Do You Need A Child Theme?

Creating a child theme is generally the best practice for modifying or customizing an existing theme. However in a couple of cases there may be another, easier way, especially for beginners and non-coders.
Why Use A Child Theme?
If you need to modify your WordPress theme by editing any of the code, a child theme provides a way for you to do this safely. By “safely” I mean that it enables you to keep all your modifications separate so that you can continue to update the main, or parent theme in the future.
Let’s break that down a little further.
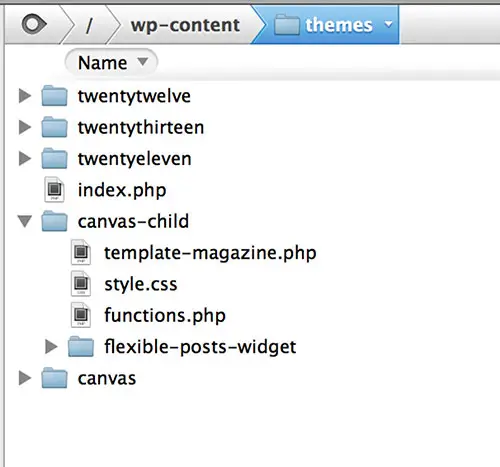
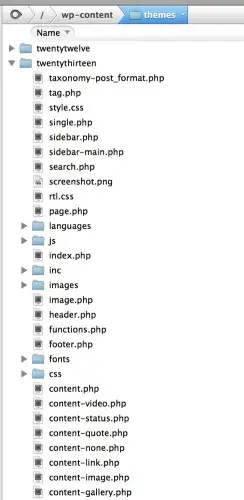
A theme is a set of files that lives on your server. In the screenshot below, I’m using an FTP program to look at my server but you would see the same thing if you used the File Manager from inside your web hosting cpanel. Once you navigate to the
wp-content folder you will then see the themes folder. Within that you’ll see a folder for each theme you have installed. In the screenshot below you can see some of the files and folders that comprise the Twenty Thirteen theme:
From time to time you’ll see in your dashboard a notification that there is a theme update available:
When you click that button to automatically update a theme, all those files we saw in the first screenshot get REPLACED with a new set of files. It’s the equivalent of typing up a Word document and hitting Save. The new version of the document replaces what was there before.
So what this means is that if you make a change to one of those theme files, and then it gets updated and replaced by a new version of the theme, the change that you made has gone! Poof! Kaput! If you have a backup you could re-add your code but that gets out of hand pretty quickly, especially if you modify multiple files.
Using a child theme protects you from this happening.
So What Is A Child Theme?
In literal terms a child theme is another folder within /wp-content/themes which has at least one file – style.css in it. At bare minimum the style.css file has a few lines of text in it that make the connection between it and the parent theme. The child theme might contain other files as well, but this is the bare minimum needed. In the screenshot below I have a child theme, ‘canvas-child’ which contains the few files that I am making changes to:

When you go to Appearance > Themes in your dashboard, the child theme would be the one you activate, but it will only work if the parent theme also exists in the themes folder.
How To Create A Child Theme
As stated above, at its most basic, a child theme consists of two things:
1) A new folder in your /wp-content/themes folder on your server – you can name it anything you like
2) A style.css file in that folder with a few lines of code to connect it to the parent theme.
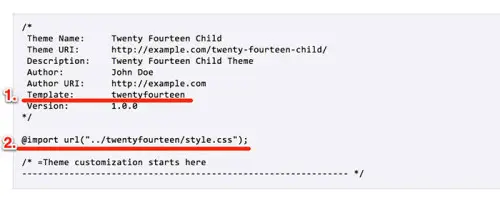
The WordPress.org Codex has a guide on creating a child theme and the basic code that goes into it. I usually start by copy/pasting this and then modifying as necessary:
There are two really important parts here:
1) The template line which tells WordPress which the parent theme is. Make sure to name this the way the FOLDER on the server is named, not the theme itself. The theme may be title Canvas (uppercase C), but on the server, the folder is “canvas” (lower case c) so that’s how you would need to reference it in the “template” line of style.css
2) The import line is important to bring in all the parent styles automatically. After that you just add the code for the changes you want to make in your child theme style.css.
If you need to change one of the php files in your parent theme, you will need to copy that file into the child theme folder and then change it. Any file that exists in the child theme takes precedence over the same file in the parent theme. The exception is functions.php which gets loaded in addition to the parent theme’s functions.php.
If you are comfortable using FTP or the file manager in your cpanel, making a child theme is not that hard. But for some people this could seem intimidating and for them there may be cases where it’s not necessary.
Sometimes You Don’t Need A Child Theme
If you are ONLY making changes to the CSS of your theme, you don’t need to make a child theme. Remember the point is to preserve changes and there are ways to change the CSS code which get saved to the DATABASE this means it is protected from a theme update which only affects the FILES. So as long as your CSS is saved in the database, you can update your theme files and your modifications will remain intact.
For CSS-only modifications you can use one of the following methods:
1) My Custom CSS plugin
 The My Custom CSS plugin simply adds a box for code where you can add your custom styles. It saves to the database so will be unaffected by any theme changes. This is a really simple way to make a few modifications.
The My Custom CSS plugin simply adds a box for code where you can add your custom styles. It saves to the database so will be unaffected by any theme changes. This is a really simple way to make a few modifications.
2) Custom CSS within your theme
 Any options that you configure in a theme or plugin get stored in the database so will remain after you update the theme files. Many themes these days feature a “custom css” box on the theme options page. This functions like the plugin mentioned above.
Any options that you configure in a theme or plugin get stored in the database so will remain after you update the theme files. Many themes these days feature a “custom css” box on the theme options page. This functions like the plugin mentioned above.
3) Jetpack CSS module
 If you are already using the Jetpack plugin, it features a pretty nice CSS editor which will allow you to add your custom code. Again, it’s stored in the database away from the theme files.
If you are already using the Jetpack plugin, it features a pretty nice CSS editor which will allow you to add your custom code. Again, it’s stored in the database away from the theme files.
Which route to go?
If you need to modify any PHP files you will definitely need a child theme.
But if you’re ONLY changing CSS sometimes it’s just easier to use one of the plugin methods. I find this to be the case particularly when meeting with clients who perhaps don’t have their FTP access handy or the right tools on their computer and we just need to make a couple of tweaks. It’s much faster to add something like the My Custom CSS plugin.
For users who aren’t comfortable with FTP and perhaps have found some copy/paste CSS code they want to use, it’ll be easier to slap that into a field in their WordPress dashboard than going through the child theme process.
If you have to do a lot of code, it’s much nicer to be able to work in your favorite code editor and FTP the files up to the server. So for extensive modifications I would use a child theme.
Questions? Leave a comment!







I don’t change a lot of code, and it’s all a little technical for me anyways. I love that this article makes it easy to understand whether I need a child theme or not. Thanks!
Hi Lucy
I am using the new accesspress paralax & only done a couple of css changes in the Tools/css area, so as I read I don't need a child theme? thanks for the fantastic post. Wayne.
Hi Wayne
You are correct – if you're only making CSS changes and placing them in the Custom CSS area of your theme then you are all good!
Hi Lucy,
Found you via a link in a Facebook Group.
I hope you can help – I would like to increase the font of the WordPress theme I am using. I can easily do this by using the CCS plugin? If yes, you are a lifesaver as that font is super small. Thanks. :)
Well you would have to input the correct CSS to make the font bigger – the plugin won't do that by itself automatically.
If you post a link to your site maybe I can help you figure out what the correct CSS should be.
Thanks for the article with the code. I have been looking for this and always ended up getting confused until I read this. I am certain I was forgetting what you labeled as #2 bringing in all the parent styles. Off to try again.
Thanks. I am teaching small business owners who want to build their and manage their own sites but not get too techy. Thanks, this is nice and clear and what I thought.
Thanks for this helpful article, Lucy. I have had one question about child themes, namely premium child themes designed for the Genesis framework, for example. What happens when the child theme provider updates the child theme? Are your customizations lost in that case, if you've only changed the CSS file vs. writing CSS to the database? What about if you've modified any of the child theme template files?
Hey Jacob
That's a great question. If the child theme were to get an upgrade and you had modified the child theme directly then yes, your changes would be lost. If you were using a plugin like My Custom CSS to add your changes then you would be fine. Or you would have to keep track of the modifications you had made so that you could manually add them back in to the upgraded child theme. The same would go for modified template files. Typically theme companies will issue a changelog so that you could see exactly which files they changed – and therefore which of your modified files are at risk. This type of case where you're modifying a pre-built child theme definitely presents more challenges. I haven't come across a better way to handle things…..
Thanks Lucy, that's what I thought. I've been using Genesis Extender and had been debating whether to use its fields for CSS and functions vs. style.css and functions.php…now I can see why it makes sense to use the extender fields. There is also some provision for custom page templates and overriding WP templates so that those are preserved in a child theme update. But I'm wondering, with all this stuff in the database, whether the extra queries becomes a real performance issue or worth the trade-off.
Hey Jacob
I haven't used Genesis Extender too much, but yes it definitely sounds like using the features it provides would be a smart way to preserve all your changes. I doubt that the impact of saving that stuff in the database would have any real impact on performance. I guess that would be an interesting test to run!
When I first created my website, I was told by several people (and saw the same advice on several websites) that I should create a child theme – so I did. I have to say I'm glad I did because I am not a WordPress expert. Everything I've learned has been through Google (many blessings to Google).
Hey Keri,
Thanks for sharing your experience!
Many blessings to Google indeed. When I first got into WordPress back in 2004, I learned everything through Google. These days there are tons of meetups etc that help, but it's incredible what you can accomplish just with Google!
I have to note that there is never any harm in using a child theme, but almost always a good reason to do so. I would encourage every user to use a child theme from the outset (in fact, I think WordPress should require such behavior). Reason being, if for some reason down the line the user does want to make a change, they already have the child theme setup and it is ready to go to accept a change.
Regardless of whether options like Custom CSS are available, a child theme is always a great idea for distributed themes.
Thanks for the comment Brian. Indeed there would never be any harm using a child theme, but sometimes it's not realistic for non-technical users who can't stand the sight of their File Manager, assuming the modifications required are minimal.
I'm not a code monkey, and I'm using WooTheme's Canvass. It's nice because I can save my CSS, PLUS they have an "output theme settings" feature that I can use to export settings then import them back in later.
Hey JT, Thanks for the comment. I like Canvas for certain things as well. More and more themes are thankfully offering a way to export / save theme settings – definitely makes life easier!
Great post, Lucy. I now understand what a child theme is and when I should use one! Thanks,
Ree
Thanks Ree! I appreciate the feedback!