Basic SEO for Blogger – Adding Alt Text To Images
I personally use and am a huge fan of WordPress – I made the switch from Blogger many years ago. However I do have a couple of clients that use blogger to publish their blogs – they find it simpler to use. But simplicity comes at a price. Although it is owned by Google, Blogger does not do a great job at providing SEO features by default. One of the basic things it lacks is an easy way for the user to add alt text to an image they are uploading.
Adding alt text to images is important for 2 main reasons:
1) Accessibility – visitors to your site that don’t see well and are having the page read to them need alt text to understand what the image is all about.
2) SEO – the alt text is the only way a search engine knows what the image contains. It cannot ‘read’ an image by itself and relies on alt text. Additionally you can attract traffic from Google Image Search with well-optimized images.
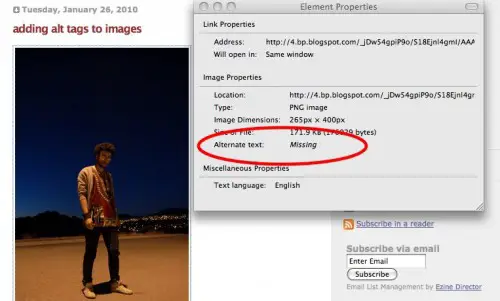
By default in Blogger when you upload an image there is no alt text:

Here’s how you add it.
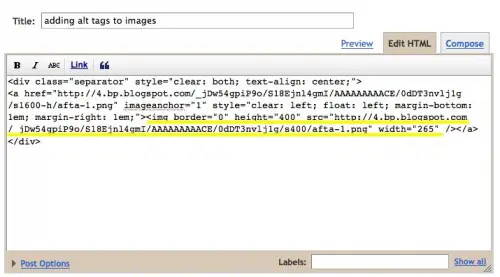
Go into Edit Post, then click on Edit HTML.
Look for the code that contains the info about the image – it will begin with <img :
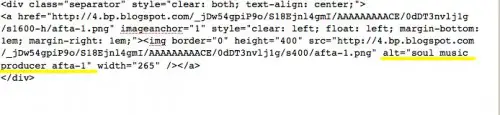
Now simply add the following somewhere inside the img tag:
alt=”description of image”
Replace the words in quotes with something that describes your image – it can contain your keywords, but don’t be spammy about it.
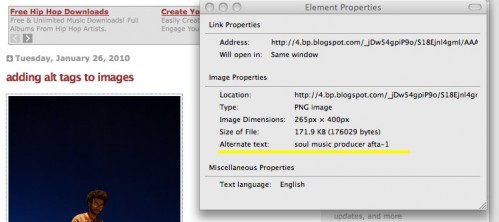
Publish the post and voila, the alt text is available for search engines to see.




Hey, Lucy, thanks for the article. I do have a question or two, though.
What character count would you suggest for image alt text? I’ve read opinions ranging from just three words all the way to a couple of sentences.
Also, do you think it should be unique for every image? Even if we are talking about photography portfolio websites, where there could be at least two hundred images? I’ve done some poking around with WebAnalysis (the address is found through clicking on my name for those who need it, but really, there are plenty of such tools easily found through Google), few photographers seem to really bother with that. I know it takes a lot of time.. but if it brings benefits in ranks, maybe it’s worth it.
Hoping to hear your thoughts on this
I can’t agree with that more. So many people will just stuff the page keywords into the image alt and it will not even make sense for those that load the page with images disabled.
I tried this and couldnt get it to work! My picture wouldnt show up after I changed the alt text.
Can you help!?
The new and improved Blogger now has this functionality.
Thanks Lucy. I've just recently started my blog, so this is really helpful with getting into a good routine with basic SEO.
Mel
easytips4success.com
Thanks for the info! Been trying to figure out how to add alt info… now I have to go back and put them into as many images as I can. o.O Lol…
Glad you found it helpful!!
This is great advise and it works! I'm a brand new blogger on interior design and have many images without any alt text using "Blogger." Also very simple to do. Thanks so much.
Hi can someone answer this question for me? An advertiser asked me to do this for his ad on my blog. He's the first to ask. As long as I'm doing it, would it be worthwhile to do it for all my ads? I'm not quite sure I see the value but I'll do it as he asked me to. Input appreciated. Thanks!!
Thanks – this is so helpful!!! I'm going to go back through my old posts and add tags to the images.
What does he mean he says "don't be spammy about it". How much is too spammy? I am trying to get my key word balance a little different and wondering if alt tags are a good way to do that, even if it means naming the imaging something other than what it is about.
A good guideline as to whether you are being spammy or not is to imagine that you are a web surfer who enters a search into Google and finds he image you are mentioning. Is that image relevant to the search they typed in? Or will that person feel that it was irrelevant or even deceptive? If the latter, it's probably too 'spammy'.
thank you from BooyaGadget.com !
I'm gonna spend a few hours :( and update every friggin image.
makes sense, even I use google image search a lot !
Good post, good info, easy to do, but would've been better had I done it from the start. i'm gonna test er out, because we get a ton of youtube hits, but just still falling waaay short on on our blog. gracias :)
this looks like good info. I use wordpress and love it