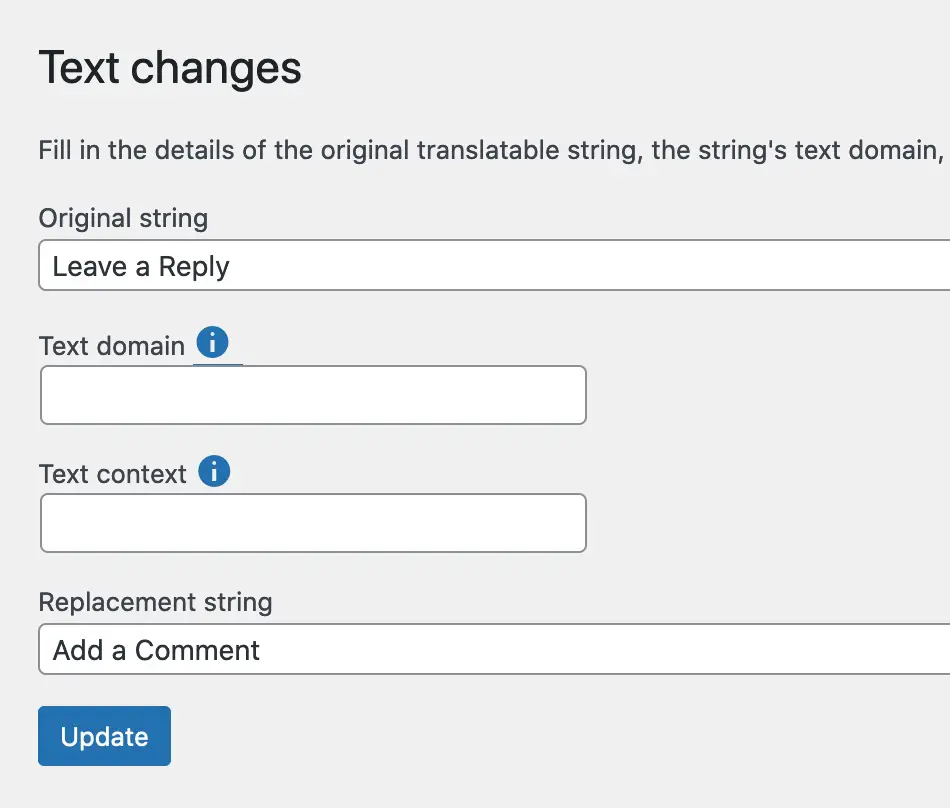
The Say What? plugin lets you change any WordPress-generated text on your site.
- Install and activate the plugin
- Go to Tools → Text changes → Add new
- Enter the exact text you want to change – it’s case sensitive. In this case enter, Leave a Reply.
- For this purpose you don’t need the text domain and context, leave them blank.

Modify your theme’s comments template
This method should *only* be used if you are using a custom theme or a child theme. It also requires a better understanding of PHP than the previous methods. If you are not a developer you should consider one of the first two methods instead.
In the case of a child theme, look for the comments.php file in the parent theme and then copy the file to your child theme. Once it’s in your child theme you can edit the template file as much as you like.
Since each theme can handle the comments form a bit differently, it’s hard to give step-by-step instructions because they are not all the same.
But here are some clues as to where to look.
comment_form() is the WordPress function that outputs the form. So locating that should get you close. There are numerous arguments that control each piece of the form and they are filterable.
For the “Leave a Reply” text, the relevant argument is title_reply. If the theme has already customized the text you will likely see it in comments.php and you can just change it.
For further guidance on customizing the comments file, please see:
Here’s an example from the Storefront theme. You can view the whole file on their Github page.
For our purposes, the relevant section of code is below, where we see the comment_form function, with a few modifications of the default $args :
$args = apply_filters(
'storefront_comment_form_args',
array(
'title_reply_before' => '<span id="reply-title" class="gamma comment-reply-title">',
'title_reply_after' => '</span>',
)
);
comment_form( $args );
Code language: PHP (php)To modify the default comment title I just need to add one extra line, on line 6:
'title_reply' => 'Add a Comment',Code language: PHP (php)Theme-specific modifications
Some themes will have their own way of doing things. If you find that the code snippet given in the first method doesn’t work, it could be because your theme has a more specific way to handle it.
For example, Astra has its own function and filter for the comment forms that you have to use:
function myastra_comment_form_defaults( $args ) {
$args['title_reply'] = __( 'Add a Comment' );
return $args;
}
add_filter( 'astra_comment_form_default_markup', 'myastra_comment_form_defaults' );
Code language: PHP (php)Change “Add a Comment” on line 2 to your desired text.
Full Site Editing / Block Based themes
At the time of writing there isn’t a specific block-based way to manage this. You can display the comments section using a block in your template. But to change the text, you can still use the code snippet method (the first method in this post).