How To Add A Top Bar Mailchimp Opt-In

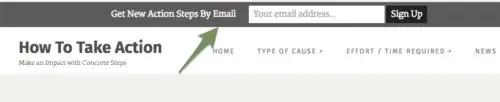
A top bar email sign up is a nice way to boost your opt-ins without being overly obnoxious. Especially with the current trend toward one column blogs, without a sidebar, it’s a great solution for making an opt-in prominent without being an eyesore. Here’s an example of what I’m talking about:

I wanted to add a top bar email opt in to a site and was prepared to have to research and test a few plugins, maybe fiddle with some styles and generally sink a little bit of time into the whole endeavour.
However I was able to get the job done in less than 15 minutes thanks to a couple of wondrous plugins.
You will need:
- An active MailChimp account with a list
- MailChimp for WordPress plugin (free version)
- MailChimp Top Bar plugin (free version)
How To Set Up Your Top Bar
- Install & activate MailChimp for WordPress
- Install & activate MailChimp Top Bar
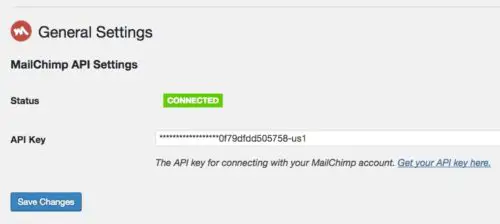
- Go to the MailChimp for WP settings and connect the plugin with your MailChimp account:

- Then make sure your MailChimp lists are displayed below, click Renew Lists if not
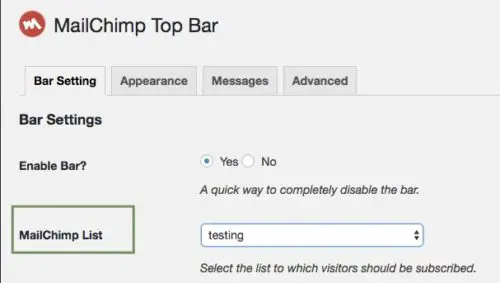
- Go to MailChimp for WP > Top Bar to configure your opt-in.
- The options are very intuitive, but make sure you set the following:
- Select which MailChimp list sign ups should go into.

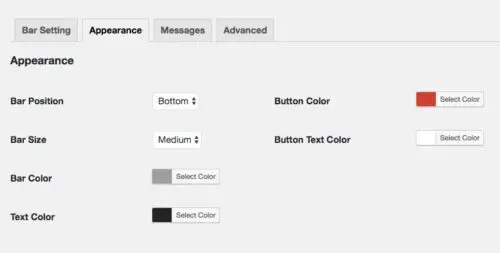
- Go to the Appearance tab to choose a color scheme to match your site.

- Position: Top is the default but you can have it at the bottom instead
- Select which MailChimp list sign ups should go into.
- Hit Save – Boom! The bar is on your site!

So what’s the catch?
Ah, cynical are we?
If you’re looking for one, you may consider the fact that it only includes the email field as a catch. However you can add an extra field with a small amount of code.
But that’s about it. I love the fact that this plugin does one thing and does it well – it’s easy to use, looks good and is very lightweight.
Overall, a quick, painless way to boost your email list.



Got stuck at first hurdle, cos the mailchimp plugin says WordPress.Org and I’m on wp.com.
Have I misunderstood?
Indeed, this is specifically for self-hosted WordPress, not WordPress.com
Thank you for this post. I have tried multiple time to insert the attached code to my functions.php file, but I’m curious if there is a particular area I should paste the text in this file – because sometimes the code text shows up on my homepage by the top bar, and other times I can’t even visit my site (the screen is just white).
Do you have a suggestions or clues as to why this may be happening and how I can successfully add the first name field to my top bar?
Thank you again,
KDBY
It sounds like you’re certainly pasting it in the wrong place, and/or that something is wrong with your code.
You should be able to put it at the bottom of your functions.php. If the file has a closing PHP tag: ?> then your code should go before that.
A safer method might be to use the My Custom Functions plugin, since if your code would cause a white screen (due to an error in the code), it will warn you.
Thanks Very helpful